
معرفی بهترین ابزار های طراحی رابط کاربری
معرفی بهترین ابزار های طراحی رابط کاربری
در فرایند طراحی وب سایت موارد بسیاری وجود دارد که در بهتر شدن و افزایش کیفیت کار تاثیر می گذارد . یکی از این موارد طراحی رابط کاربری است . اگر هنوز اطلاعات زیادی از طراحی رابط کاربری ندارید و نمی دانید وظایف ان و تاثیرات ان بر روی طراحی سایت و سئو چیست و به چه میزان است به شما توصیه تا مقاله ی ” معرفی مهم ترین نکات طراحی رابط کاربری ” سر بزنید و با طراحی رابط کاربری بیشتر اشنا شوید . اما در این مقاله می پردازیم به معرفی معرفی بهترین ابزار های طراحی رابط کاربری . شما با استفاده از این ابزار ا می توانید رابط کاربری وب سایتتان را به راحتی ارتقا دهید .
یک سوال که همیشه در این زمینه ها پیش می اید این است که، طراحی رابط کاربری و طراحی تجربه کاربری چه تفاوتی با یکدیگر دارند ؟
این دو موضوع کمی به هم نزدیک هستند اما عملکرد کاملا متفاوتی دارند و تفاوت هایی دارند اما برخی به اشتباه ان ها را یکی می شمارند . برای این که اینموضع نیز کاملا حل شود و شما به تک تک تفاوت های این دو پی ببرید به شما توصیه می کنیم تا قبل از مطالعه این مطلب، مطلب ” تفاوت طراحی رابط کاربری و طراحی تجربه کاربری ” را مطالعه کنید .
در ادامه می پردازیم به معرفی بهترین ابزار های طراحی رابط کاربری و هر کدام از ان ها را برای شما کاربران عزیز توضیح می دهیم . تقریبا برای انجام هر کاری در دنیای امروز ابزار هایی تعریف و طراحی شده اند تا انسان ها بتوانند به راحتی برای انجام امور خود از ان ها بهره ببرند . موضوع بعدی که با ان رو به رو می شویم انتخاب بهترین و مناسب ترین ابزار برای کارمان است .
ابزار های طراحی رابط کاربری عبارت اند از :
- MOCKFLOW
- BALDAMIQ
- AXURE
- ADOBE COMP
- SKETCH
- INVISION STUDIO
- PROTO IO
- SDOBE XD
- MARVEL
- FIGMA
- FRAMER X
- FLINTO
- PRINCIPLE
- ATOMIC
- UXPIN
- PROTOPIE
- JUSTINMIND
- ORIGAMI STUDIO
- FLUID
- ZEPLIN
در مورد بهترین ابزار های طراحی رابط کاربری باید بگوییم که در طول چند سال گذشته، ترکیب SKETCH و INVISION انتخاب محبوبی برای بسیاری از طراحان بوده است . اما تنها این ها نیستند و ابزار های دیگری نیز ویژگی های خوبی دارند که در ادامه با ان ها اشنا می شوید .

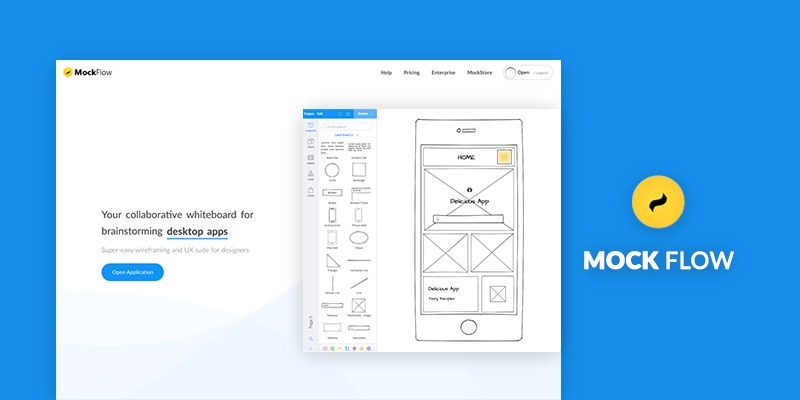
بهترین ابزار های طراحی رابط کاربری : MOCKFLOW
به کمک این ابزار شما می توانید در کوتاه ترین زمان ممکن طرح بندی های پایه ای وب سایتتان را بسازید . ابزار MOCKFLOW یک مجموعه اپلیکیشن است که برای شمار بسیاری از عملکرد ها در پروسه های معمولی پروژه کمک کننده و مفید می باشد . اپلیکیشن WIREFRAMEPRO یک ابزار نمونه سازی مناسب برای طراحی رابط کربری وب سایت است مخصوصا برای افرادی که می خواهند ایده های جذاب و خلاقشان را تست و ازمایش کنند .
در واقع این ابزار برای افرادی که می خواهند برای وب سایتشان الگوسازی هایی انجام دهند بهترین گزینه است . پس به این نتیجه می رسیم که این ابزار عالی برای ایده های ابتدایی محسوب می شود و شما را قادر می سازد تا به سرعت طرح بندی های پایه ای را به وجود بیاورید .در زمان کار کردن با ابزار MOCKFLOW گاهی اوقات تمام چیزی که نیاز دارید تا تفکراتتان است که در یک فرم قابل نمایش باید قرار بگیرند .

بهترین ابزار های طراحی رابط کاربری : BALDAMIQ
یک جمله معروف در مورد این ابزار وجود دارد که می گوید :
عوامل درگ و دراپ ابزار BALSAMIQ زندگی را ساده تر می کند . این ابزار نیز مانند ابزار بالا برای افرادی که می خواهند الگوسازی را سریع انجام دهند بسیار مناسب است . همچنین باید بدانید که در این زمینه بسیار قوی نیز عمل می کند و انکانات خوبی را در اختیار کاربران قرار می دهد . شما می توانید به سرعت ساختار و طرح بندی هایی را برای پروژه های خود به راحتی توسعه دهید .
در این ابزار این امکان وجود دارد که دکمه هایی را به صفحات دیگر لینک گذاری کنید . به کمک این ابزار طراحان رابط کاربری می توانند در کوتاه ترین زمان ممکن طرح بندی و الگو های مورد نیازشان را ایجاد کنند و ارائه دهند .

AXURE
دو ابزار قبلی که معرفی کردیم بای پروژه های کوچک و یا در واقع برای ایده های نو بسیار مناسب بودند . اما اگر یک طراح حرفه ای رابط کاربری هستید و به دنبال بهترین ها در بین ابزار های طراحی رابط کاربری می گردید باید بگویم که ابزار AXURE گزینه ی پیشنهادی است . اگر در حال اجرای پروژه های بزرگ و مهم تر از همه پیچیده هستید ابزار AXURE یک ابزار عالی برای پروژه های پیچیده می باشد .
AXURE همیشه یکی از ابزار های عالی الگوسازی در بازار بوده است و هم چنین برای پروژه های پیچیده تر که نیاز به داده های فعال و پویایی دارد نیز، گزینه عالی محسوب می شود . در واقع این ابزار بیشتر برای پروژه هایی مناسب است که نیاز به توجه بیشتر و عملکرد های تکنیکی تری دارد ان هم زمانی که بحث ساختار و داده ها می شود .

ADOBE COMP
اگر جز ان دسته افرادی هستید که می خواهند الگو سازی طراحی هایشان را همچنان ادامه دهند تا ان را بیشتر ارتقا دهند باید بدانید که برای این کار شما به ابزار COMP نیاز دارد . ابزار ADOBE COMP یک گزینه زیبا و کاربردی برای چنین افرادی است که قصد مفهوم سازی را دارند . قطعا دانلود کردن این نرم افزار برای دریافت الهامات و هم چنین توسعه یک مفهوم جدید برای طرح بندی، زمانی که از محل کار اصلی خود دور هستید ارزشش دارد .

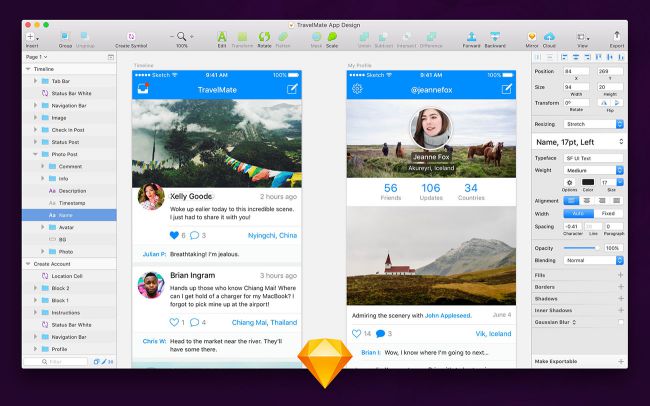
بهترین ابزار های طراحی رابط کاربری : SKETCH
در بالا به این موضوع اشاره کردیم که در بین انواع نرم افزار ها و ابزار هایی که برای طراحی رابط کاربری طراحی شده است، ابزار SKETCH یک انتخاب پیشرو برای طراحان رابط کاربری است . در واقع می توان به جرئت گفت که این ابزار در بین جامعه ی طراحان از محبوبیت بسیار زیادی برخوردار است . این ابزار این امکان را به طراحان رابط کاربری می دهد تا رابط های کاربری و نمونه سازی هایی با انعطاف پذیری بالا را بسازند .
این ابزار امکانا و ویژگی های منحصر به فردی دارد که یکی از این ویژگی های بزرگ، به نشانه های آن مربوط می شود . در این قسمت است که شما به عنوا یک طراح می توانید اسناد و عوامل رابط کاربری را برای استفاده دوباره و چند باره طراحی کنید .در ادامه نیز از همین بخش شما می توانید به راحتی طراحی خود را در یک نمونه سازی قابل کلیک استخراج نمایید . اگر شما یکی از طراحان و یا کاربرانی هستید که از ابزار INVISION برای ارتقای طراحی رابط کاربری وب سایتتان استفاده می کنید باید اطمینان حاصل کنید که پلاگین CRAFT را مورد بررسی واقع شده باشد .

بهترین ابزار های طراحی رابط کاربری : INVISION STUDIO
ابزار INVISION STUDIO از محبوبیت بالایی در بین کاربران و طراحان رابط کاربری برخوردار است . یکی از دلایلی که در بین جامعه ی طراحان اینقدر محبوب و پر کاربرد است را می توان به خاطر این دانست که به کمک این ابزار طراحان می توانند یک طراحی ریسپانسیو را در یک صفحه هنری یا ARTBOARD بسازند .
یکی دیگر از دلایل ان این موضوع است که بسیاری از رویا های طراحان رابط کاربری توسط INVISION STUDIO به حقیقت پیوسته است . هنوز هم در انتشارات اولیه خود، این ابزار به شما کمک می کند تا رابط های تعاملی زیبایی را با ویژگی های متنوع و فراوان بسازید . این ابزار به شما این امکان را می دهد تا بتوانید انیمیشن ها و تغییرات حرکات عواملی را با گزینه های بسیار مختلف و گوناگون در پیش روی خودتان بسازید .
با این ابزار دیگر نیاز نیست نگران ساخت صفحات هنری بسیار زیادی باشید دلیل ان هم کاملا روشن و واضح است، زیرا طراحی ریسپانسیو می تواند با یک صفحه هنری یا ARTBOARD به دست بیاید . این امر مدت زمان بسیاری را ذخیره می کند و می توانید از این زمان برای ملاحظه ایده های جدید به کار ببرید .

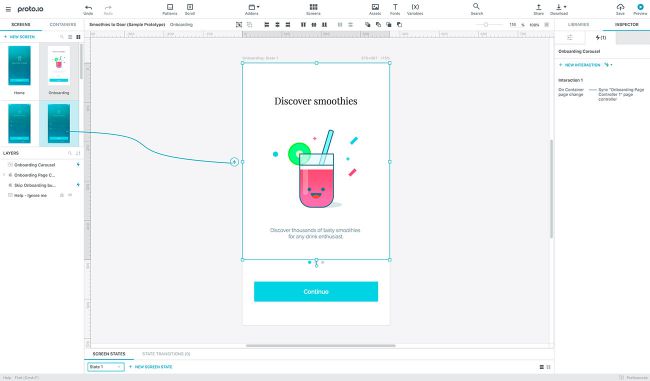
PROTO IO
ابزار PROTO.IO چنان امکنات و ویژگی هایی دارد که می تواند شما کاربر و طراح عزیز را از پیش طراحی سخت و دشوار به نمونه سازی آسان طراحی سوق دهد . کسانی که از این ابزار استفاده می کنند ان را به چشم یک گزینه قابل قبول برای ساخت نمونه سازی ها، از ایده های ابتدایی به طراحی های بسیار نزدیک به نتیجه نهایی می بینند .
همچنین به کمک این ابزار می توانید احتمالات بسیار زیادی را درباره پروژه های مختلفتان به دست اوید . مواردی مانن : انیمیشن های دقیق و انیمیشن های وکتوری کاستوم .
شما می توانید با توسعه ایده های اولیه به روش و سبک دستی و سپس تبدیل آن ها به الگو سازی ها و ارائه نمونه سازی هایی با انعطاف پذیری بالا، شروع کنید .
برخی ترجیح می دهند که طراحی را با استفاده از ابزار های دیگری انجام دهند که ما به ان ها استفاده از نرم افزار های SKETCH و PHOTOSHOP را توصیه می کنیم . اما با همه این ها باید بدانید که این ابزار PROTO.IO است که می تواند پروسه طراحی نهایی را به خوبی برای شما مدیریت کند . یک ویژگی دیگری که در این ابزار وجود دارد و باعث افزایش هر چه بیشتر اعتبار کارتان می شود، انجام تست کاربری توسط این ابزار است .
پس باید بدانید که با ابزاری رو به رو هستید که یک ابزار همه کاره می باشد و برند های قابل اعتمادی این روز ها از آن استفاده می کنند .

SDOBE XD
- قبل از استفاده از این ابزار باید به عنوان طراح رابط کاربری این موضوع را بدانید که ابزار XD یک گزینه بسیار مناسب وخوب و کاربردی است اما به شرطی که به خوبی جریان و پروسه کاری ADOBE را برلد باشید .
- ابزار ADOBE XD یک محیط عالی را برای پروژه های دیجیتالی تحت مجموعه CREATIVE CLOUD از ابزار های طراحی ارائه می دارد .
- اگر شما همیشه یک کاربر مشتاق ADOBE بوده اید و به تازگی با XD آشنا شدید و می خواهید کار کنید، ممکن نیست رابط کاربری را بیابید که بسیار شبیه ADOBE باشد تا بتوانید با آن شروع کنید .
- طراحانی که برای طراحی رباط کاربری وب سایتشان از نرم افزار خفن PHOTOSHOP استفاده می کنند باید بدانند که این امر برای ان ها ساده تر است .
- در هر صورت اگر طرفدار بزرگ ADOBE هستید باید از این نرم افزار برای طراحی های خود استفاده کنید .

MARVEL
ابزار MARVEL یک انتخاب عالی در مواقعی است که ایده های جدیدی ارائه شده است و طراح می خواهد که یک رابط کاربری عالی از آن به دست اورد . نرم افزار MARVEL به طراحان این امکان را می دهد که با استفاده از روش های عالی و راحت به ساخت صفحات بپردازید و طراحی هایتان را از طریق یک نمونه سازی بر انگیزید . همچنین در ابزار MARVEL می توانید طراحی ها را وارد جریان کاری پروژه های تان نمایید .
FIGMA
FIGMA یکی دیگر از بهترین ابزار های طراحی رابط کاربری است که به طراحان این اجازه را می دهد تا در کوتاه ترین زمکان ممکن بتوانند رابط کاربری وب سایت را طراحی کنند . یک موضوع جالب راجب به سیستم عامل FIGMA باید بدانید ان هم این موضوع است که با استفاده از این ابزار برای طراحی رابط کاربری، کاربران زیادی می توانند به طور هم زمان روی یک پروژه کار کنند . دلیل این موضوع این است که این نرم افزار یک نرم افزار همکاری است .
در واقع می توان به جروت گفته که این ابزار یک روش موثر برای زمانی است که شما سهامداران و صاحبان بسیاری را برای پروژه خود دارید که در نتیجه نهایی، نقش بسزایی دارند . لازم به ذکر است است که از این ابزار در موارد دیگری نیز استفاده می کنند مانند زمانی که شما یک پروژه زنده دارید که در ان برنامه نویسان و طراحان حضور دارند و در حال فعالیت هستند .

FRAMER X
اگر به دنبال یک ابزار کاملا حرفه ای با مزایا و ویژگی های درخشان و زیاد هستید به شما استفاده از این ابزار را توصیه می کنیم . نمونه سازی و ساخت تعاملاتی در این ابزار بسیار ساده است . اگر شما از طرفداران نرم افزار REACT هستید، باید این را بدانید که یک جامعه از طراحان در پشت FRAMER X وجود دارد که اسناد رابط کاربری و ابزار های به خصوصی را ارائه می دارند .
FLINTO
ابزار FLINTO یک ابزار طراحی رابط کاربری است که کار کردن با ان بسیار ساده است و طراح می تواند طراحی های زیبایی را به کمک ان حلق کند . در این ابزار این امکان را دارید که از تعداد زیادی از حرکات استفاده کنید و جا به جایی ها و حرکات ساده و زیبایی را به وجود اورید . ابزار FLINTO به طراح این امکان را می دهد تا به سادگی روی تفاوت ها به گونه عالی کار کند و در نهایت آن ها را به انیمیشن هایی تبدیل کند .

PRINCIPLE
به گفته اکثر طراحان، طراحی تعاملات چیزی است که PRINCIPLE در آن تخصص دارد . این موضوع در زمانی که بحث اپلیکیشن های گوشی موبایل باشد بیشتر می درخشد . در واقع یکی از پایه ای ترین ویژگی های این ابزار انیمیشن سازی کردن تعاملات است . طراحان در این ابزار می توانند تک تک اسناد را برسی کنند و دریابند که چگونه هر یک را به طور مجزا انیمیشن کنند .
ATOMIC
این ابزار یک تفاوت با دیگر ابزار ها دارد ان هم این است که توانایی برای ساخت عواملی دارد که بتوانید در آن تایپ کنید . هم چنین یک ویژگی مفیدی در این ابزار وجود دارد که شما را قادر می سازد تا داده هایی را وارد کرده و طراحی های تان را محبوب سازید که در صرفه جویی زمان بسیار موثر است .

UXPIN
بنا به گفته ی برخی طراحیانی که از این ابزار استفاده می کنند، برای پروژه ها و سیستم های طراحی بزرگ تر، UXPIN یک راه حل برتر است . باید بدانید که این ابزار به عنوان سیستم عامل تجربه کاربری توضیح داده شده است . با این که این ابزار، یک ابزار طراحی سایت ام به دلیل امکانات و ویژگی های حرفه ای که در ان تعبیه شده است قدرت ساخت سیستم های طراحی را نیز دارد . این ابزار مناسب کسانی است که تیم های طراحی بزرگی را تشکیل داده اند و نیاز دارند تا از سبک ها و دستور العمل های یکسانی پیروی کنند .
PROTOPIE
به کمک این ابزار شما به عنوان طراح رابط کاربری می توانید تعاملات پیچیده ای را بسازید . یکی از برجسته ترین ویژگی های این ابزار ” توانایی برای کنترل سنسور های ابزار های هوشمند در پروسه نمونه سازی ” است . مانند سنسور صدا، سنسور شیب دار شدن، سنسور لمس سه بعدی و سنسور های محیطی .

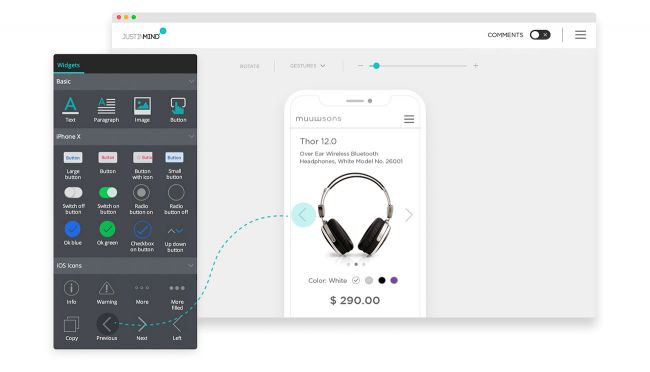
JUSTINMIND
اگر می خواهید ابزاری داشته باشید که بتوانید ان را با ابزار های SKETCH و PHOTOSHOP یک پارچه سازی کنید باید از ابزار JUSTINMIND استفاده کنید . به کمک این ابزار طراحان رابط کاربری وب سایت می توانند نمونه سازی طراحی را به خوبی انجام دهند . این ابزار به کاربران و طراحان این امکان را می دهد تا بتوانند تعاملات و ویژگی هایی را، برای کمک به نمونه سازی خود، به صورت همزمان انتخاب کنند . این نرم افزار هم چنین شامل مجموعه ابزار های رابط کاربری می باشد که شما را قادر می سازد تا به سرعت صفحه نمایش هایی را کنار هم قرار دهید .

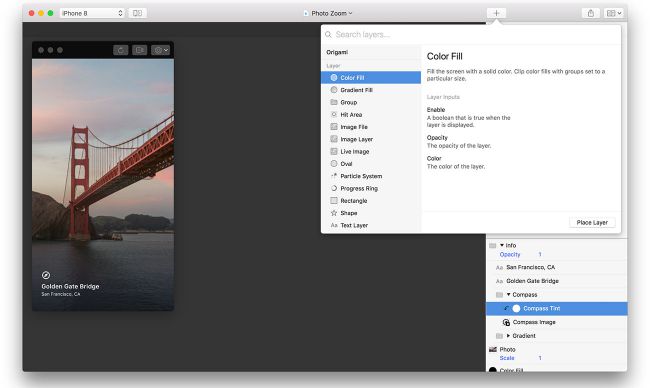
ORIGAMI STUDIO
یکی از ویژگی های برجسته ی ابزار ORGAMI داشتن قوانین کاستوم و لجستیک برای تعاملات می باشد . برخی از طراحان از این ابزار در فیس بوک استفاده می کنند به همین دلیل است که بسیاری از مردم این ابزار را عالی و بی نظیر تلقی می کنند . در مورد ویژگی قوانین لجستیک که در این ابزار وجود دارد باید بدانید در کجا برای شما کارایی دارد .
دقت کنید قطعا تا به حال چند بار خواسته اید یک دکمه به گونه متفاوتی در طراحی تان عمل کند و نمایش داده شود ؟ در این جا فرصتی وجود دارد تا برای این کار نمونه سازی صحیحی را به وجود آورید . برای استفاده از این ابزار شما به دانش فنی نیاز دارید تا بتوانید از تمام امکانات و ویژگی های تخصصی این ابزار استفاده کنید . اگر جز ان دسته از برنامه نویسان و طراحانی هستید که گروهی کار می کنند استفاده از این ابزار به شما توصیه می شود .

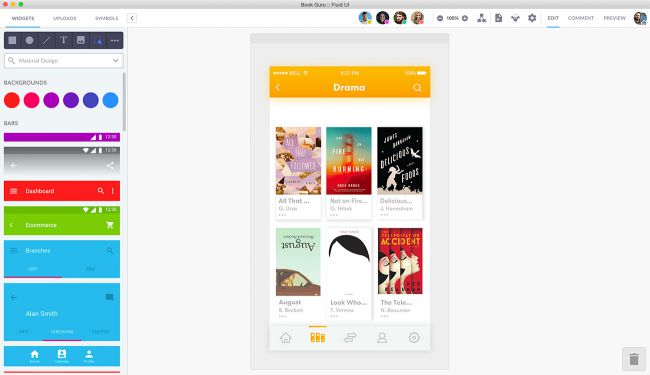
FLUID
ابزار FLUID بسیار خوب و قابل درک است و دارای اسناد رابط کاربری عالی و کاربردی است . به کمک این ابزار می توانید به راحتی به ساخت نمونه های خود و همچنین طراحی هایتان بپردازید . این مورد شامل اسناد زیبایی می باشد که حتی تصورش را هم نمی کنید . هم چنین FLUID به خوبی می تواند نمونه سازی های سریعی را به وجود آورد، این ویژگی در اپدیت ها و به روز رسانی های این ابزار وجود دارد .
ZEPLIN
از ابزار ZEPLIN برای نمونه سازی استفاده نمی شود . طراحان رابط کاربری از این ابزار می توانند در کنار نمونه سازی، در مرحله قبل از برنامه نویسی و طراحی نهایی استفاده کنند . امکانات و ویزگی هایی که این ابزار دارد به شما این اجازه را می دهد تا بتوانید طراحی و نمونه سازی خود را یک جا در بر داشته باشید . بعد از این که نمونه سازی خود را انجام دادید، باید برنامه نویسان خود را ارائه کنید تا اطمینان به دست بیاورید که ایده های تان به خوبی اجرا می شوند .
یکی دیگر از قابلیت هایی که این نرم افزار دارد این است که می توانید در ان فایل های SKETCH، PHOTOSHOP، XD و FIGMA خود را آپلود کنید . در واقع این گونه شما یک محیطی برای برنامه نویسان و طراحان ایجاد می کنید تا روی پروژه کنترل داشته باشند . زمانی که از این روش استفاده می کنید دیگر نیازی نیست تا عملکرد های تکراری مانند ساخت دستور العمل ها را مدام تحمل کنید . تمام این امکانات و ویژگی هایی که گفته شد باعث شده است تا این ابزار در رتبه اول ابزار های طراحی رابط کاربری باشد .
از زمانی که برای مطالعه ی این مطلب گذاشتید از شما متشکریم . در صورت رضایت از این مطلب خواهشمندیم که این مطلب را به دوستان خود به اشتراک بگذارید . اگر احساس کردید که مطلب کامل نیست و یا شما اطلاعات مفید تری دارید لطفا ان را در بخش نظرات با ما به اشتراک بگذارید .
به شما توصیه می کنیم تا به دیگر مطالب سایت ما که در زمینه های زیر می باشد نیز سر بزنید :
در نهایت امیداوریم که از مطالب ارائه شده راضی باشید .
منبع : best UI design tools





هنوز دیدگاهی ثبت نشده!