
باید ها و نباید های طراحی سایت
باید ها و نباید های طراحی سایت
اکثر افراد فرایند طراحی سای ت را یک پروسه ی پیچیده و نیازمند دقت و دانش فراوان می دانند . اما ما به شما می گوییم که اگر در این مسیر باید ها و نباید های طراحی سایت را بدانید می توانید به راحتی و بدون سردرگمی این مسیر را طی کنید .
باید ها و نباید های طراحی سایت به شرح زیر هستند :
در ابتدا به باید های طراحی وب سایت می پردازیم که شامل موارد زیر هستند :
- طراحی تجربه کاربری که در تمام دستگاه ها یک حالت مشابه داشته باشد
- طراحی ناوبری آسان وب سایت
- تغییر رنگ لینک های بازدید شده سایت
- مرور و اسکن صفحات وب سایت
- برسی لینک های وب سایت
- استفاده از عناصری که کاربر بتواند بر روی ان ها کلیک کند
حال میپردازیم به نباید های طراحی وب سایت که شامل موارد زیر هستند :
- قرار دادن کاربران در حالت انتظار در زمان بارگذاری محتوای سایت
- باز شدن لینک های داخلی در همان صفحه ای که کاربر قرار دارد
- ترویج و ارتقاء بیش از حد مطالب
- استفاده از اسکرول های پنهان
- توجه بیش از اندازه به زیبایی سایت به جای عملکرد سایت
- تبلیغات و متن های مزاحم
باید های طراحی وب سایت :
طراحی تجربه کاربری که در تمام دستگاه ها یک حالت مشابه داشته باشد
بازدید کنندگان از دستگاه های متفاوتی برای بازدید وب سایت ها استفاده می کنند . شما به عنوان مالک سایت موظف هستید تا صرف نظر از دستگاه هایی که کاربران برای بازدی از ان استفاده می کنند یک طراحی تجربه کاربری یکسان و مشابه را ایجاد کنید .
کاربران ممکن از هر دستگاهی برای بازدید کردن از سایت استفاده کنند اما موضوه مهم این نیست که از چه دستگاهی برای بازدید استفاده می کنند . موضوع مهم این است که بازدید کننده باید تجربه مشابهی در همه ی آن ها داشته باشد .

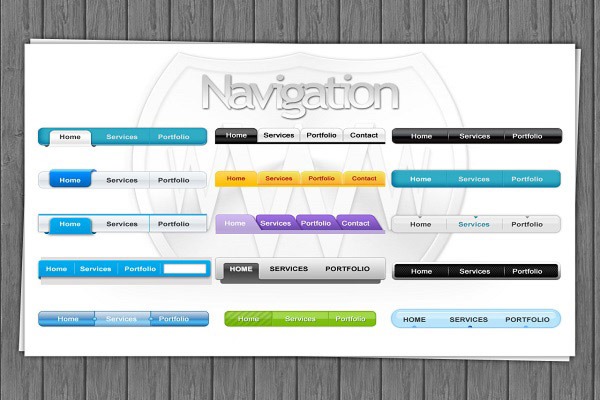
طراحی ناوبری آسان وب سایت
می توان گفت که ناوبری بنای اصلی یک وب سایت است ان هم در زمانی که بحث از قابلیت های استفاده از سایت در میان است . از این رو طراحی ناوبری وب سایت بسیار مهم است و شما باید بیشتر به طراحی درست ان توجه و دقت کنید تا زیبایی ان . ناوبری وب سایت باید طوری طراحی شود که بازدید کنندگان با کم ترین میزان کلیک ممکن بتوانند به هر کجا که می خواهند دسترسی داشته باشند . ویژگی های یک ناوبری خوب در سایت عبارت اند از :
- سادگی : تا آن جایی که ممکن است باید ساختار آن ساده طراحی شود .
- واضح بودن : گزینه های ناوبری باید برای همه کسانی که آن را می بینند واضح و روشن باشد و در معنای آن هیچ ابهامی وجود نداشته باشد .
- پیوستگی : سیستم ناوبری در صفحه اصلی باید در هر صفحه دیگر وب سایت مشابه باشد .
تغییر رنگ لینک های بازدید شده سایت
رنگ لینک ها بخش مهمی از ناوبری در طراحی سایت است . رنگ لینک ها باید زمانی که کاربر بر روی ان ها کلیک می کند تغییر کند . زیرا باید این گونه به کاربر نشان دهد که از این وب سایت بازدید کرده است و او درگیر سردرگمی نشود . در واقع به کاربران این امکان را می دهد تا چندین بار از صفحات مشابه بازدید نکند .
مرور و اسکن صفحات وب سایت
توجه کاربران کمتر از 8 ثانیه است و ان ها در این مدت زمانی کم از وب سایت یک بازدید کلی می کنند و اگر محتوایی برای ان ها جذاب بود و به علاقه داشتند در ان صفحه می مانند و در غیر این صورت ان صفحه را ترک می کنند . بازدید کنندگانی که به دنبال خواسته ای به وب سایت ها می روند برای پیدا کردن خواسته ی خود وب سایت را اسکن می کنند .
اما وظیفه ی شما به عنوان یک طراح در این جا چیست ؟ شما به عنوان یک طراح سایت وظیفه دارید با طراحی یک سلسله مراتب بصری خوب که اساسا در آن آرایش عناصر به شیوه ای است که اهمیت را نشان می دهد، کار آن ها را برای جست و جو راحت تر کنید .
برسی لینک های وب سایت
زمانی که یک بازدید کننده برای برای دریافت پاسخ و نیاز خود به دنبال وب سایتی مناسب می گیردد اما در عوض به جای این که لینک انتخاب شده ان را به صفحه ی خواسته شده ببرد به صفحه ی 404 هدایت می کند نا امید می شود و رضایتش را از دست می دهد . کاربر از شما به عنوان مالک وب سایت انتظار دارند تا لینک هایی که در وب سایتان قرار دارد، ان ها را به صفحه ای که گفته شده هدیت کنند . دریافت یک پاسخ 404 برای بسیاری از مردم نا شناخته است و سبب کاهش بازدید کنندگان وب سایت شما خواهد شد .
استفاده از عناصری که کاربر بتواند بر روی ان ها کلیک کند
زمانی که در حال طراحی وب سایت هستید قبل از این که ان را آپلود کنید مطمئن شوید دکمه ها و کلید هایی که در وب سایت و بخش های مختلف گذاشته اید فعال هستند و کاربران را به بخش مورد نظر هدایت می کنند . عناصر بصری مانند لینک ها یا دکمه ها که قابل کلیک نیستند می توانند کاربران را گیج کنند . آن ها خطوط زیر متن را برجسته می کنند، اما پیوند و اقدام خاصی ندارند . طراحی این ها باید به گونه ای باشد که کاربران باید بدانند کدام بخش از سایت شما قابل کلیک است و کدام یک نیست .
نباید های طراحی وب سایت :

قرار دادن کاربران در حالت انتظار در زمان بارگذاری محتوای سایت
باید بدانید که هر ساله محدوده زمانی توجه کاربران به وب سایت ها در حل کاهش است . برای مثال به طور متوسط 10 ثانیه طول می کشد تا یک کاربر بر روی موضوع خاصی در وب سایت شما تمرکز کند . اگر کاربر این 10 ثانیه را در انتظار بارگذاری شدن محتوای صفحه ی سایت شما باشد خسته می شود و سریعا ان را ترک می کند .
باز شدن لینک های داخلی در همان صفحه ای که کاربر قرار دارد
استفاده از این حالت اصلا ایده ی خوبی نیست . زیرا کاربر برای بازگشت به هممان صفحه ای که بوده است منظور به استفاده از گزینه ی Back می شود . اما با استفاده از این دکمه تنها به وب سایت های قبلی یا صفحاتی که قبلا بازدید کرده است بر می گردد . بهتر است هر لینک داخلی در تب جدید نمایش داده شود .

ترویج و ارتقاء بیش از حد مطالب
ارتقاء بیش از حد مطالب می تواند نمایش سایت شما را دچار مشکل کند و کار کاربران را برای پیدا کردن محتوا مورد نظرشان سخت تر کند . این موضوع با نام banner blindness شناخته می شود و به معنای چیزی است که از دور به صورت یک تبلیغ به نظر می رسد و توسط کاربران نادیده گرفته می شود .
استفاده از اسکرول های پنهان
برخی از طراحان سایت هستند که می خواهند برای ایجاد تفاوت در رفتار نوار اسکرول تغییراتی ایجاد کنند که نتیجه ی این کار ان ها پیدایش اسکرول های پنهان است . اما شما می توانید از انیمیشن های CSS استفاده کنید و تجربه خبی را برای کاربر ایجاد کنید ان هم بدون این که به طور کامل عملکرد اسکرول کاربر را تغییر دهید .
توجه بیش از اندازه به زیبایی سایت به جای عملکرد سایت
یکی از متداول ترین اشتباهات برخی طراحان وب سایت ها این است که ان ها عملکرد ماسب را فدای زیبایی وب سایت می کنند . همین موضوع باعث افت نرخ تاثیر گذاری سایت می شود . پیشنهای که ما برای شما داریم این است که در پس زمینه هایی که محتوایتان قرار دارد از تصاویر شلوغ و یا طرح های رنگی ضعیف استفاده نکنید زیرا شما با این کارتان خواندن را برای کاربران دشوار می کنید .
تبلیغات و متن های مزاحم
توصیه می کنیم که اصلا از محتویاتی مانند فلش ها یا فایل های ویدیوئی در وب سایتان استفاده نکنید زیرا این موضوع باعث ایجاد نوعی احساس متشنج در بازدید کنندگان می شود . در واقع با این کار شما بای کاربران و مخاطبین وب سایتتان مزاحمت ایجاد می کنید .
از زمانی که برای مطالعه ی مطلب ” باید ها و نباید های طراحی سایت ” گذاشتید از شما متشکریم . در صورت رضایت از این مطلب خواهشمندیم که این مطلب را به دوستان خود به اشتراک بگذارید . اگر احساس کردید که مطلب کامل نیست و یا شما اطلاعات مفید تری دارید لطفا ان را در بخش نظرات با ما به اشتراک بگذارید .
به شما توصیه می کنیم تا به دیگر مطالب سایت ما که در زمینه های زیر می باشد نیز سر بزنید :
در نهایت امیداوریم که از مطالب ارائه شده در باره ی ” باید ها و نباید های طراحی سایت ” راضی باشید .





هنوز دیدگاهی ثبت نشده!