
طراحی کارت ویزیت با فتوشاپ قسمت2
طراحی کارت ویزیت با فتوشاپ قسمت2
در بخش اول مطلب اموزش طراحی کارت ویزیت با فتوشاپ به موارد زیر پرداخته شده است :
- استفاده از Shapes در فتوشاپ
- ایجاد پروژه ی جدید در فتوشاپ
- تنظیمات حاشیه ها و خطوط
- محل قرار گیری ادرس
- محل قرار گیری شعار
- ایجاد مستطیل جدا کننده
- طراحی بخش تماس با ما
- ایجاد ایکون های تماس
- طراحی پس زمینه ی کارت
قبل از این که ابن بخش را مطالعه کنید نیاز است تا بخش اول را مطالعه کرده باشید . برای یاد گیری به شما توصیه می کنیم همن طور که اموزش طراحی کارت ویزیت با فتوشاپ را مطالعه می کنید، خودتان ان را نیز پیاده سازی کنید .
طراحی کارت ویزیت با فتوشاپ در بخش2 :
- اضافه کردن متن شعار به کارت
- اضافه کردن متن ادرس به کارت
- اضافه کردن متن اطلاعات تماس به کارت
- اضافه کردن عنوان کسب و کار
- قرار دادن لوگو در کارت
- ایجاد گروه جزئیات
- تنظیمات طراحی پشت کارت
- قرارد دادن لوگو در پشت کارت
- تنظیم محل قرارگیری آدرس وب سایت
- ایجاد یک پس زمینه ی تزئینی
- افزودن متن آدرس سایت
طراحی کارت ویزیت با فتوشاپ : اضافه کردن متن شعار به کارت
این بخش از طراحی کارت ویزیت با فتوشاپ شامل شش مرحله است که به صورت زیر است :
مرحله اول :
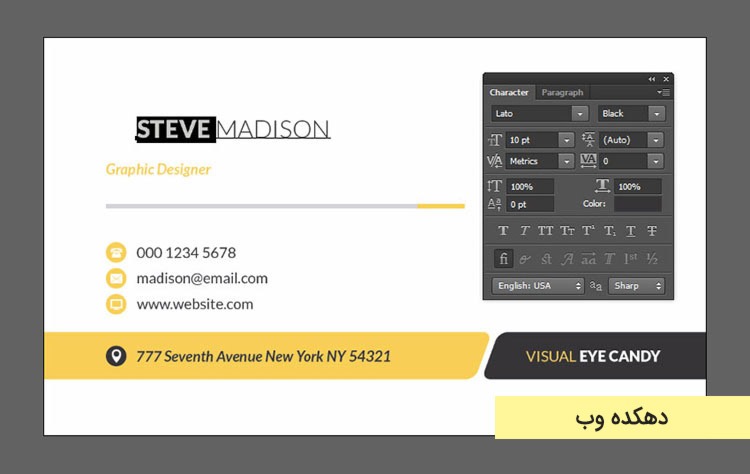
- در اولین قدم باید از یک موضوع مهم مطمئن باشید ان هم این است که پنل های Paragraph و Character باز باشند .
- برای اطمینان از موارد بالا تنها کافی است از نوار ابزار، ابزار Horizontal Type Tool را انتخاب کنید .
- حال باید بر روی آیکون Character and Paragraph panels که در قسمت بالای نرم افزار قرار دارد کلیک کنید تا پنل های Paragraph و Character باز شوند .
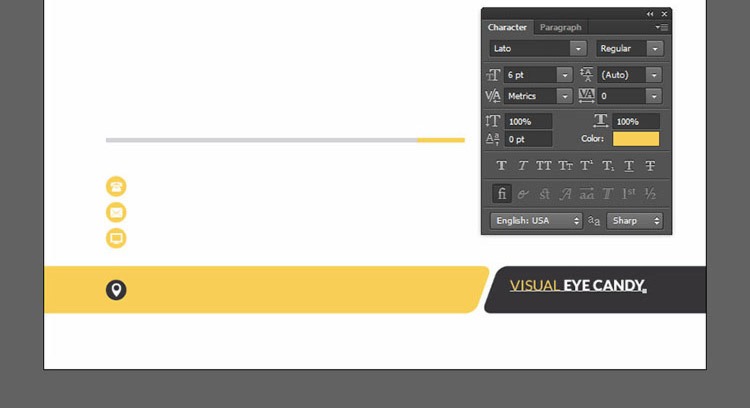
مرحله دوم :
- در این مرحله باید به سربرگ Paragraph بروید و بر روی آیکون Right Align Layer کلیک کنید .
- در سربرگ Character، یک منوی آبشاری فونت وجود دارد ان را باز کنید و آن را روی Lato بگذارید .
- وضعیت فونت را روی Black تنظیم کنید و رنگ فونت را سفید انتخاب کنید ههمچنین باید اندازه فونت را روی 6pt قرار دهید .
مرحله سوم :
اکنون بر روی ناحیه ای که برای قرار گرفتن شعار طراحی کرده بودید، کلیک کنید و عبارت VISUAL EYE CANDY را تایپ کنید , در پایان کلید های Control+Enter را فشار دهید .
مرحله چهارم :
- تغییر رنگ و استایل کلمهی VISUAL .
- انتخب ابزار Horizontal Type Tool از نوار ابزار .
- با موس روی کلمه ی VISUAL درگ کنید تا این کلمه انتخاب شود .
مرحله پنجم :
- در پنل Character، وضعیت یا استایل فونت را به Font Style تغییر دهید .
- رنگ C : 0 و M : 20 و Y : 80 و K : 0 را در مقابل عبارت Color وارد کنید .
- کلید های Ctrl+Enter را فشار دهید .
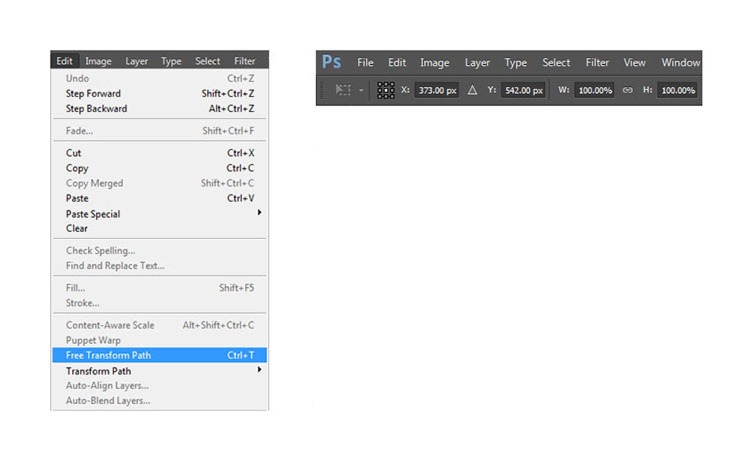
مرحله ششم :
کلید های Control+T را فشار دهید و در مقابل X عدد 934 px و در مقابل Y عدد 541 px را وارد کنید و کلید Enter را فشار دهید .

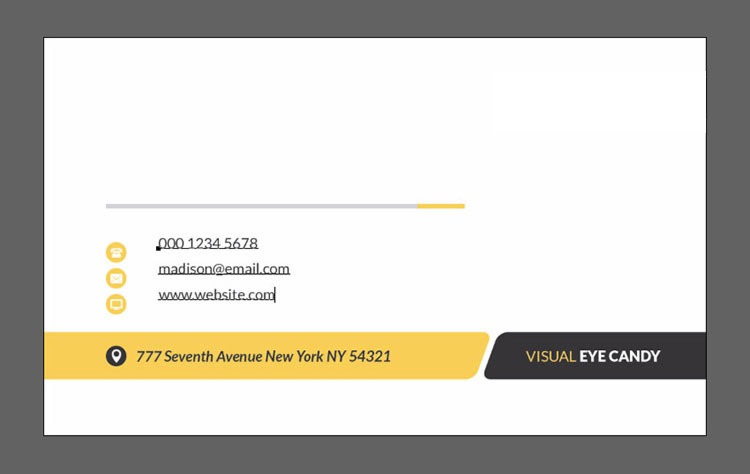
طراحی کارت ویزیت با فتوشاپ : اضافه کردن متن ادرس به کارت
- مسیر رو به رو را طی کنید : Layer > New > Layer بروید و نام این لایه را به Address تغییر دهید و با کلیک بر روی OK ان را تایید کنید .
- مراجعه به پنل Paragraph و کلیک بر روی آیکون Left align text .
- مراجعه به پنل Character برای تغییر وضعیت فونت . وضعیت فونت را روی Bold Italic تنظیم کنید .
- ایجاد تغییراتی در بخش Color، باید کد های رنگی را این گونه وارد کنید : C : 0 و M : 0 و Y : 0 و K : 95
- انتخاب ابزار Horizontal Type Tool .
- کلیک بر روی ناحیهی زرد رنگ .
- تایپ کردن متن ادرس عبارت .
- کلید های Control+Enter را فشار دهید .
- کلید های Control+T را فشار دهید و در مقابل X عدد 373 px و در مقابل Y عدد 542 px را وارد کنید . وسپس کلید Enter را برای تایید فشار دهید .

اضافه کردن متن اطلاعات تماس به کارت
- مسیر رو به رو را طی کنید : Layer > New > Layer .
- تغییر نام لایه به ” Phone/Email/Website ” و تایید ان با OK .
- مراجعه به پنل Character برای تغییر وضعیت فونت . وضعیت فونت را روی Regular قرار دهید .
- تنظیم فاصله ی سطر ها را روی 10.5 pt .
- انتخاب ابزار Horizontal Type Tool از نوار ابزار .
- کلدیک بر روی قسمت سفیدی از صفحه، در کنار آیکون تلفن .
- تایپ کردن : شماره تماس و ایمیل و ادرس وب سایت .
- برای این که هر عبارت را در سطر جدا گانه ای بنویسید، تنها کافی است پس از نوشتن عبارت در یک سطر، کلید Enter را فشار دهید و به سطر بعدی بروید .
- کلید های Control+T را فشار دهید و در مقابل X عدد 269 px و در مقابل Y عدد 409 px را وارد کنید و با کلیک بر روی Enter ان را تایید کنید .
- کلید Ctrl را پائین فشار دهید و هم زمان بر روی لایه های Address و Phone/Email/Website کلیک کنید .
- مسیر رو به رو را طی کنید : Layer > New > Group from Layers بروید و نام این لایه را به Contact تغییر دهید و با کلیک بر روی دکمه ی OK ان را تایید کنید .

اضافه کردن عنوان کسب و کار
- مسیر رو به رو را طی کنید : Layer > New > Layer بروید و نام این لایه را به Job Title تغییر دهید .
- مراجعه به پنل Character، برا تغییر وضعیت فونت . استایل فونت را روی Bold Italic قرار دهید .
- فاصله ی سطر ها از یکدیگر را روی Auto تنظیم کنید .
- وضعیت رنگ ها را بر روی C : 0 و M : 20 و Y : 80 و K : 0 قرار دهید .
- انتخاب ابزار Horizontal Type Tool .
- کلیک بر روی فضای سفید و بالای جدا کننده .
- تایپ عنوان کسب و کار و در نهایت کلید های Control+Enter را فشار دهید تا تایید شود .
- کلید های Control+T را فشار دهید و در مقابل X عدد 194 px و در مقابل Y عدد 224 px را وارد کنید .
- مسیر رو به رو را طی کنید : Layer > New > Group from Layers بروید و نام این لایه را به Name تغییر دهید .
- مراجعه به پنل Character و تغییر استایل فونت به Light .
- اندازه فونت یا Font Size را روی 10 pt قرار دهید .
- رنگ ها را بر روی C : 0 و M : 0 و Y : 0 و K : 95 قرار دهید .
- انتخاب ابزار Horizontal Type Tool .
- کلیک بالای عنوان کسب و کار .
- عبارت STEVE MADISON را تایپ کنید و کلید های Ctrl+Enter را فشار دهید .
- می خواهیم کلمهی STEVE را تغییر دهیم و ان را کمی ضخیم تر و مشخص تر کنیم . در ابتدا ان را انتخاب می کنیم سپس در پنل Character، استایل فونت را روی Black بگذارید و کلید های Control+Enter را فشار دهید تا تغییرات اعمال شود .
- کلید های Control+T را فشار دهید و در مقابل X عدد 268 px و در مقابل Y عدد 188px را وارد کنید .
- کلید Ctrl را فشار دهید و همچنین روی لایه های Name و Job Title کلیک کنید .
- مسیر رو به رو را طی کنید : Layer > New > Group from Layers .
- نام این گروه را Name & Job Title بگذارید .

قرار دادن لوگو در کارت
- به مسیر Layer > New > Group بروید و نام این گروه را Logo بگذارید .
- مراجعه به پنل Paragraph وضعیت چینش متن را وسط چین انتخاب کنید .
- در پنل Character، استایل فونت را روی Light قرار دهید .
- اندازه فونت را 6 pt در نظر انتخاب کنید و سطر ها را روی 6.5 pt قرار دهید و همچنین برای رنگ هم C : 0 و M : 0 و Y : 0 و K : 95 اعمال کنید .
- انتخاب ابزار Horizontal Type Tool .
- تایپ کردن عبارت CREATIVE INSPIRATIONS در قسمت خالی صفحه و اعمال کلید های Control+Enter .
- تغییر استایل Creative با انتخاب ان یا همان درگ کردن روی ان و مراجعه به پنل Character، و قرار دادن استایل فونت بر روی Black و اندازه فونت را 12 pt در نظر بگیرید و کلید های Ctrl+Enter را فشار دهید .
- کلید های Control+T را فشار دهید و در مقابل X عدد 902 px و در مقابل Y عدد 306 px را وارد کنید .
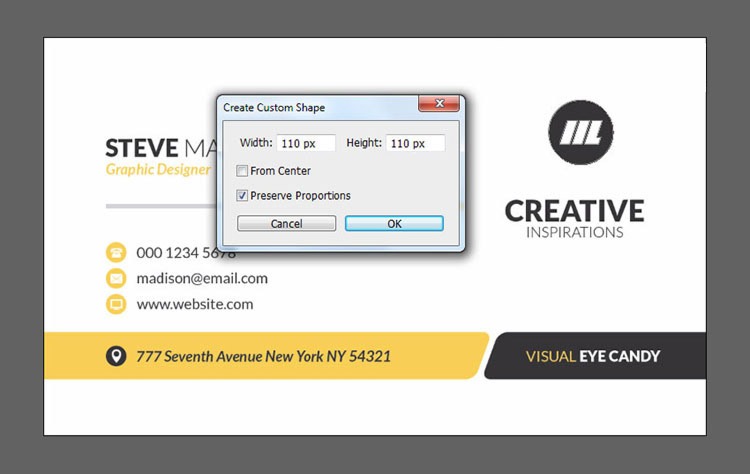
- انتخاب ابزار Custom Shape Tool و انتخاب شکل لوگو .
- کلیک در قسمت بالای نام کمپانی و وارد کردن مقادیر رو به رو در پنجره تاره باز شده :

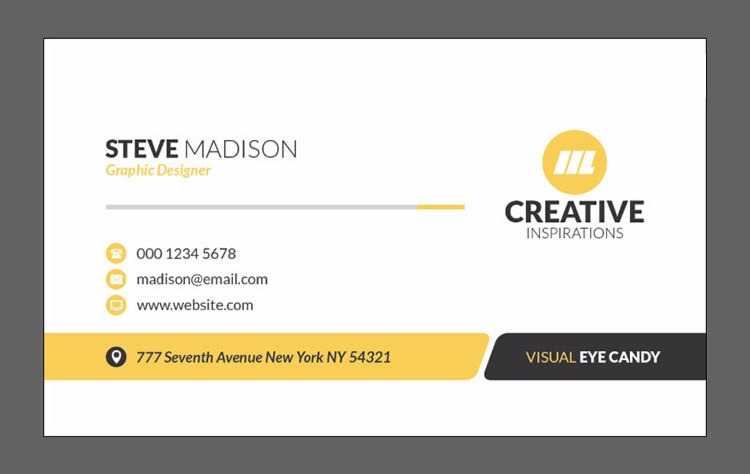
- رفتن به مسیر : Layer > Rename Layer و تغییر نام لایه به Logo .
- دوبار بر روی عکس کوچک کنار نام لایه کلیک کنید و مقادیر رنگ ها به این شکل : C : 0 و M : 20 و Y : 80 و K : 0 .
- کلید های Control+T را فشار دهید و در مقابل X عدد 902 px و در مقابل Y عدد 210 px را وارد کنید .
ایجاد گروه جزئیات
- انتخاب لایه ی VISUAL EYE CANDY در در پنل لایه ها .
- کلیک بر روی کلید Shift .
- کلیک بر روی لایه ی Logo . ( این گونه تمام لایه ها بین این دو لایه انتخاب می شوند . )
- طی کردن مسیر Layer > New > Group from Layers .
- تغییر نام این گروه به Details .
- برای سیو کردن در این مرحله مسیر File > Save را طی کنید . یا این که کلید های Ctrl+S را هم زمان فشار دهید .

تنظیمات طراحی پشت کارت
این مرحله از طراحی کارت ویزیت با فتوشاپ در 3 گام تکمیل می شود که به صورت زیر است :
گام اول :
- در ابتدا نیاز است تا یک کپی از کارت بگیریم .
- حال می توانید با خیال اسوده تغییرات مدنظرتان را اعمال کنید .
- طپس مسیر Image > Duplicate را طی کنید .
- نام این پروژه را Business-Card-Back بگذارید و OK کنید .
گام دوم :
- در پنل لایه ها، در کنار هر گروه یک مثلث کوچک وجود دارد .
- برای باز شدن این مثلث ها در کنار گروه های Details و Background کلیک کنید .
- کلید Ctrl را نگه دارید و روی این لایه های زیر کلیک کنید :
- Name & Job Title
- Contact
- Visual Eye Candy
- Contact Icons
- Icons Bg
- Separator
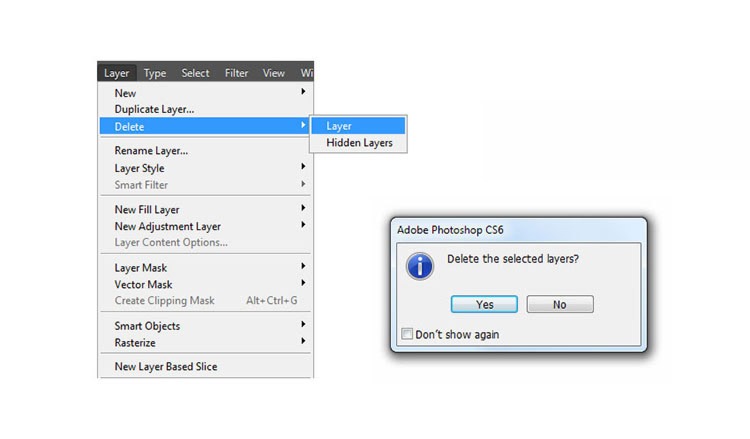
گام سوم :
مسیر Layer > Delete > Layer را طی کنید و سپس Yes را انتخاب کنید تا این لایه ها حذف شوند . برای پشت کارت به این لایه ها احتیاجی نداریم .

قرارد دادن لوگو در پشت کارت
- انتخاب گروه Logo از پنل لایه ها .
- کلید های Control+T را فشار دهید و در مقابل X عدد 562.5 px و در مقابل Y عدد 338 px را وارد کنید .
- کلیک بر روی کلید Enter .
تنظیم محل قرارگیری آدرس وب سایت
- در پنل لایه ها Tagline Bg را پیدا کنید و بر روی ان کلیک کنید .
- کلید های Control+T را فشار دهید و در مقابل X عدد 464.5 px و در مقابل Y عدد 540 px را وارد کنید .
- کلیک بر روی کلید Enter 2 بار .
- کپی کردن لایه .
- تغییر نام لایه به Website Bg و تایید ان .
- طی کردن مسیر Edit > Transform Path بروید و انتخاب Flip Horizontal .
- کلید های Control+T را فشار دهید و در مقابل X عدد 660.5 px و در مقابل Y عدد 540 px را وارد کنید .
- لایه های Website Bg و Address Bg را در پنل لایه ها انتخاب کنید .
- کلید های Control+ E را فشار دهید تا این اشکال با هم یکی شوند .
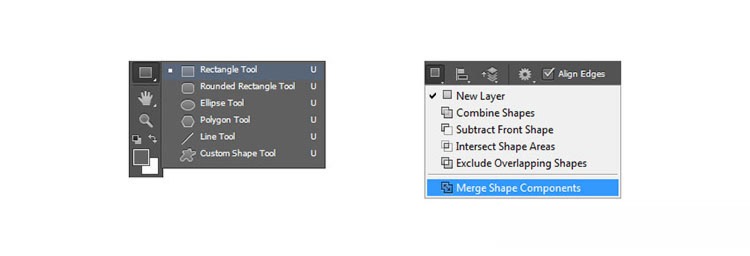
- انتخاب ابزار Rectangle Tool .
- کلیک بر روی آیکون Path Operations و سپس Merge Shape Components .

ایجاد یک پس زمینه ی تزئینی
- در پنل لایه ها، روی لایه ی Address Bg کلیک کنید .
- طی کردن مسیر Layer > Rename Layer
- تغییر نام لایه به Left بگذارید و تایید ان .
- کلید های Control+T را فشار دهید و در مقابل X عدد -94 px و در مقابل Y عدد 540 px را وارد کنید .
- انتخاب ابزار Rectangle Tool .
- بر روی آیکون Path Operations و سپس Subtract Front Shape کلیک کنید .
- اکنون یک مستطیل روی نواحی زائد مستطیل ایجاد کنید .
- انتخاب ابزار Rectangle Tool و کلیک بر روی آیکون Path Operations و سپس Merge Shape Components .
- لایه را کپی کنید و نام این لایه را Right بگذارید و OK کنید .
- به مسیر Edit > Transform Path بروید و سپس Flip Horizontal را انتخاب کنید . ( این دستور برای قرینه سازی نسبت به محوی افقی کاربرد دارد . )
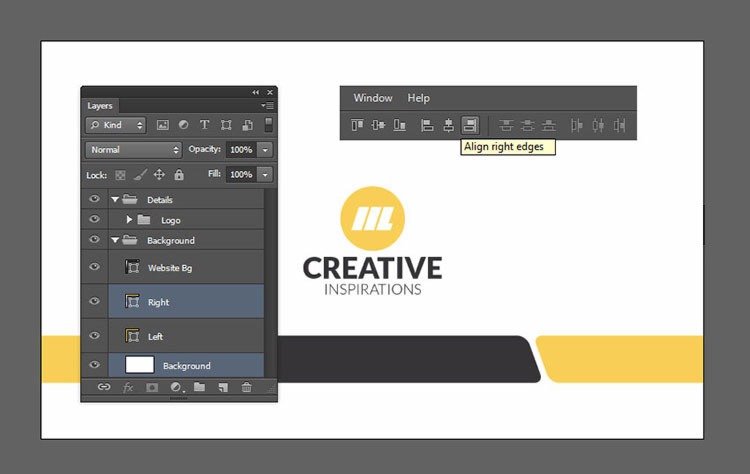
- انتخاب Move Tool .
- کلید Ctrl را فشار دهید و لایه های Right و Background را انتخاب کنید .
- اکنون در نوار تنظیمات در بالای نرم افزار Align right edges را انتخاب کنید .

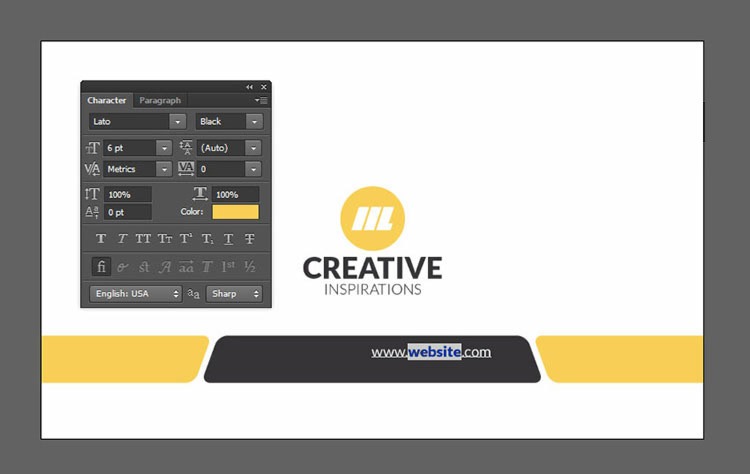
افزودن متن آدرس سایت
- در پنل لایه ها، گروه Details Group را انتخاب کنید .
- از طریق پنل Paragraph، حالت وسط چین را انتخاب کنید .
- فونت Lato را انتخاب کنید .
- در پنل Character، استایل فونت را روی Regular بگذارید .
- اندازه فونت یا Font Size را روی 6 pt قرار دهید .
- رنگ را روی C : 0 و M : 0 و Y : 0 و K : 0 بگذارید .
- انتخاب ابزار Horizontal Type Tool .
- بر روی پس زمینه ی مشکی کلیک کنید و عبارت www.website.com یا همان ادرس سایتتان را تایپ کنید .
- بر روی کلید های Control+Enter کلیک کنید .
- انتخاب ابزار Horizontal Type Tool .
- کلمه ی Website را انتخاب کنید .
- در پنل Character، استایل فونت را روی Black بگذارید .
- رنگ را روی C : 0 و M : 20 و Y : 80 و K : 0 بگذارید .
- کلید های Control+T را فشار دهید و در مقابل X عدد 563 px و در مقابل Y عدد 540 px را وارد کنید .

خلاصه …
با انجام مراحل بالا کار ویزیت شما به راحتی ایجاد می شود . برای مطالعه ی ادامه ی اموزش طراحی کارت ویزیت با فتوشاپ اینجا کلیک کنید . از زمانی که برای مطالعه ی این مطلب گذاشتید از شما متشکریم . در صورت رضایت از این مطلب خواهشمندیم که این مطلب را به دوستان خود به اشتراک بگذارید . اگر احساس کردید که مطلب کامل نیست و یا شما اطلاعات مفید تری دارید لطفا ان را در بخش نظرات با ما به اشتراک بگذارید .
به شما توصیه می کنیم تا به دیگر مطالب سایت ما که در زمینه های زیر می باشد نیز سر بزنید :
در نهایت امیداوریم که از مطالب ارائه شده در باره ی ” طراحی کارت ویزیت با فتوشاپ ” راضی باشید .
منبع : design tutsplus





هنوز دیدگاهی ثبت نشده!