
انتقال سایت از جوملا به وردپرس بخش3
انتقال سایت از جوملا به وردپرس بخش3
این مطلب در ادامه ی بخش اول و دوم مقاله ی ” انتقال سایت از جوملا به وردپرس “ نوشته شده است . در بخش اول و دوم به این موضوعات پرداختیم :
- برای انتقال سایت از جوملا به وردپرس در مراحل اول باید یک وب سایت وردپرسی ایجاد کنید و سپس یک افزونه نصب کنید . این که چگونه این کار ها را انجام دهید برای شما کاربران عزیز در بخش اول مقاله توضیح داده ایم .
- برای انتقال سایت از جوملا به وردپرس در قدم بعدی باید اطلاعات دیتابیس سایت جوملا در بخش صفحه تنظیمات افزونه انتقال سایت از جوملا به وردپرس وارد کنید . این موضوع را به صورت کامل برای شما در بخش دوم این مطلب ذکر کرده ایم .
شخصی سازی اطلاعات سایت
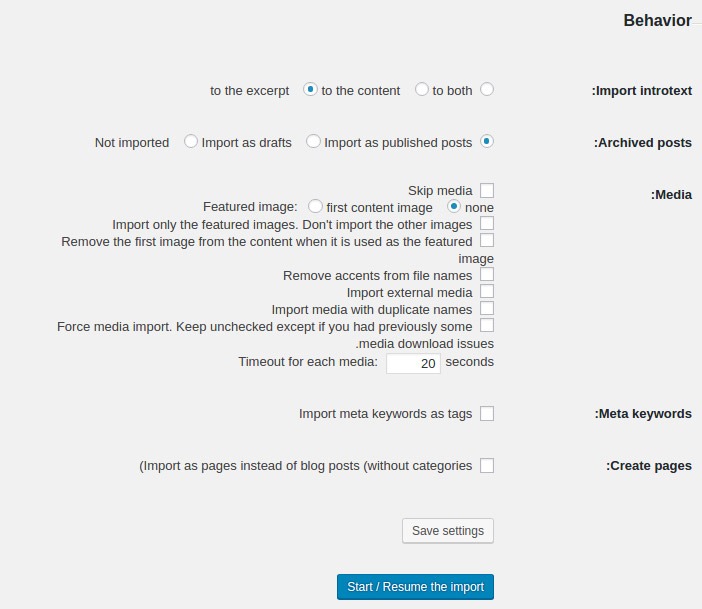
بعد از این در مرحله ی قبل اطلاعات دیتابیس سایت خود را وارد کردید و پیغام ” Connection successful “ برای شما به رنگ سبز درامد و عملیات موفقیت امیز بود می رسید به مرحله ی بعدی یعنی شخصی سازی اطلاعات وب سایتتان . بعد از انجام مرحله ی قبل تنها کافی است کمی به پایین اسکرول کنید تا به بخش Behavior برسید . در اینجا شما باید تنظیمات مربوط به انتقال سایت از جوملا به وردپرس را شخصی سایزی و کنترل کنید .
اطلاعات وب سایت شما که شامل مطالب، تصاویر و رسانه های موجود در جوملا، داده های متا و… می شود .

Import introtext
این بخش از Behavior مربوط به درون ریزی مطالب شما است . در این بخش این امکان در اختیار شما قرار می گیرد که انتخاب کنید صرفا خلاصه ی نوشته، محتوای کامل نوشته و یا این که هم خلاصه و هم محتوای کامل نوشته به سایت وردپرس شما منتقل شود .
- گزینه to the excerpt : خلاصه نوشته ها
- گزینه to the content : محتوای کامل مطالب
- گزینه to both : هر دو حالت یعنی خلاصه و محتوای کامل
Archived posts
در این قسمت می توانید نوع نوشته های خود را که چگونه در وردپرس نشان داده شودند انتخاب کنید . چند گزینه پیش روی شما است که به شرح زیر هستند :
- گزینه Not imported : انتقالی صورت نمی گیرد
- گزینه Import as drafts : نوشته ها در حالت پیش نویس در وردپرس ذخیره خواهند شد
- گزینه Import as published posts : نوشته ها به صورت منتشر شده در سایت به وردپرس منتقل خواهند شد
Media
این بخش هم مربوط می شود به تنظیمو کنترل و مدیریت فایل های چندرسانه ای مانند تصاویر و… . می توانید انتخاب کنید که چگونه در وب سایت وردپرسی شما نمایان شوند . اگر هم کلا نمی خواهید که ایم فایل ها به وب سایت وردپرسی شما منتقل شوند تنهات کافی است تیک گزینه Skip media را فعال کنید .

- گزینه ی Skip media : با انتخاب این گزینه صرفا اطلاعات نوشته ها منتقل می شوند .
- گزینه ی none : حالت پیش فرض در انتقال تصاویر انجام می گیرد .
- گزینه ی first content image : اولین تصویر موجود در هر نوشته منتقل خواهد شد .
- گزینه ی Import external media : می توانید تصاویری که در ادرس های دیگری از سایت، مثل سایت هایی که فضای رایگان در اختیار شما قرار می دهند و در نوشته هایتان برای تصاویر از ان ها استفاده کردید را تعیین کنید تا به رسانه وردپرس منتقل شوند .
- گزینه ی Import media with duplicate names : اگر در وب سایتتان رسانه هایی دارید که نام های یکسانی دارند می توانید با فعال کردن تیک، تعیین کنید که فایل هایی که دارای یک نام هستند، هر دو در وردپرس منتقل شوند .
- گزینه ی Timeout for each media : این بخش مربوط می شود به تعیین مدت زمان تایم اوت شدن برای هر تصویر . که به طور معمول بر روی 5 ثانیه قرار دارد . به شما پیشنهاد می کنیم که این میزان را کمی افزایش دهید تا اگر تصاویر شما از حجم زیادی بر خوردارند و متناسب با قدرت سرور شما تا بخ امروز منتقل نشده اند، بتوانند با دادن فرصت بیشتری، به وب سایت وردپرس منتقل شودند .
Meta keywords
با استفاده از این گزینه میتونید تا متای کلمات که در جوملا قرار دارند را به عنوان برچسب در وردپرس منتقل کنید. به عبارت دیگه داده هایی که با عنوان meta keywords برای مطالب در جوملا مورد استفاده قرار گرفتند با فعال کردن این گزینه به صورت برچسب در وردپرس نمایش داده خواهند شد.
Create pages
این بخش به شما این امکان را می دهد که، مطالبی که در جوملا بدون دسته بندی هستند را در قالب برگه در وردپرس وارد کنید .
بعد از این که این مراحل را طی کردید و ان ها را شخصی سازی کردید به صورت زیر کار را تمام کنید :
- کلیک بر روی دکمه ی Save Settings . با این کار تنظیمات شما ذخیره می شوند .
- کلیک بر روی دکمه ابی رنگ که با عنوان Start / Resume the import است . این گونه عملیات انتقال سایت از جوملا به وردپرس بر اساس میزان داده های موجود در سایت و حجم پایگاه داده شروع شده و عملیات انتقال طی می شود .
امیداوریم که از مطالب ارائه شده در زمینه ی انتقال سایت از جوملا به وردپرس راضی باشید . از زمانی که برای مطالعه ی این مقاله گذاشتید از شما ممنونیم . اگر از مطالب لذت برده اید به دیگر مقالات ما در زمینه طراحی سایت و سئوی سایت و گرافیک سایت و مقالات وردپرس و ایمیل مارکتینگ سر بزنید . همچنین اگر مطالب برای شما مفید بود از شما درخواست میکنیم تا ان را با دوستانتان نیز به اشتراک بگذارید . در صورتی که احساس کردید مطلب کامل نیست و یا این که شما موارد دیگری را هم در زمینه ی انتقال سایت از جوملا به وردپرس می دانید ما را مطلع کنید .





هنوز دیدگاهی ثبت نشده!