
معرفی 6 ابزار رایگان برای برسی ریسپانسیو بودن سایت
معرفی 6 ابزار رایگان برای برسی ریسپانسیو بودن سایت
در فرایند طراحی سایت عوامل و فاکتور های مهم زیادی درگیر هستند که باعث می شوند این پروسه به صورت کامل و موفق طی شود . یکی از این عوامل ریسپانسیو بودن سایت است . اگر هنوز با معنی ریسپانسیو بودن سایت و یا واکنش گرا بودن سایت اشنا نیستید نگران نباشید ما به شم پیشنهاد می کنیم که مطلب ” طراحی سایت واکنش گرا ” را مطالعه کنید . اما هدف ما از انتشار این مطلب معرفی 6 ابزار رایگان برای برسی ریسپانسیو بودن سایت به شما است .
یکی از دلایلی که می خواهیم به شمااین 6 ابزار رایگان برای برسی ریسپانسیو بودن سایت را معرفی کنیم، اهمیت بسیار بالای این موضوع در فرایند طراحی سایت است . جالب است بدانید که 70 درصد کاربران و بازدید کنندگان حال حاضر به اصطلاح کاربران موبایلی هستند . یعنی این که 70 درصد از افرادی که به گشت و گذار در اینترنت مشغول هستند افرادی هستند که این بازدید ها و جست و جو ها را توسط گوشی موبایل و یا تبلت های خود انجام می دهند .
70 درصد اندازه ی قابل توجهی است پس باید این طیف بزرگ از بازدید کنندگان را همیشه از سایت خود راضی نگه دارید تا بازدید ان ها را داشته باشید . اما منظور از ریسپانسیو بودن چیست ؟
اگر بخواهیم ان را به طور خلاصه توضیح دهیم باید ان را این گونه شرح دهیم، منظور از ریسپانسیو بودن سایت این است که وب سایت شما نمایش درستی در گوشی های موبایل و دیگر ابزار ها داشته باشد . انجام این کار کمی دشوار است اما به دلایلی که در بالا ذکر شد ارزش تحمل این سختی را به میزان زیادی دارد .
به حدی ریسپانسیو کردن سایت اهمیت دارد که امروزه هنگام طراحی وب سایت نحوه نمایش آن در موبایل حتی از دسکتاپ هم مهم تر شده است .
ابزار های رایگان برای برسی ریسپانسیو
- Xrespond
- Responsinator
- Google Mobile Test
- Am I Responsive
- Designmodo Responsive Test
- Chrome Inspect Element
برای این کار را به راحتی انجام دهید ما تصمیم گرفتیم تا 6 ابزار رایگان برای برسی ریسپانسیو بودن سایت را به شما کاربران عزیز معرفی کنیم . اما قبل از این که به معرفی این اببزار ها بپردازیم باید یک نکته مهم را برای شما بازگو کنم .
برای سنجش صحت عملکرد نسخه ریسپانسیو سایت باید شناخت درستی از همه سایز های صفحه نمایش موجود داشته باشید و سایت را در همه این سایز ها بازبینی کنید . برای سریع تر شدن این روند ابزار هایی در فضای اینترنت طراحی شده اند که سایت را در سایز بندی های مختلف به شما نمایش می دهند تا سرعت بهینه کردن نحوه نمایش برای شما افزایش یابد . در ادامه ی این مقاله به شرح ویژگی های ان ها می پردازیم .
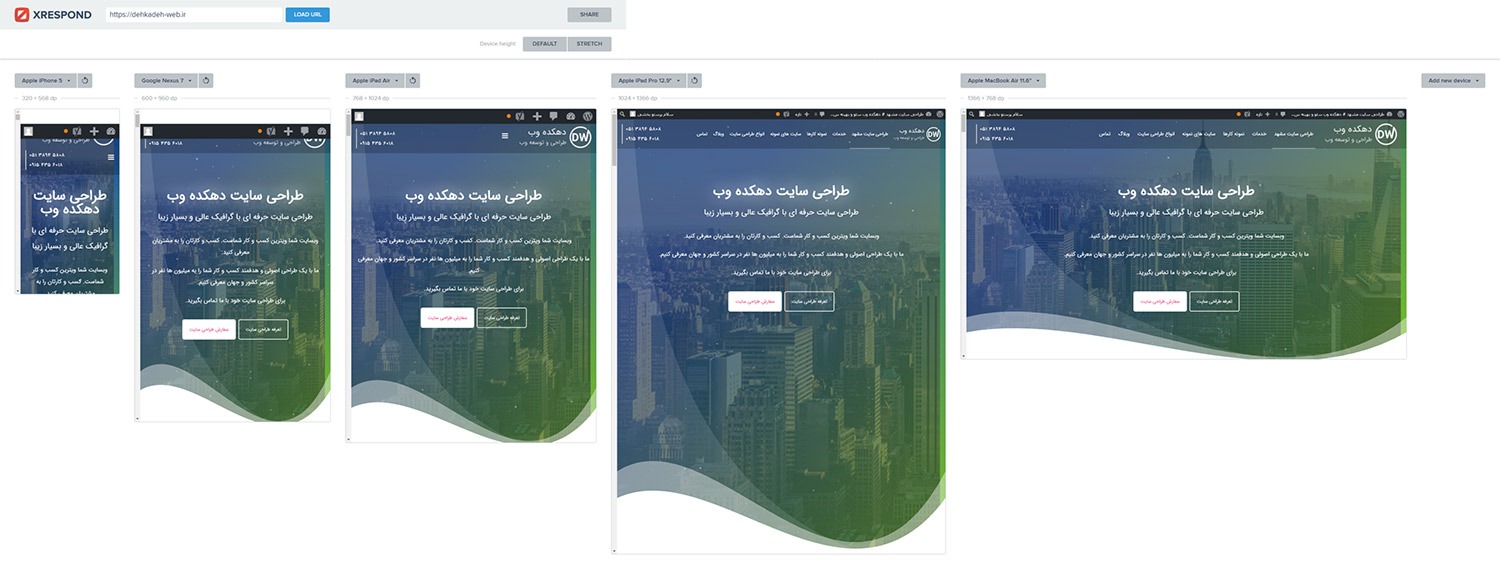
Xrespond
- این ابزار خودش را یک تب مجازی در مرورگر معرفی کرده است .
- نحوه ی نمایش سایت شما در سایز های مختلف را در یک صفحه ارایه می کند .
- با اسکرول افقی در صفحه ای که این ابزار در اختایر شما می گذارد می توانید سایز های استاندارد صفحات نمایش و نحوه نمایش سایت در آن ها را مشاهده نمایید .
- عنوان بالای هر پنجره سایز صفحه نمایش آن پنجره و پرطرفدار ترین دستگاهی که با این سایز روانه بار ها بازدید شده است را به شما نشان می دهد .
- این سایت تعداد زیادی از دستگاه ها موجود را پوشش می دهد .
- به شما این امکان را می دهد تا بتوانید نحوه ی نمایش در هر یک از آن ها را بررسی کنید .
- شما می توانید ابعاد دلخواه خود را به صورت دستی نیز وارد کنید .

Responsinator
- این ابزار نیز مانند مورد بالا است تنها با ایت تفاوت که در بالا برای دیدن تمامی سایز ها باید اسکرول افقی انجام می دادی، اما در این جا باید اسکرول عمودی انجام دهید .
- جالب است که بدانید این ابزار به سایز های مختلف دستگاه های اپل توجه زیادی نشان می دهد .
- همچنین با استفاده از یک فریم مناسب در اطراف قاب حال و هوای نمایش در موبایل یا تبلت را بیشتر برای شما تداعی می کند .
- شاید از نظر عده ای Responsinator ابزار مناسب برای تست واکنش گرا بودن سایت به صورت آنلاین نباشد و به گفته ی برخی از نظر سایز بندی و امکانات ضعیف تر از Xrespond باشد .
- یک ویژگی دیگری که دارد این است که ظاهری جذاب و ساده دارد و این موضوع به شما کمک می کند که حتی از تصویر ساخته شده به عنوان یک نمونه از سایت خود در موبایل استفاده کرده و در طراحی های خود از آن بهره بگیرید .

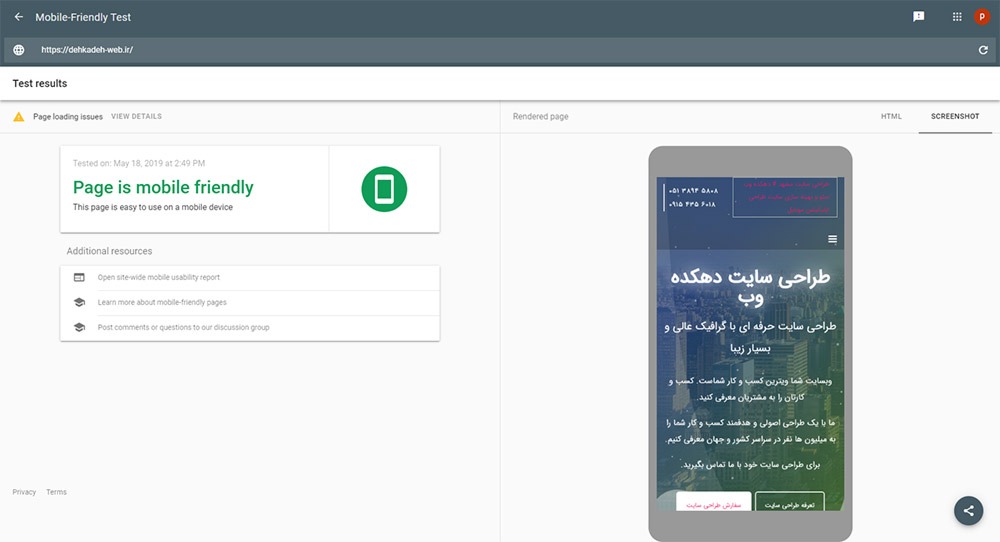
Google Mobile Test
قوی ترین و معتبر ترین ابزار رایگان برای برسی ریسپانسیو بودن سایت است که توسط خوده گوگل یا همان Mobile Friendly Test معرفی شده است .
در این ابزار نمایی از سایت در سایز های مختلف نمایش داده نمی شود .
سایت شما در این ابزار بر اساس استاندارد های گوگل تجربه کاربری در موبایل بررسی می شود .
این ابزار ایراداتی مانند وجود اسکرول افقی در سایت، مناسب نبودن سایز نوشته ها، بهم نزدیک بودن بیش از اندازه ی دکمه ها و … را به اطلاع شما می رساند .
این ابزار در گوگل وب مستر نیز برای تست موبایل فرندلی دیده شده است . به این صورت که همزمان با ورود ربات گوگل به صفحات شما تست نیز برای آن ها انجام می شود و هر صفحه ای که استاندارد های طراحی ریسپانسیو را نداشته باشد در آن جا برای شما لیست خواهد شد . به عبارت دیگر خود گوگل همه صفحات را بررسی می کند و شما تنها صفحاتی که دارای ایراد هستند را بازبینی می کنید و نیازی به بررسی تعداد زیادی از صفحات نخواهید داشت .

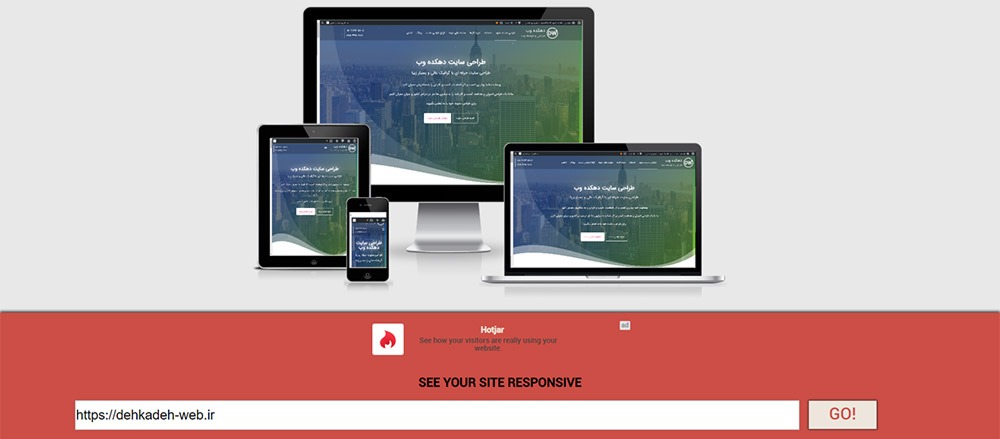
Am I Responsive
- این ابزار از نظر کارایی بسیار متفاوت عمل می کند .
- بعد از آن که آدرس سایت خود را وارد کردید، Am I Responsive نحوه نمایش آن را در چهار سایز موبایل، تبلت، لپ تاپ و دسکتاپ با چیدمانی مناسب و در کنار هم نمایش می دهد .
- این ابزار برای تست نسخه ریسپانسیو سایت کارایی ندارد .
- این ابزار نحوه ی نمایش جالبی دارد و به شما اجازه می دهد یک اسکرین شات زیبا از نحوه نمایش سایت داشته باشید .
- اگر می خواهید از نمونه کار های طراحی سایت خود یک اسکرین شات مناسب داشته باشید به شما توصیه می کنیم که از این ابزار استفاده کنید .
- همچنین می توانید خروجی را برای مشتریان خود ارسال کنید یا تصویر آن را در بخش نمونه کار هایتان قرار دهید .
- این ابزار جذاب این قابلیت را در اختیار شما می گذارد که بتوانید جای هر یک از این دستگاه ها را تغییر دهید .
- این ابزار توانایی این را دارد که سایت هایی که بر روی localhost خود طراحی کرده اید را بررسی کرده و خروجی مناسب را به شما نمایش دهد .

Designmodo Responsive Test
- در این ابزار تنها یک پنجره از سایت نمایش داده می شوداما با پیکسل بندی افقی و عمودی به شما اجازه می دهد به راحتی ابعاد صفحه را تغییر دهید .
- در این ابزار شمه به همه ی سایز بندی های موبایل و تبلت و دسکتاپ دسترسی دارید .
- دارای گستردگی سایز بندی دستگاه ها و قابلیت تغییر ابعاد به صورت دستی .

Chrome Inspect Element
- این ابزار برخلاف دیگر ابزار ها که بر روی آدرس های اینترنتی و سایت های دیگر بودند، همیشه در دسترس است .
- برای استفاده کردن از این ابزار تنها کافی است بر روی صفحه کلیک راست کنید و گزینه ی Inspect Element را انتخاب کنید .
- حال در صفحه ی جدیدی که برای شما نمایان می شود باید بر روی ایکونی که به شکل گوشی موبایل است و در گوشه ی بالا سمت راست قرار دارد کلیک کنید .
- با انتخاب این آیکون نحوه نمایش سایت در موبایل و تبلت را مشاهده خواهید کرد .
- این ابزار به شما امکان تغییر سایز را به صورت دستی می دهد .
- همچنین در این ابزار سایز های پیش فرض و پر کاربرد وجود دارد و تغییر نحوه نمایش از افقی به عمودی و بر عکس نیز در اختیار شما قرار دارد .
- یک ویژگی دیگری که این ابزار دارد این است که اگر سایت ها امکان نمایش به صورت آی فریم را غیر فعال کرده باشند، بر خلاف دیگر ابزار ها که دیگر کاربرد و کارایی نخواند داشت، این ابزار به راحتی هر سایتی را بررسی می کند .
- موضوع جالب و جذاب دیگری که در اینجا رخ می دهد این است که وقتی با این نرم افزار، فرضا آیفون ۶ را انتخاب می کنید عملا سایت هدف تصور می کند که شما با موبایل وارد سایت شده اید . همین موضوع باعث می شود که محتوایی که ان وب سایت در اختیار شما می گذارد بر اساس انتخابتان باشد زیرا نتایج جستجو در گوگل برای موبایل و دسکتاپ متفاوت است .
خلاصه …
جایی برای مقایسه ای ن ابزار های پیشنهادی در این مطلب وجود ندارد . زیرا هر کدارم از این 6 ابزار رایگان برای برسی ریسپانسیو بودن سایت کارایی متفاوتی دارند . شما می توانید در هر موقعیت و در هر زمینه ای از ان ها استفاده کنید .
از زمانی که برای مطالعه ی این مطلب گذاشتید از شما متشکریم . در صورت رضایت از این مطلب خواهشمندیم که این مطلب را به دوستان خود به اشتراک بگذارید . اگر احساس کردید که مطلب کامل نیست و یا شما اطلاعات مفید تری دارید لطفا ان را در بخش نظرات با ما به اشتراک بگذارید .
به شما توصیه می کنیم تا به دیگر مطالب سایت ما که در زمینه های زیر می باشد نیز سر بزنید :
در نهایت امیداوریم که از مطالب ارائه شده در باره ی ” معرفی 6 ابزار رایگان برای برسی ریسپانسیو بودن سایت ” راضی باشید .





هنوز دیدگاهی ثبت نشده!