
افزودن پرونده چندرسانه ای در وردپرس
افزودن پرونده چندرسانه ای در وردپرس
در بخش قبلی به ” استفاده از دسته و برچسب در وردپرس ” پرداختیم . قصد داریم گام به گام شما را برای کار کردن با سیستم مدریت محتوای وردپرس آشنا کنیم . موضوعی که در این بخش به آن می پردازیم این است که چگونه به افزودن پرونده چندرسانه ای در وردپرس بپردازیم ؟
استفاده کردن از فایل های چند رسانه ای در محتوای وب سایت به زیبایی و جذب کردن کاربران کمک زیادی می کند . شاید با خودتان بگویید که این ها را می دانیم زیرا موضوعات ساده ایی هستند . درست است که وردپرس ظاهر ساده ای دارد اما باید بدانید که امکانات زیادی را دارا است . پس صبور باشید و گام به گام با ما این آموزش ها را بخوانید زیرا ممکن است نکته ای در این بین گفته شود و شما آن را از دست بدهید .
همان طور که کمی قبل گفتیم استفاده کردن از فایل های چند رسانه ای برای بالا بردن جذابیت محتوا بسیار مهم است . همچنین باید بدانید که استفاده کردن از این این گونه فایل ها در محتوای وب سایتتان باعث افزایش درک محتوا برای کاربران می شود و آن ها ارتباط و تعامل بهتری می توانند با شما داشته باشند . زمانی که وب سایتتان را راه اندازی و طراحی کردید به شما توصیه می کنیم که افزودن پرونده چندرسانه ای در وردپرس را فراموش نکنید .
پرونده چندرسانه ای در وردپرس
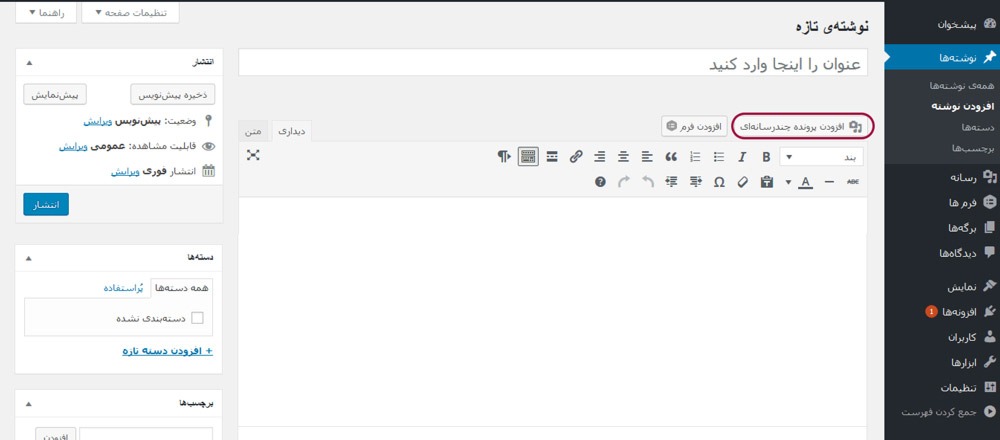
اگر از ویرایشگر قدیمی وردپرس یعنی ویرایشگر کلاسیک برای تولید محتوای وب سایتتان استفاده می کنید، زمانی که به بخش نوشته ها رجوع می کنید در بلاک بالای صفحه گزینه ای به نام “ فایل چند رسانه ای ” وجود دارد . زمانی که بر روی آن کلیک کنید به بخشی هدایت می شوید که می توانید از آن جا به آپلود کردن فایل هایتان برپدازید .

در صفحه ای که فایل هایتان را آپلود می کنید قبل از تایید نهایی و نمایش آن در محتوای شما می توانید آن را تا حدودی ویرایش نیز بکنید .
در ادامه برای مثال به شما آپلود یک فایل تصویری را برایتان نشان می دهیم .
مراحل افزودن پرونده چندرسانه ای در وردپرس :
گام اول : کلیک بر روی گزینه ی زیر :

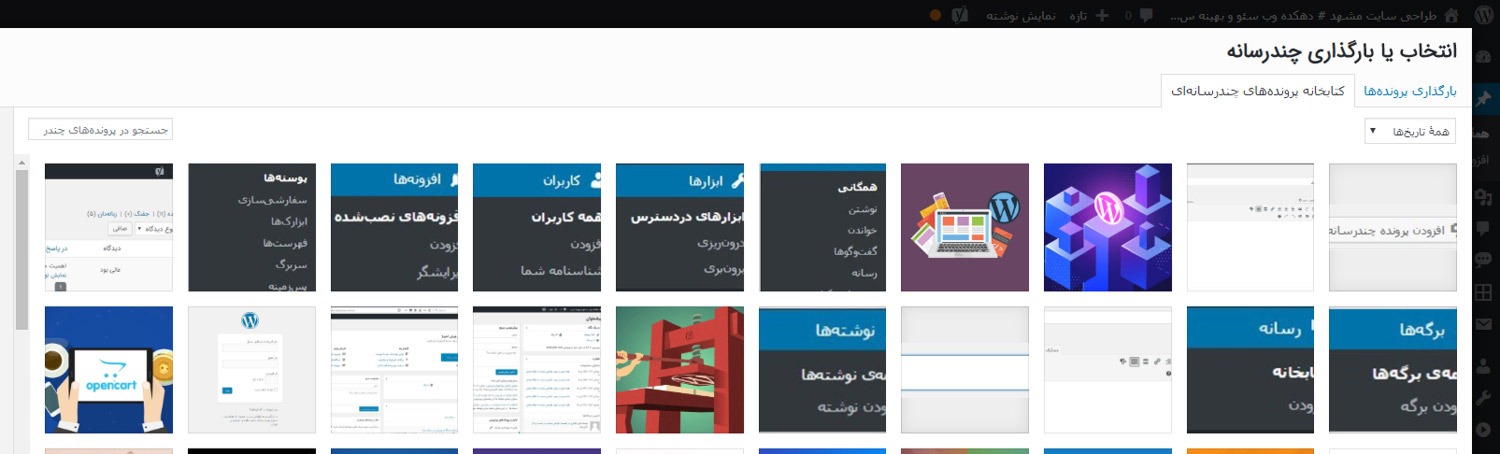
گام دوم : وارد شدن به صفحه زیر . در این جا دو راه برای قرار دادن تصویر دارید . یا از فایل هایی که قبلا بارگذاری کرده اید و در بخش ” کتابخانه فایل های چند رسانه ای ” قرار دارد استفاده کنید و یا این که بر روی گزینه ی ” بارگذاری پرونده ها ” کلیک کنید و بعد از نیز گزینه ی ” گزینش ” پرونده ها را انتخاب کنید تا از فایل های داخل سیستم خود پرونده ای را انتخاب و آپلود کنید .

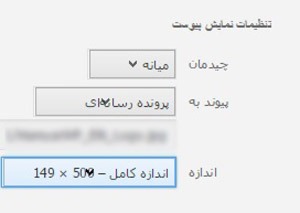
گام سوم : در این مرحله زمانی که پرونده ای انتخاب کردید یا آن را همان طور که هست آپلود کنید یا بر روی گزینه ” ویرایش “ کلیک کنید تا قبل از آپلود در آن تغییراتی را ایجاد کنید .

همچنین اگر می خواهید تمامی فایل های آپلود شده را یک جا مشاهده کنید با کمک گزینه ی “ رسانه ” در منوی سمت راست وردپرس، می توانید هم فایل ها را ببینید و هم از آن بخش بارگذاری را انجام دهید .
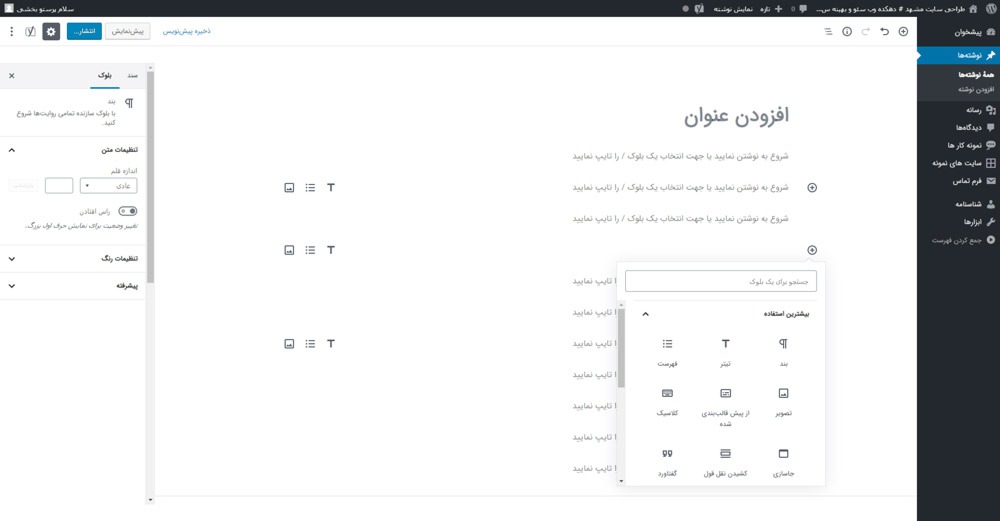
اضافه کردن فایل های چند رسانه ای با ادیتور گوتنبرگ در وردپرس 5
کار کردن با ویرایشگر گوتنبرگ که در وردگرس 5 ارائه شده است به طور کلی انجام کار های مربوط به تولید محتوا را راحت تر کرده است . تولید محتوا در فضای کار این ادیتور به این شورت است که برای ایجاد هر بخش می توانید بلاکی را قرار دهید و از امکانات آن بلاک استفاده کنید .
این بلاک ها امکانات جذاب و بیشتری را در اختیار کاربران قرار می دهند . در واقع در ادیتور گوتنبرگ هر عنصر محتوا که شامل تصاویر، ویدئو ها، پاراگراف و … است در ساده ترین شکل ممکن در یک بلاک قرار می گیرد . همچنین شما می توانید در هر بخشی، آن ها را قرار دهید . تنظیمات را تغییر دهید و طرح هایی جذاب، بدون آن که کدی بنویسید، ایجاد کنید .
هر بلاکی که برای استفاده انتخاب کنید، در سمت راست، نوار ابزار و تنظیمات آن فعال می شود . به غیر از گزینه های تنظیمات اولیه، می توانید عرض، رنگ و سایر ویژگی ها را نیز تغییر دهید . بلاک ها را می توان از طریق روش های مختلف مرتب کرد، و به سادگی با حرکت آن ها به سمت مورد نظر، آن ها را در صفحه قرار داد . با استفاده از بلاک ها طراحان و کاربران جدید وردپرس می توانند به راحتی طراحی سایت خود را بدون دانش کد نویسی زیاد، به صورت جذابی انجام دهند .

بلوک ها باعث می شوند که گذاشتن پست ها بیشتر تصویری و کمتر وقت گیر باشند . بلوک ها همچنین پست های غنی محتوا را بسیار جذاب تر و راحت تر ایجاد می کنند .
سخن پایانی …
در صورت رضایت از این مطلب خواهشمندیم که این مطلب را به دوستان خود به اشتراک بگذارید . اگر احساس کردید که مطلب کامل نیست و یا شما اطلاعات مفید تری دارید لطفا ان را در بخش نظرات با ما به اشتراک بگذارید . اگر به دنبال قالب زیبا و جذاب برای طراحی وب سایتان می گردید به لینک زیر مراجعه کنید و جذاب ترین و باکیفیت ترین قالب های وردپرسی را دانلود کنید .
به شما توصیه می کنیم تا به دیگر مطالب سایت ما که در زمینه های زیر می باشد نیز سر بزنید :
در نهایت امیداوریم که از مطالب ارائه شده در باره ” افزودن پرونده چندرسانه ای در وردپرس ” راضی باشید .
در صورت تمایل به مطالعه ی بخش قبلی این مطلب یعنی، استفاده از دسته و برچسب در وردپرس اینجا کلیک کنید .
در صورت تمایل به مطالعه ی بخش بعدی این مطلب یعنی، توضیح بخش دیدگاه ها در منوی وردپرس اینجا کلیک کنید .





هنوز دیدگاهی ثبت نشده!