
Footer چیست ؟
Footer چیست ؟
Footer وب سایت در بخش پایینی سایت قرار دارد . در Footer معمولا محتوای یکسانی قرار می دهند برای مثال : قانون کپی رایت، اطلاعات تماس و اطلاعات حقوقی به علاوه چندین لینک به قسمت های اصلی سایت است . اما شما نمی توانید هر چیز الکی را در Footer قرار دهید و برعکس افرادی که تصور می کنند Footer یک بخش بی اهمیت از اجزای طراحی سایت است، باید بدانید که Footer نیز وظایفی دارد . به طور خلاصه وظیفه Footer این است که باید چکیده ای از اطلاعات مهم وب سایت را نشادن دهد .
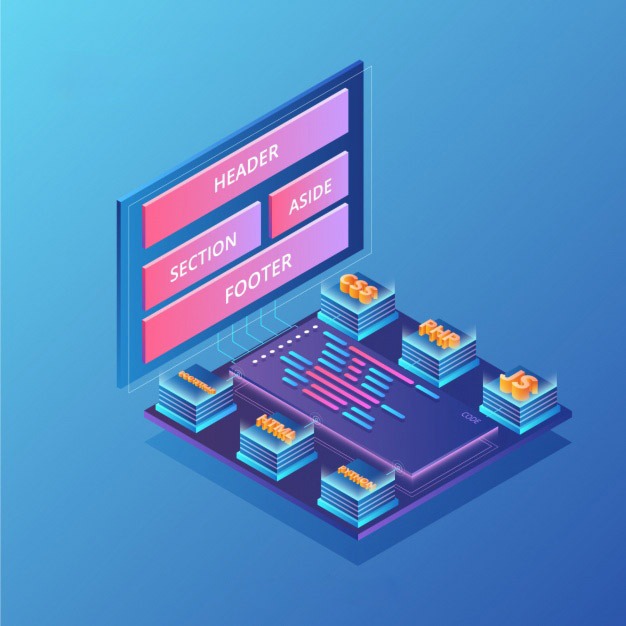
یک وب سایت از بخش های مختلفی تشکیل شده است . اما در یک وب سایت چند بخش اصلی وجود دارد که به شرح زیر هستند :
- Header
- Content
- Side bar
- Footer
برای کارامد بودن و در واقع نشان دادن هویت اصلی فوتر وب سایت باید دو موضوع مهم را همیشه برسی کنید .
- طراحی و گرافیک Footer
- محتوای Footer

محتوای Footer
این که فوتر وب سایت به چه صورت طراحی شود و گرافیکی را برای آن به کار می برید کاملا به خود شما و طراح وب سایتتان بستگی دارد . این که از چه رنگی، طرحی و فونتی در این بخش استفاده می کنید کاملا به سلیقه و خواسته ی خود شما بستگی دارد . اما بعد از آن می رسیم به موضوع مهم بعدی که محتوای فوتر سایت است . سوال اصلی این است که :
چه مواردی را می توانی در Footer یک وب سایت قرار داد ؟
- کپی رایت
- منو
- آیکن های شبکه های اجتماعی
- قوانین و مقررات
- تماس با ما
- درباره ی ما
- استفاده از گوگل مپ
- مطبوعات
- مجوز ها و گواهینامه ها
در ادامه به توضیح هر یک از این موارد می پردازیم و در نهایت متوجه می شوید که وجود این ها در فوتر وب سایتتان تا چه اندازه می تواند موثر واقع شود .
کپی رایت
طبق نظر متخصصین و طراحان بهترین محل برای قرار دادن اطلاعایه ی کپی رایت شما بخش فوتر وب سایتتان است . حال اگر خودتان طراح وب سایتتان هستید می توانید حق کپی رایت را به خودتان اختصاص دهید . اما در صورتی که یکی از شرکت های طراحی سایت برای شما سایتتان را طراحی کرده باشد ابتدا حقوق مطالب درون سایت شما را به شما می دهد سپس حقوق طراحی را به وب سایت خود لینک می کند .

منو
شاید به نظرتان قرار دان منو در فوتر سایت کار بیهوده و حتی غیر حرفه اید باشد . اما باید بگویم که منظور ما تمامی وب سایت ها نیست و تنها برخی از آن ها می توانند از این موضوع در فوتر وب سایت خود استفاده کنند . برای مثال وب سایت هایی که طول زیادی دارند و فاصله هدر سایت از فوتر سایت بسیار زیاد است . در چنین وب سایت هایی قرار دادن منو در فوتر نه تنها کار غیر حرفه ای نیست بلکه کار کاربر پسندانه ای نیز هست .
از جمله منو هایی که می توان در قسمت فوتر قرار داد منوی اخرین مطالب یا پر بازدید ترین مطالب می باشد . برخی از وب سایت ها از این منو ها در وب سایت خود استفاده می کنند برای مثال وب سایت های موزیک .
آیکون های شبکه های اجتماعی
از آن جایی که همه ی وب سایت ها در شبکه های اجتماعی فعالیت می کنند خیلی خوب می شود که آیکون این شبکه ها را در فوتر وب سایت خود قرار دهید .
قوانین و مقررات
عموما هر وب سایتی برای خود قوانین و مقرراتی دارد که حقوق مشتری را تعیین می کند .
برای مثال یک وب سایت فروشگاهی را در نظر بگیرید :
در این دسته از وب سایت ها به کاربر این اجازه داده می شود که اجناس مورد نظر خود را پس از خرید اگر تا مدتی بعد از استفاده ناراضی بودند مرجوع کنند و پول خود را دریافت نمایند .
تماس با ما
فوتر را می تواند بهترین محل برای قرار دان بخش ” تماس با ما “ دانست . در واقع به این صورت خواهد بود که زمانی که بازدید کاربر از وب سایت شما به پایان رسید، در واقع به بخش فوتر سایتتان رسید شماره ها و راه های ارتباطی با شما را در آن جا می بیند . اگر در طی بازدید قانع شده باشد که خرید کردن از محصولات و خدمات شما می تواند به او کمک کند در این لحظه شما شما را یادداشت می کند و تماس می گیرد .

درباره ی ما
یکی از بخش های فوتر، صفحه ی درباره ی ما می باشد . قرار دادن یا ندادن این بخش در فوتر سایت به خودتان و نوع کسب و کارتان بستگی دارد . اما توصیه ما به شما این است که برای این که بیشتر در ذهن کاربر بمانید از این بخش در فوتر وب سایتتان استفاده کنید .
در این بخش عموما باید به معرفی وب سایت خود، نوع خدماتی که ارائه می دهید و … بپردازید . به طور کلی این صفحه اطلاعاتی از شما در اختیار کاربران قرار می دهد که بتوانند با شما و نحوه ی کار شما بیشتر آشنا شوند .
استفاده از گوگل مپ
برای جذاب تر کردن قسمت Footer می توان از گوگل مپ نیز بهره برد . شما می توانید از نقشه گوگل برای نشان دادن لوکیشن محل کارتان استفاده کنید . این گونه کاربرانی که قصد حضور در شرکت شما را دارند می توانند به راحتی در محل مورد نظر شما حاضر شوند .
مطبوعات
در قسمت فوتر می توانیم از خبرنامه استفاده کنیم که افراد می توانند با ثبت ایمیل یا شماره تلفن خود به خبرنامه ی وب سایت شما دسترسی داشته باشند .
مجوز و گواهینامه ها
در این بخش از فوتر سایت خود می توانید مجوز هایی را که در راستای فعالیت خود دارا هستید قرار دهید . همچنین در این بخش می توانید گواهی نامه هایی را که خود دارا هستید یا گواهی نامه هایی که ارائه می کنید را قرار دهید .
Footer چه مزایای برای ما دارد ؟
درست است که مزایای فوتر وب سایت محدود است اما همان تعداد کم اهمیت زیادی دارند .
اولین مزیتی که فوتر وب سایت برای شما دارد این است که موارد مهمی که در وب سایتتان قرار داده اید، بخشی منو ها و خدماتتان را دوباره به طور خلاصه به کاربران نشان دهید .
دومین و مهم ترین دلیلی که از فوتر در طراحی وب سایت ها باید استفاده کنید، سئوی وب سایت است . می دانید که موتور جست و جوی گوگل وب سایت ها را برسی و آنالیز می کنند و آن تعداد از وب سایت هایی که بهتر هستند را در صفحات اول قرار می دهد . اگر طراحی وب سایت شما درست و اصولی باشد یک شانس برای قرار گرفتن در رتبه های بالا را خواهید داشت .
یکی از بخش هایی که می توان در طراحی آن برای بهبود هر چه بیشتر طرح سایت، خلاقیت و ایده پیاده سازی کرد، فوتر وب سایت است . اگر فوتر را درست طراحی کنید و همچنین لینک ها و دکمه هایی که در آن قرار می دهید درست عمل کنند قطعا سئوی وب سایتتان بهبود می یابد .

در طراحی فوتر به موارد زیر دقت کنید :
- رنگ فوتر وب سایت باید عموما با رنگ بندی وب سایت شما هم خوانی داشته باشد .
- یک توصیه ی دیگری که برای شما داریم این است که در قسمت فوتر از انیمیشن یا طرح های سنگین استفاده نکنید . این کار هم می تواند باعث گمراهی کاربر شود و هم حجم زیادی استفاده می کند و به سرعت وب سایتتان لطمه می زند .
- سعی کنید فوتر مورد نظر شما ساده و مناسب وب سایت شما باشد .
- توصیه ی دیگری که برای شما داریم این است که از لینک یک قسمت مهم وب سایت خود در بخش فوتر استفاده کنید .
خلاصه این مقاله به شرح زیر است :
- به پایینی ترین قسمت سایت Footer می گوییم .
- فوتر بهترین مکان برای قرار دادن اطلاعیه ی کپی رایت شما می باشد .
- از جمله منو هایی که می توان در قسمت فوتر قرار داد منوی اخرین مطالب یا پر بازدید ترین مطالب می باشد .
- عموما شما می توانید ادرس شبکه های اجتماعی خود را در قسمت فوتر قرار دهید .
- عموما هر وب سایت ی برای خود قوانین و مقرراتی را دارا می باشد که حقوق مشتری را تعیین می کند .
- در قسمت فوتر از بخش تماس با ما عموما می توان شماره هایی که به وسیله ی آن ها با شرکت در ارتباط بود یا ادرس شرکت را می توان قرار داد .
- یکی از بخش های فوتر صفحه ی درباره ی ما می باشد که درباره وب سایت شما و نحوه ی کار آن توضیحاتی ارائه می دهد .
- در قسمت Footer می توان از گوگل مپ برای نشان دادن لوکیشن شرکت خود استفاده کنید .
- در قسمت فوتر می توانیم از خبرنامه استفاده کنیم که افراد می توانند با ثبت ایمیل یا شماره تلفن خود به خبر نامه ی وب سایت شما دسترسی داشته باشند .
- در این بخش از فوتر سایت خود می توانید مجوز هایی را که در راستای فعالیت خود دارا هستید قرار دهید .
- یکی از دلایل استفاده از فوتر سئوی وب سایت ما می باشد .
- به این نکته دقت داشته باشید که از لینک یک قسمت مهم وب سایت خود در بخش فوتر استفاده کنید .
سخن پایانی …
در صورت رضایت از این مطلب خواهشمندیم که این مطلب را به دوستان خود به اشتراک بگذارید . اگر احساس کردید که مطلب کامل نیست و یا شما اطلاعات مفید تری دارید لطفا ان را در بخش نظرات با ما به اشتراک بگذارید . به شما توصیه می کنیم تا به دیگر مطالب سایت ما که در زمینه های زیر می باشد نیز سر بزنید :
در نهایت امیداوریم که از مطالب ارائه شده در باره ” Footer چیست ” راضی باشید .





هنوز دیدگاهی ثبت نشده!