
آموزش طراحی لوگو با فتوشاپ قسمت اول
آموزش طراحی لوگو با فتوشاپ قسمت اول
بر خلاف تصور عده ای کار فتوشاپ تنها ویرایش عکس نیست . این نرم افزار قدرتمند و گسترده کارایی های زیادی دارد برای مثال طراحی لوگو . طراحان برای ساخت لوگو های مشتریان از این نرم افزار و امکاناتش استفاده می کنند . عده ای از طراحان برای طراحی لوگو ترجیح می دهند تا از نرم افزار های Illustrator یا InDesign استفاده کنند زیرا فتوشاپ به اندازه آن ها قوی نیست . ما برای این که خلاف این موضوع را ثابت کنیم و بگوییم که با فتوشاپ نیز می توان لوگو های قوی و جذابی را درست کرد تصمیم به نوشتن مطلبی با عنوان ” آموزش طراحی لوگو با فتوشاپ ” گرفته ایم .
مهم ترین موضوعی که در آموزش طراحی لوگو با فتوشاپ باید بدانید کار کردن با این نرم افزار است . اگر کارایی هر ابزار این برنامه را بدانید به راحتی بعد از مطاله این مطلب می توانید لوگو های خوبی را طراحی کنید و به خودتان افتخار کنید .
اگر نمی خواهید به هر دلیلی خودتان لوگو را طراحی کنید و ا این که به نظرتان کار سختی است و یا این که ایده ای ندارید اصلا نگران نباشید زیرا وب سایت ها و منابعی هستند که به کمک آن ها می توانید لوگو های زیبایی به دست آورید . بعد از کار کردن با این منابع شما ایده های جدیدی خواهید داشت و با خلاقیت بیشتری می توانید خودتان لوگو طراحی کنید . در مقاله بعدی این منابع را معرفی خواهیم کرد .
اما برگردیم به موضوع اصلی یعنی آموزش طراحی لوگو با فتوشاپ . لوگویی که در این مطلب به شما آموزش خواهیم داد یک لوگوی هندسی ساده است . اصلا نگران نباشید و تصور نکنید که قرار است خیلی سخت باشد برعکس اگر دقت کرده باشید لوگو های امروزی و مدرن اکثرا بدون پیچیدگی هستند و به راحتی نشان دهنده ی هدف و نگرشی هستند .
طراحی لوگو با فتوشاپ
در ادامه به شما دو مدل آموزش طراحی لوگو با فتوشاپ را بیان می کنیم . اما قبل از آن می خواهم به شما بگویم که اگر نرم افزار فتوشاپ را بر روی سیستم خود ندارید می توانید از نرم افزار های فتوشاپ انلاین استفاده کنید . این منابع را نیز در مقاله ی بعدی خواهید شناخت . در مورد طراحی لوگو با فتوشاپ مهم ترین و شاید سخت ترین مرحله انتخاب ایده ی خوب باشد .
کاری که شما باید انجام دهید این است که ایده ای متناسب و گویای مربوط به کسب و کار خود را بسازید . برای مثال طرحی که قصد استفاده از آن را دارید و به قول معروف از آن الهام گرفته اید کوه است . شما می خواهید از این طرح برای طراحی لوگوی خود استفاده کنید . طرح کلی طراحی را در تصویر زیر می بینید .

می دانید که طراحی و ایده پردازی بر روی کاغذ سریع تر از فتوشاپ است . پس به شما توصیه می کنیم که قبل از شروع کار روی کاغذ چند طرح از ایده های خود طراحی نمایید . از اشکال مختلف استفاده کنید و حتی می توانید با ترکیب دایره، مربع و مثلث آن را بسازید . بعد از به نتیجه رسیدن در مورد ایده، به برنامه فتوشاپ بروید .
طراحی لوگو با فتوشاپ : قدم اول، ایجاد سند
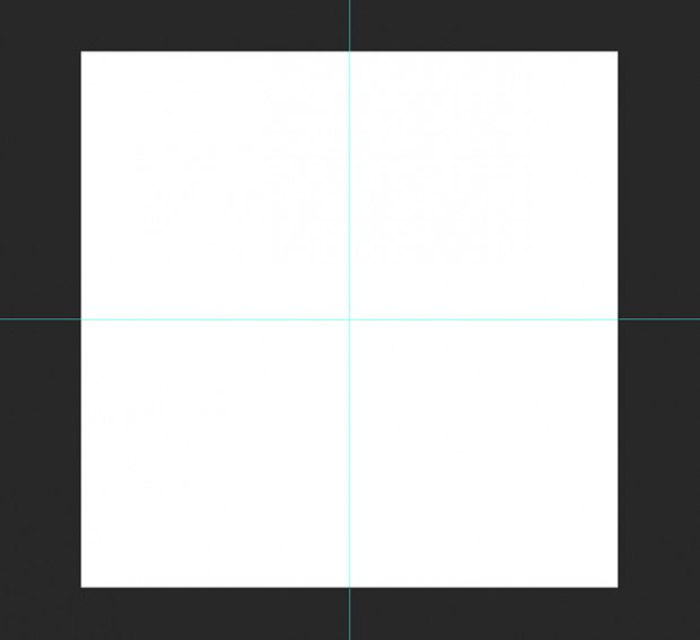
در طراحی لوگو با فتوشاپ اولین گام ساخت یک سند جدید برای طراحی لوگو در فتوشاپ است . برای لوگو می توانید از ابعاد ۱۰۰۰ پیکسل در ۱۰۰۰ پیکسل استفاده کنید . دلیل آن که ابعاد را به صورت مربع انتخاب کردیم این است که طرح انعطاف پذیری بیشتری داشته باشد .

- برای قرار دادن راحت تر عناصر، بهتر است از خطوط راهنما استفاده کنید .
- برای این کار باید به منو View بروید و بعد از آنجا بر روی گزینه ی New Guide را کلیک کنید .
- خطوط راهنمای افقی و عمودی که همان ” Horizontal و Vertical guide ” هستند را انتخاب می کنید .
- برای این دو مقدار ۵۰ درصد را تنظیم کنید .
- در صورت نیاز می توانید خطوط بیشتری نیز ایجاد کنید .
ساخت شکل پایه لوگو
برای طراحی این لوگو از سه مثلث استفاده می کنیم . ساده ترین راه ایجاد مثلث ها کشیدن مربع است .

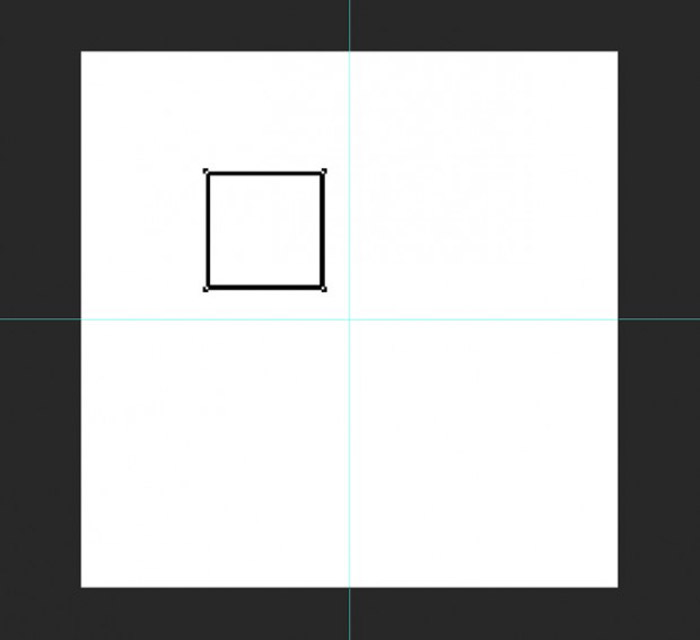
- برای انجام این کار یعنی ایجاد مربع ها در ابتدا باید به سراغ ابزار Rectangle Tool بروید .
- برای استفاده از این ابزار می توانید از کلید میان بر آن نیز استفاده کنید که راحت تر است . کلید میان بر آن U است .
- حال باید شکل مربع را انتخاب کنید .
- حال باید کلید شیفت را نگه دارید تا یک مربع تقریبا ۲۲۰ پیکسل روی یک نقطه از صفحه ایجاد کنید .
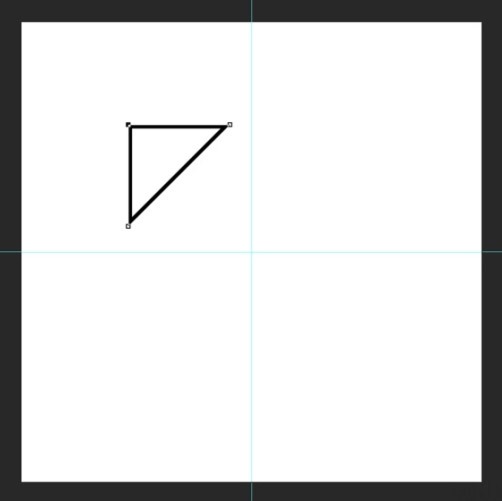
- بعد ابزار Pen Tool را انتخاب کرده و روی نقطه پایانی سمت راست و پایین مربع کلیک کنید .
- با تایید پیام این نقطه حذف می شود و شکل به یک مثلث تبدیل می شود .
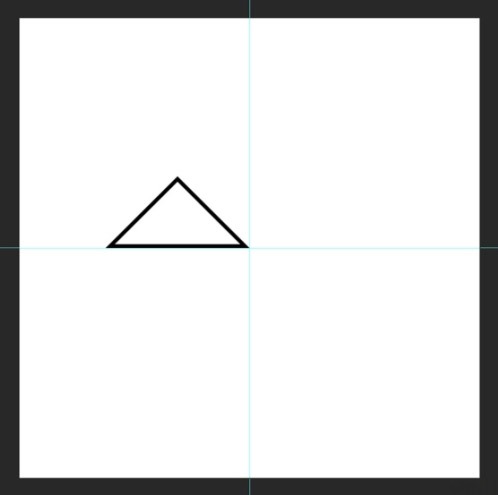
- شکل را نیز رو به پایین بچرخانید به شکلی که ضلع بزرگش موازی با خط افقی باشد .

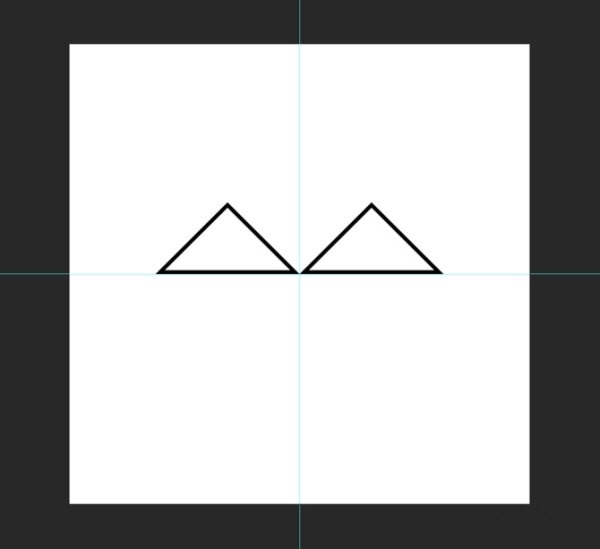
با ابزار حرکت دهنده، شکل را در طوری قرار دهید که گوشه سمت راست آن در مرکز بوم باشد .

انتخاب موقعیت شکل ها در ساخت لوگو
- در این مرحله مثلث پایه ساخته شده است .
- شما باید لایه ی آن را انتخاب کنید .
- بعد از انتخاب لایه با زدن دکمه Ctrl+J یک کپی از آن بسازید .
- بار دیگر با ابزار حرکت دیگر مثلث را طوری قرار دهید که گوشه سمت چپ آن در مرکز بوم باشد .

- برای بار سوم از لایه کپی بگیرید .
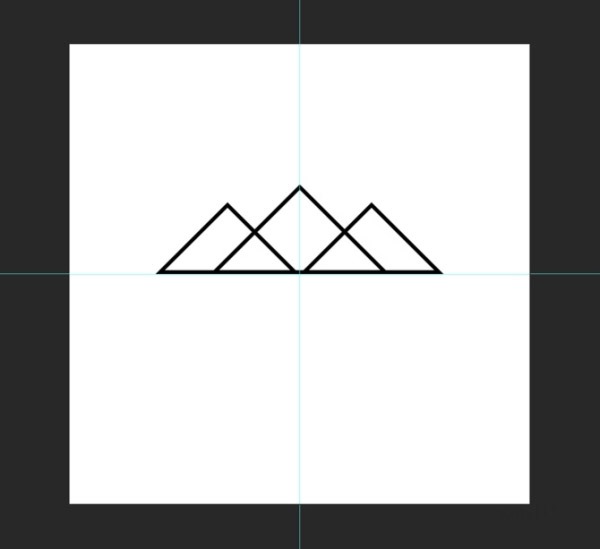
- حال آن را ۱۲۵ درصد بزرگ تر کنید .
- قدم بعدی این است که آن را در مرکز شکل طوری که پایه آن با دو پایه مثل های دیگر هم تراز باشد قرار دهید .
- گوشه بالای آن در قسمت مرکز می باشد .

رنگ آمیزی طرح لوگو در فتوشاپ
- برای این که در داخل مثلث ها عم ایجاد کنیم آن ها را به رنگ سیاه رنگ آمیزی می کنیم .
- برای این کار می توانید ابزار Rectangle استفاده کنید .
- شما باید به کمک این ابزار محوطه داخل مثلث کناری ها را انتخاب کرده و سیاه کنید .

- برای داشتن عمق بهتر می توانید مثلث مرکز را با رنگ خاکستری تیره مانند که کد آن ۴۰۴۰۴۰ است رنگ بزنید .
اضافه کردن متن به لوگو در فتوشاپ
- در ایمن مرحله شکل کلی لوگو ی شما ساخته شده است .
- حال وقت آن است که متن لوگو را به آن اضافه کنید .
- برای این کار شما باید ابزار متن را از نوار ابزار انتخاب کنید .
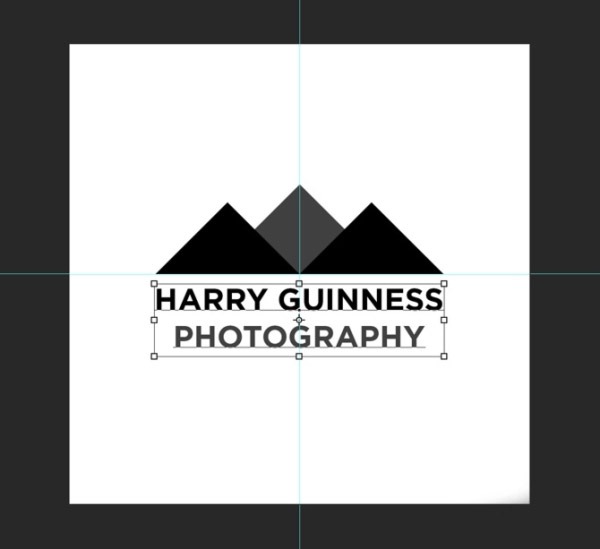
- در جایی از بوم کلیک کنید و نام شرکت خود را بنویسید .
- به طور مثل در تمرین نام شرکت Harry Guinness Photography نوشته می شود .

- حال باید مرکز متن را با لوگو متناسب کنید .
- قدم بعدی برای شما این است که یک فونت خوب نیز انتخاب کنید .
- فونتی که در این آموزش استفاده شده است فونت Gotham Bold است .
- توصیه ای که ما به شما در زمینه ی انتخاب فونت می کنیم این است که فونت باید ساده، خوانا و قابل فهم باشد .
انجام تغییرات نهایی در طراحی لوگو با فتوشاپ
در اخرین مرحله می توانید تغییرات ریز خودتان را به لوگو اضافه کنید . تصور نکنید که این کار سختی است برای مثال با همین طرح می شود چندین طرح دیگر نیز خلق کرد . این طراح ها را در تصویر زیر مشاهده می کنید .

در صورت رضایت از این مطلب خواهشمندیم که این مطلب را به دوستان خود به اشتراک بگذارید . اگر احساس کردید که مطلب کامل نیست و یا شما اطلاعات مفید تری دارید لطفا ان را در بخش نظرات با ما به اشتراک بگذارید . به شما توصیه می کنیم تا به دیگر مطالب سایت ما که در زمینه های زیر می باشد نیز سر بزنید :
در نهایت امیداوریم که از مطالب ارائه شده در باره ” آموزش طراحی لوگو با فتوشاپ ” راضی باشید .





هنوز دیدگاهی ثبت نشده!