
صفحه تماس با ما در طراحی سایت
صفحه تماس با ما در طراحی سایت
یک وب سایت کاربر پسند و اصولی دارای صفحات مناسب و کاربردی است . در واقع می توان این گونه گفت که یک وب سایت استاندارد دارای یک صفحه اصلی یا همان HOME PAGE است، یک صفحه درباره ما یا همان About us در طراحی سایت، یک صفحه تماس با ما در طراحی سایت یا همان Contact Us و یک صفحه وبلاگ، محصول، خدمات و … ( این ها بستگی به حوزه فعالیت وب سایت دارند ) .
برخی افراد تصور می کنند که اگر وب سایتشان صفحات زیادی داشته باشد این گونه می توانند کاربران به خود جذب کنند در صورتی که باید بگوییم تنها با این کار کاربران گیج می کنید و آن ها به سرعت وب سایت شما را ترک می کنند . در این باره برعکسش نیز اتفاق می افتد و صاحب وب سایت می خواهد تمامی اطلاعات سایت را در یک صفحه قرار دهد تا مثلا سایت ساده و شلوغ نباشد اما نمی داند که کاربر را کفری می کند و هیچ جذابیتی برای آن به وجود نمی آورد .
یک سایت باید به اندازه نیاز صفحه جداگانه با طراحی مناسب داشته باشد . البته تعداد صفحات و چگونگی آن ها بیشتر به حوزه فعالیت وب سایت بستگی دارد . در این مطلب می پردازیم به صفحه تماس با ما در طراحی سایت که اهمیت ویژه ای در وب سایت ها دارد .
اهمیت صفحه تماس با ما در طراحی سایت
همان طور که در بالا نیز اشاره کردیم صفحه تماس با ما در طراحی سایت از اهمیت بالایی در وب سایت ها چه شرکتی، چه هنری ، چه فروشگاهی و غیره دارد . زیرا به کمک همین صفحه تماس با ما است که صاحبین وب سایت ها و مخاطبان آن ها می توانند با یک دیگر ارتباط بر قرار کنند و در تعامل باشند . اطلاعات ارتباطی که در این صفحه قرار می دهید باید کامل و کافی باشند تا کاربران به راحتی بتوانند خواسته هایشان و نظراتشان را با شما در میان بگذارند .
می دانید که در فضای مجازی که هیچ دو نفری یک دیگر را نمی بینند، ایجاد ارتباط درست و ایمن از اهمیت بالایی برخوردار است . پس بع شما توصیه می کنیم که این صفحه را حتما جدی بگیرید و برای طراحی خود صفحه و فرم های آن از هیچ کاری دریغ نکنید . ارتباط بهتر موفقیت کار شما را تضمین می کند . از آن جا که صفحه تماس با ما یکی از پر بیننده ترین صفحات وب سایت است، محل بسیار مناسبی برای تبدیل بازدید کننده به مشتری نیز می باشد .

نکات صفحه تماس با ما در طراحی سایت
- دسترسی آسان به صفحه
- ایجاد گزینه های مختلف ارتباطی
- تبلیغات ممنوع است
- تولید محتوای صحیح فرم ارتباطی
دسترسی آسان به صفحه
داشتن دسترسی آسان به صفحه تماس با ما در اولویت قرار دارد . کاربران و مخاطبین شما باید بتوانند راحت به این صفحه هدایت شوند . لینک این صفحه باید در تمامی بخش های سایت قابل روئت باشد و کاربر برای رفتن به این صفحه مجبور به جستجو نشود . بهترین حالت آن این است که آن را در منو قرار دهید تا در تمامی صفحات مشاهده شود و فضای زیادی را نیز اشغال نکند .
ایجاد گزینه های مختلف ارتباطی
کسب و کار های بزرگ تر در طراحی سایت خود باید اطلاعات ارتباطی هر بخش و هر دپارتمان را در خود جای دهند . همانند بخش های خدمات مشتریان، پشتیبانی تکنولوژی، سؤالات، اطلاعات کلی، عضویت و غیره . همچنین شما باید اطلاعات ارتباطی افراد خاص مثل مدیر عامل، ناظر ارشد اطلاعات و … را هم در این لیست قرار دهید .
تبلیغات ممنوع است
در صفحه تماس با ما در طراحی سایت به هیچ عنوان از تبلیغات استفاده نکنید زیرا کاربران هدفشان از آمدن به این صفحه کاملا مشخص و واضح است پس دوست ندارند محتوای اضافی در این بخش مشاهده کنند .

تولید محتوای صحیح فرم ارتباطی
فرم هایی که در این صفحات قرار می دهید باید دارای ویژگی هایی باشند تا نتایج بهتری حاصل شود . برخی از ویژگی های فرم ارتباطی شما عبارت اند از :
- طراحی زیبا، ساده و خوانا .
- قرار دادن اطلاعات کافی برای نحوه پر کردن فرم مورد نظر .
- در خواست اطلاعات کم اما کافی از کاربران . برای مثال : نام، ایمیل، وب سایت، شماره موبایل .
سعی نکنید در این فرم ها فیلد های اضافی و زیاد قرار دهید این گونه هم کاربر خسته می شود و هم از این حجم اطلاعات نگران می شود پس برای اعتماد سازی بیشتر هم که شده موارد ضروری را درخواست کنید . برای احترام گذاشتن به کاربران می توانید پس از ارسال پیام توسط آن ها، متنی را روی صفحه با این عنوان که “ پیام شما را دریافت کردیم و در اسرع وقت آن را پاسخ خواهیم داد ” بر روی صفحه نمایش دهید .
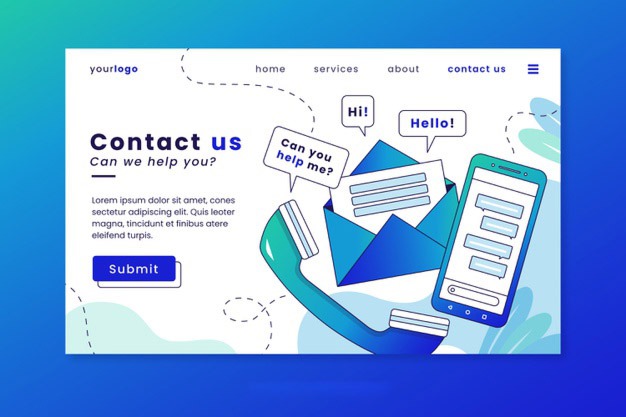
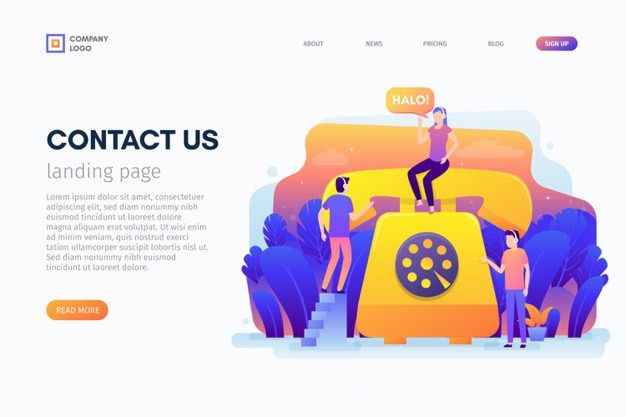
در ادامه به شما چنین نمونه از صفحه تماس با ما را نشان می دهیم تا برای شروع ایده هایی داشته باشید .
25 نمونه جذاب برای صفحه تماس با ما

سخن پایانی …
قطعا در هر سایتی فرم های مختلفی برای موضوعات مختلف وجود دارد . مثلا فرم تماس با ما، فرم استخدام، فرم ارسال پروژه و … . طراحی و زیبایی این فرم ها برای کاربران شما بسیار مهم است که البته طراحی فرم ها و زیبا سازی آن ها کاری پیچیده و وقت گیر است . اما خوشبختانه فرم ساز های پیشرفته با استفاده بسیار آسان مانند افزونه فرم ساز وردپرس ArForms وجود دارد . برای دریافت این افزونه کاربردی بر روی دکمه زیر کلیک کنید .
در صورت رضایت از این مطلب خواهشمندیم که این مطلب را به دوستان خود به اشتراک بگذارید . اگر احساس کردید که مطلب کامل نیست و یا شما اطلاعات مفید تری دارید لطفا ان را در بخش نظرات با ما به اشتراک بگذارید .
یک پیشنهاد عالی برای کاربران عزیز دهکده وب اگر به دنبال قالب زیبا و جذاب برای طراحی وب سایتان می گردید به لینک زیر مراجعه کنید و جذاب ترین و باکیفیت ترین قالب های وردپرسی را دانلود کنید .
به شما توصیه می کنیم تا به دیگر مطالب سایت ما که در زمینه های زیر می باشد نیز سر بزنید :
در نهایت امیداوریم که از مطالب ارائه شده در باره ” معرفی صفحه تماس با ما در طراحی سایت ” راضی باشید .





هنوز دیدگاهی ثبت نشده!