
آموزش طراحی لوگو با فتوشاپ قسمت دوم
آموزش طراحی لوگو با فتوشاپ قسمت دوم
در بخش اول مقاله ی آموزش طراحی لوگو با فتوشاپ پرداختیم به :
- ایجاد سند جدید در فتوشاپ
- ایجاد شکل پایه برای لوگو
- انتخاب موقعیت شکل ها در ساخت لوگو
- رنگ آمیزی طرح لوگو در فتوشاپ
- اضافه کردن متن به لوگو در فتوشاپ
- و …
در ادامه می پردازیم به آموزش طراحی لوگو با فتوشاپ البته با یک طرح و روش جدید . در روش جدید به طور مثال قصد ساخت یک لوگو برای یک وب سایت بازی را داریم . این پروژه از روی یک مثال کاربردی ساخته شده است . لوگوی قبلی وب سایت که به شکل یک هدر است را در زیر مشاهده می کنید که قصد ارتقا آن را داریم .
طراحی لوگو با فتوشاپ
اولین گام در طراحی لوگو با فتوشاپ برای وب سایت این است که شما اطلاعاتی را راجب به پروژه مشتری هایتان بدانید . برای مثال :
- نام سرویس
- شعار برند
- طرح و رنگ خاصی که به سایر عناوین مانند وب سایت بخورد
- چه پیامی را می خواهید توسط لوگو به کاربران برسانید ؟
- ویژگی های مورد انتظار در لوگو
گام اول در طراحی لوگو با فتوشاپ
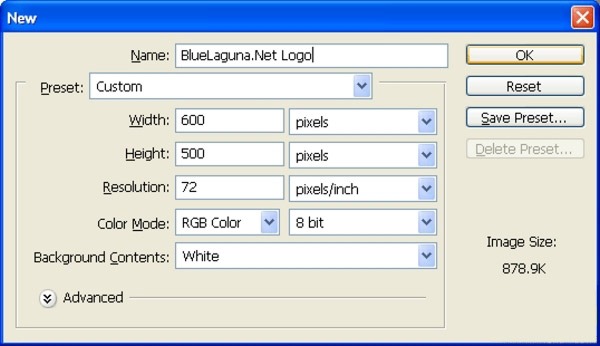
- بعد از این که فتوشاپ را باز کردید باید یک پروژه جدید ایجاد کنید .
- برای طراحی این لوگو سایز عرض باید ۶۰۰ و ارتفاع باید ۵۰۰ باشد .
- اطلاعات مورد نیاز برای ایجاد پروژه جدید را در تصویر زیر می بینید .

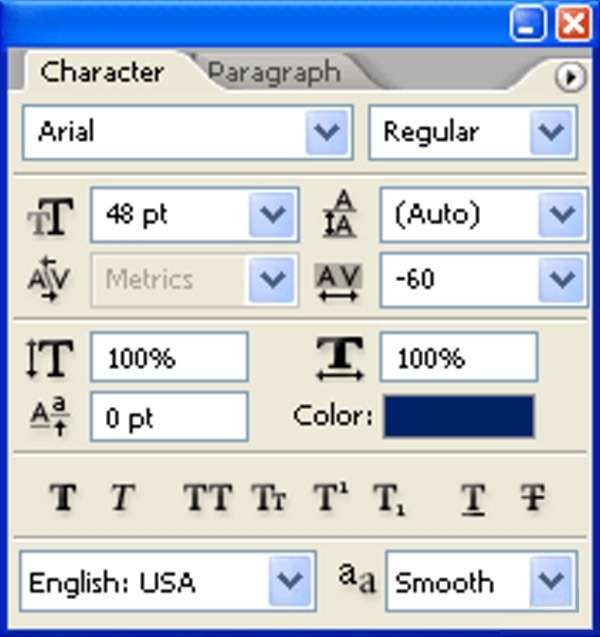
- در مرحله ی بعدی باید فونت مناسب این لوگو را انتخاب کنید .
- در تصویر زیر تنظیمات متن را می بینید که باید به همین صورت آن ها را اضافه کنید .

- در این مرحله شما باید نام مربوط به برند را تایپ کنید .
- در این نمونه ای که ما انتخاب کرده ایم، نام BLUE LAGUNA است و آن را می نویسیم .
- باید حتما این کار را در پس زمینه ای سفید انجام دهید .
- حال باید فونت مورد علاقه و مناسب خود را بیابید .
- برای این کار باید لیست فونت ها را باز کرده و انواع آن ها را مقایسه کنید .
- همچنین می توانید از لایه متن با زدن Ctrl+J چند کپی بگیرید و هر کدام را با فونت های مختلف در کنار هم قرار دهید تا بهترین تصمیم را بگیرید .
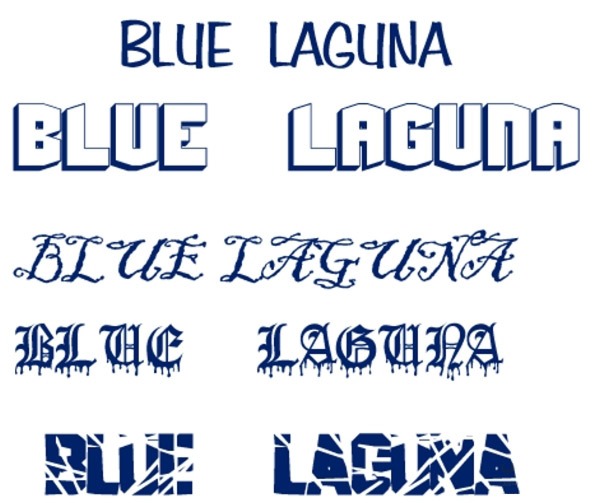
- فونت های فانتزی انتخاب مناسبی نمی باشند . زیرا خیلی معلوم و مفهوم نیستند مانند نمونه های زیر که نامناسب برای طراحی لوگو اند :

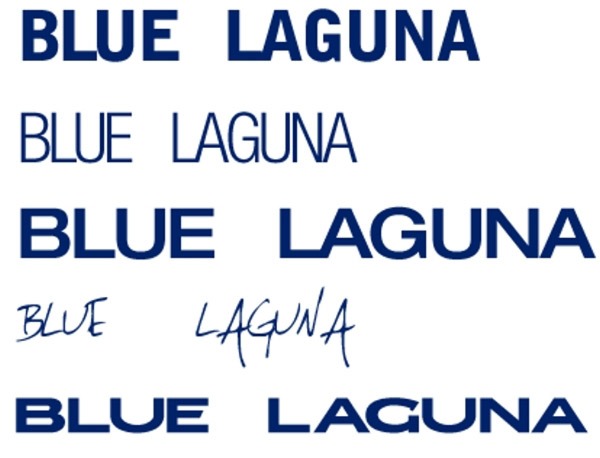
- برای طراحی لوگو باید از فونت های تقریبا ساده و خوانا استفاده نمایید .
- استفاده از این نمونه های جدی بودن و رسمی بودن کار را نشان می دهد . به نمونه های مناسب زیر توجه نمایید :

- برای استفاده از فونت های مختلف محدود نیستید . شما می توانید از ترکیب دو یا چند فونت مختلف نیز استفاده کنید .
- در این مثال ما از دو فونت مختلف استفاده کرده ایم .
- برای انجام این کار می توانید هر دو لایه را از قسمت لایه ها با نگه داشتن دکمه Ctrl انتخاب کنید .
- بعد از انتخاب نیز با کلیک راست کردن روی آن گزینه Merge آن ها را یکی کنید .

افزودن نمایه به لوگو در فتوشاپ
حتما شما نیز دیده اید که بعضی از لوگو های فقط یک متن هستند . اما جالب است که بدانید ترکیب یک نماد آن را بهتر می کند .

- خب در این مرحله می رسیم به سخت ترین قسمت طراحی لوگو که ایده پردازی است .
- شما همیشه باید به انتخاب ایده برای افزودن نماد بپردازید .
- برای مثال در این نمونه لوگو باید نشان گر نماد بازی باشد .
- پس به نظر مناسب می رسد که تصویر یک نقش در بازی ها به آن افزوده شود .
- البته اگر طراحی شما خوب باشد می توانید یک نماد بکشید در غیر این صورت از تصاویر آماده استفاده کنید .

- این روش یکی از بهترین و راحت ترین روش های طراحی لوگو با فتوشاپ است . تنها کافی است تا برای این که تصویر نماد ما حرفه ای تر به نظر برسد از آن به عنوان الگو استفاده کنیم .
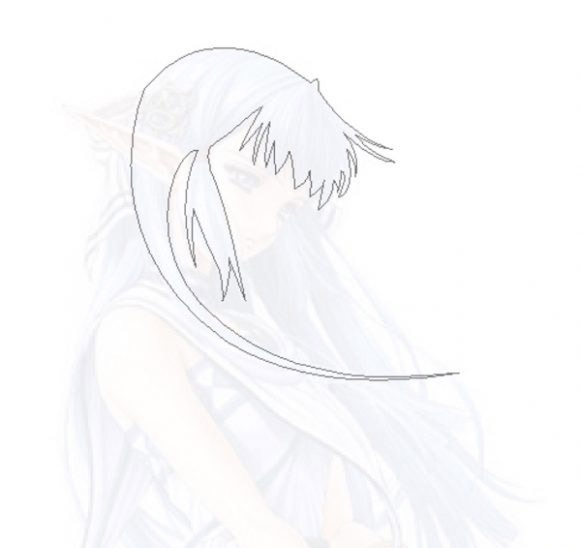
- در این جا شما باید عکس را به لوگو تبدیل کنید . برای انجام این کار باید در ابتدا تصویر را در برنامه ی فتوشاپ باز کنید .
- سپس بر روی قسمتی که می خواهید برای طراحی لوگو از آن استفاده کنید زوم کنید .
- در این جا ما می خواهیم از سر آن برای طراحی وگوی خود استفاده کنیم پس بر روی سر آن زوم می کنیم .

- برای انجام این کار شما به یکسری ابزار نیاز دارید که می توانید آن ها را در نوار ابزار ببینید .
- در این مرحله شما به ابزار Pen Tool نایز دارید پس آن را از نوار ابزار بردارید .
- حال باید قسمت هایی از تصویر را که برای لوگو نیاز دارید انتخاب نمایید .
- بعد از این که ناحیه مورد نظرتان را انتخاب کردید یک لایه جدید باز کنید تا ناحیه روی لایه جدید برود .

انتخاب درست شکل اصلی
- اما در این مرحله ما به مشکل برخورد می کنیم . جزییات طرح اصلی برای لوگو زیادی است .
- شما باید جزئیات کمی داشته باشید همچنین باید طرح رنگ ساده داشته باشد .
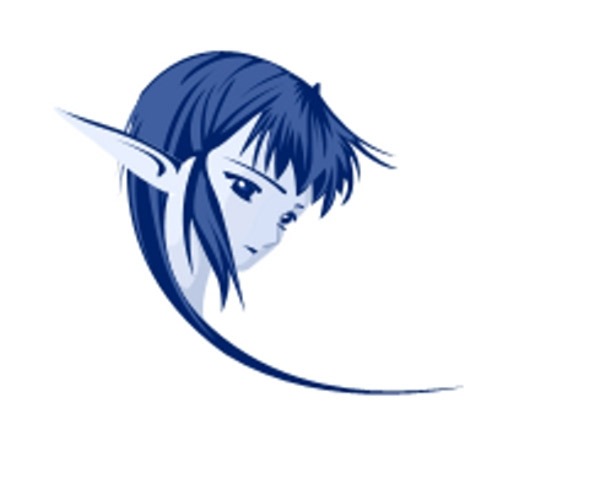
- انتخاب رنگ غالب تصویر یا لوگو انتخاب مناسبی است .

- اما در این حالت باز این شکل کاملی نیست اما برای شروع کار شما خوب است .
- توصیه ما به شما این است که از اشکال دیگری به عنوان نمونه از ویژگی های صورت در شکل استفاده شود .
- آن ها را در رنگ های مختلف و لایه های متنوع قرار دهید .
- شاید این کار را وقت تلف کردن بدانید و حتی این کار مدتی زمان ببرد ولی باید بدانید که در زیبایی کار تاثیر زیادی دارد .
- اگر باز هم طالب لول بالاتر باشید، پس سایه را هم اضافه کنید .
- توصیه ی دیگر ما برای شما این است که مقداری از تصویر را می توانید سایه بزنید تا کار طبیعی تر شود .

- در این مرحله کار به اتمام رسیده است .
- در این جا شما باید تمام لایه ها را انتخاب کنید و باز زدن New Group From Layers همه آن ها را در یک گروه قرار دهید .
- در نهایت آن ها را بر روی صفحه متن قرار دهید .

ایجاد تغییرات و ویرایش های هایی در طراحی لوگو در فتوشاپ
- در این جای کار اگر می خواهید به سلیقه خود برای بهتر شدن و ایجاد لوگو حرفه ای، بهتر است نماد و متن را با هم به نوعی ترکیب کنید .
- سعی کنید اندازه نماد با متن متناسب باشد .
- همچنین دقت کنید شما می توانید شعار و موارد دیگر را نیز به صورت زیر به کار نهایی اضافه کنید .
- در نهایت لوگویی مانند شکل زیر خواهید داشت که گام حرفه ای و مناسبی برای ساخت لوگوی شما خواهید بود .
در صورت رضایت از این مطلب خواهشمندیم که این مطلب را به دوستان خود به اشتراک بگذارید . اگر احساس کردید که مطلب کامل نیست و یا شما اطلاعات مفید تری دارید لطفا ان را در بخش نظرات با ما به اشتراک بگذارید . به شما توصیه می کنیم تا به دیگر مطالب سایت ما که در زمینه های زیر می باشد نیز سر بزنید :
در نهایت امیداوریم که از مطالب ارائه شده در باره ” آموزش طراحی لوگو با فتوشاپ ” راضی باشید .





هنوز دیدگاهی ثبت نشده!