
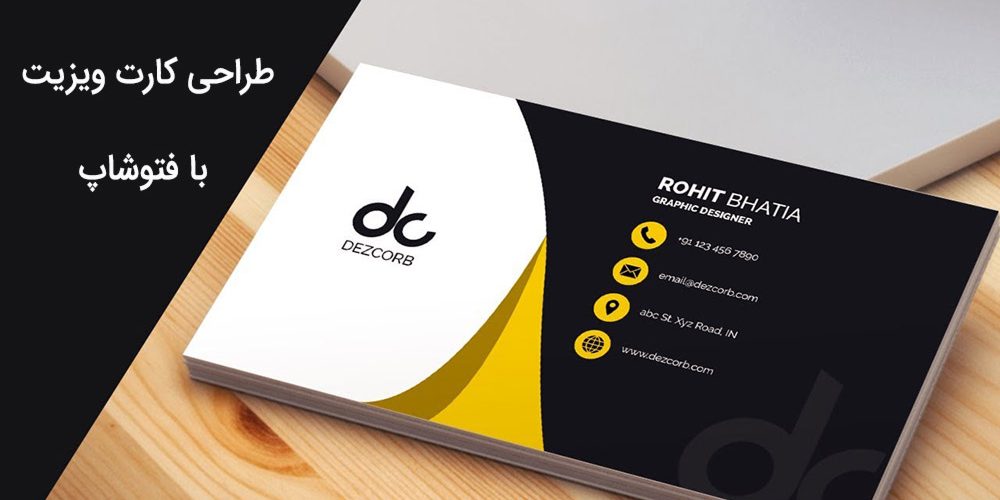
طراحی کارت ویزیت با فتوشاپ قسمت1
طراحی کارت ویزیت با فتوشاپ قسمت1
برای افرادی که کسب و کار و تجارتی را اداره می کنند انجام کار هایی به منظور بازاریابی و جذب مشتریان بیشتر، اهمیت زیادی دارد . یکی از ابزار هایی که در این زمینه می تواند بسیار کمک کننده باشد کارت ویزیت است . بدین جهت تصمیم گرفته ایم تا در این مطلب به اموزش طراحی کارت ویزیت با فتوشاپ بپردازیم .
یکی از ویژگی ها و مزایای داشتن کارت ویزیت این است که صاحبین مشاغل می توانند ان را به راحتی در جیب خود قرار دهند و در صورت نیاز به مخاطبانشان بدهند . به جرئت می توان گفت تا به امروز تقریبا هر کسب و کاری که تازه راه اندازی می شود، یکی از حرکت هایی که برای بازاریابی برای تجارتش انجام می دهد طراحی کارت ویزیت است .
این موضوع درست است که در دنیای امروزی همه چیز به سمت دیجیتالی شدن پیش می رود، اما کارت ویزیت همچنان یکی از موثر ترین راه های متصل کردن مشتری به یک کسب و کار محسوب می شود .
طراحی کارت ویزیت با فتوشاپ در بخش1 :
- استفاده از Shapes در فتوشاپ
- ایجاد پروژه ی جدید در فتوشاپ
- تنظیمات حاشیه ها و خطوط
- محل قرار گیری ادرس
- محل قرار گیری شعار
- ایجاد مستطیل جدا کننده
- طراحی بخش تماس با ما
- ایجاد ایکون های تماس
- طراحی پس زمینه ی کارت
استفاده از Shapes در فتوشاپ
اولین قدم برای استفاده از اشکال و یا همان Shapes در فتوشاپ اول باید ان ها را نصب کنید و برای نصب باید مراحل زیر را پشت سر بگذارید :
- به بخش Edit بروید .
- بر روی گزینه ی Presets کلیک کنید .
- به دنبال گزینه ی Preset Manager بروید و بر روی ان کلیک کنید .
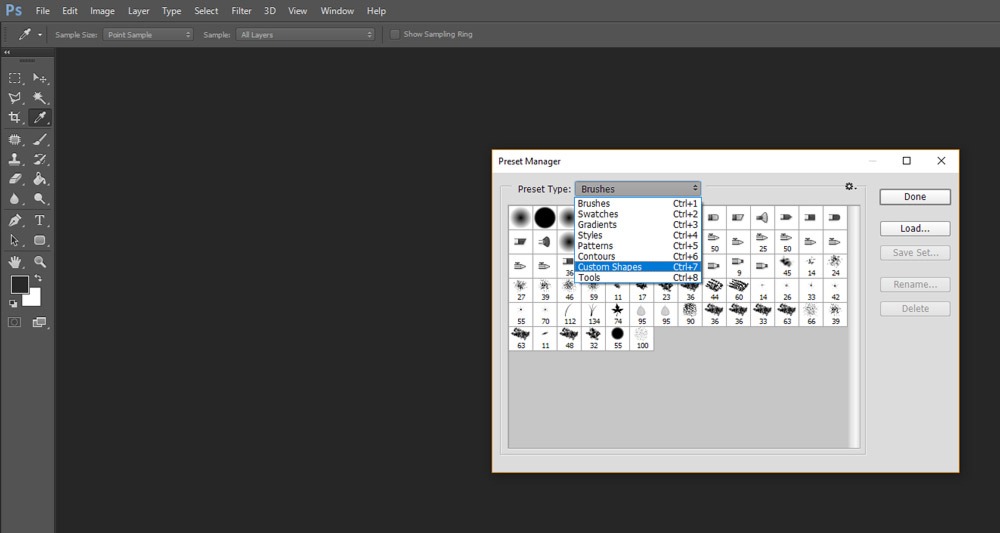
- حال یک پنجره ی جدید به روی شما باز می شود . در این پنجره عبارت Preset Type وجود دارد که در مقابل ان یک منوی کشویی قرار گرفته است .
- از این منوی کشویی شما باید گزینه ی Custom Shapes را انتخاب کنید .
- حال باید بر روی گزینه ی Load کلیک کلیک .
- اکنون شما به مسیری هدایت می شوید که، اشکالی که در ابتدای این آموزش دریافت کرده اید، در آن جا قرار دارند .
- نکته ای که در این زمان باید به ان دقت کنید این است که اشکال نباید در حالت زیپ یا فشرده باشند .
- در قدم بعدی باید Tutorial-Shapes.csh را انتخاب کنید .
- اخرین کار نیز کلیک بر روی دکمه ی Load است .

ایجاد پروژه ی جدید در فتوشاپ
برای ایجاد کردن یک پروژه ی جدید در فتوشاپ برای طراحی کارت ویزیت باید مسیر زیر را طی کنید :
- در ابتدا بر روی گزینه File کلیک کنید .
- گزینه ی New را انتخاب کنید .
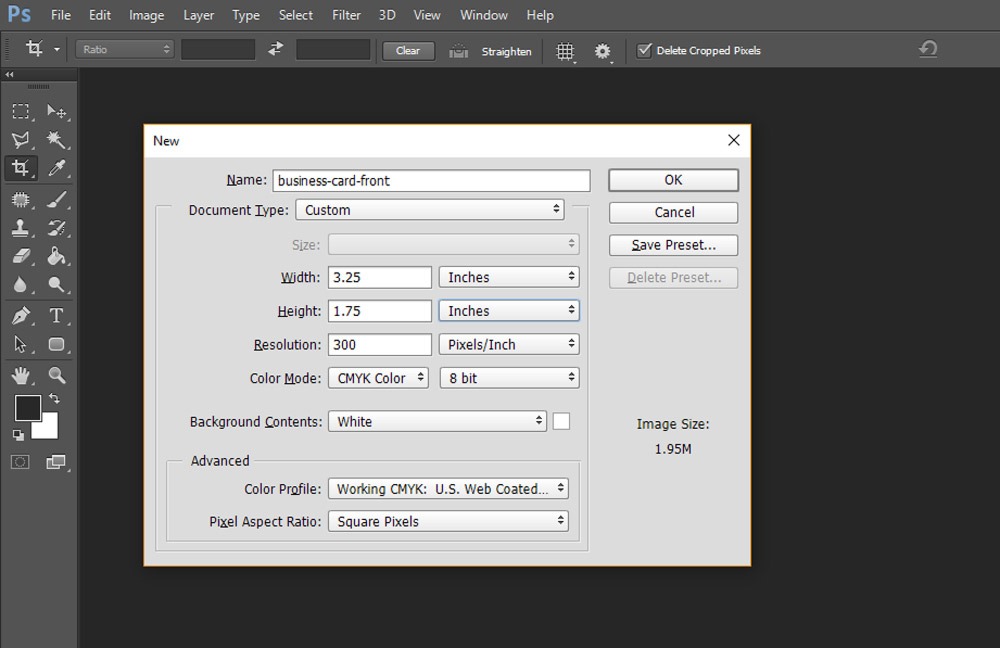
- حال پنجره ی جدیدی بر روی شما باز می شود که باید در ان تنظیماتی را برای ایجاد یک پروژه مناسب وارد کنید .
- در ادامه عکسی که مشاهده می کنید تمامی تنظیمات لازم را دارا است . از شما خواهشنمدیم تا تمامی ان ها را به همان شکلی که در تصویر می بینید وارد کنید . بعد از وارد کردن تنظیمات مورد نظر بر روی دکمه ی OK کلیک کنید تا پروژه ی جدید شما ایجاد شود .

تنظیمات حاشیه ها و خطوط
در قدم اول باید برای این مرحله برخی تنظیمات فتوشاب را برسی کنید تا مطمئن شوید موارد لازم برای انجام این مرحله فعال هستند یا خیر .
در این کار به خط کش نیاز داریم و شما باید از داخل تنظیمات این گزینه را فعال کنید . برای فعال کردن خط کش در فتوشاپ می توانید به این صورت عمل کنید : هم می توانید با استفاده از کلید های Ctrl+R به خط کش دسترسی داشته باشید و هم این که می توانید به بخش View بروید و بعد در نقابل گزینه ی Rulers یک تیک قرار دهید .
حال نیاز دارید یک گزینه ی دیگر را نیز فعال کنید و ان هم گزینه ی اهنربا است . برای این کار می توانید به بخش View بروید و بعد به Snap To بروید . حال باید در مقابل گزینه های Guides و Layers و Document Bounds یک تیک قرار دهید .
در قدم دوم به ایجاد یک ناحیه ی امن می پردازیم . اما چرا باید این ناحیه را داشته باشیم ؟
شما با ایجاد یک ناحیه ی امن می توانید به راحتی در آن فضا طراحی کنید بدون آن که نگران باشید که قسمتی از طرح شما در اثر برش در چاپ خانه از بین خواهد رفت .
برای انجام این کار باید بر روی خط کش افقی کلیک کنید و به سمت کناره های صفحه ی سفید درگ کنید . حال یک خط راهنما ظاهر می شود و شما برای خط کش عمودی نیز باید این کار را تکرار کنید .
قدم سوم
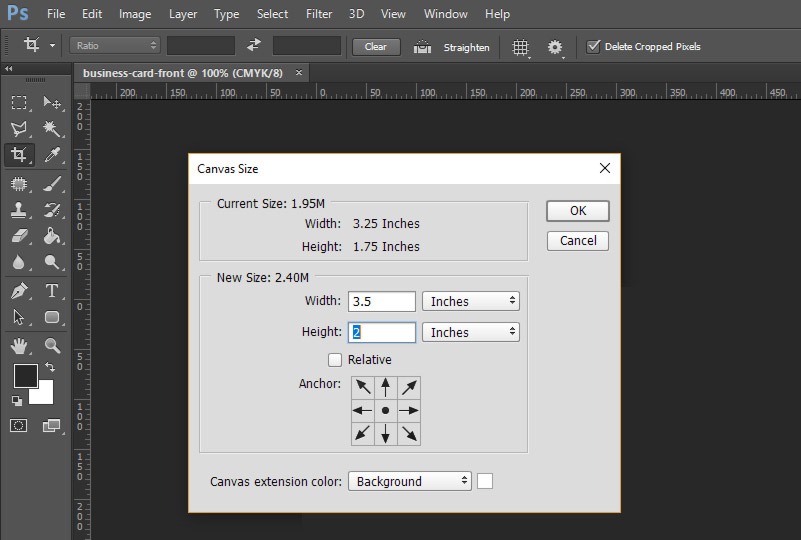
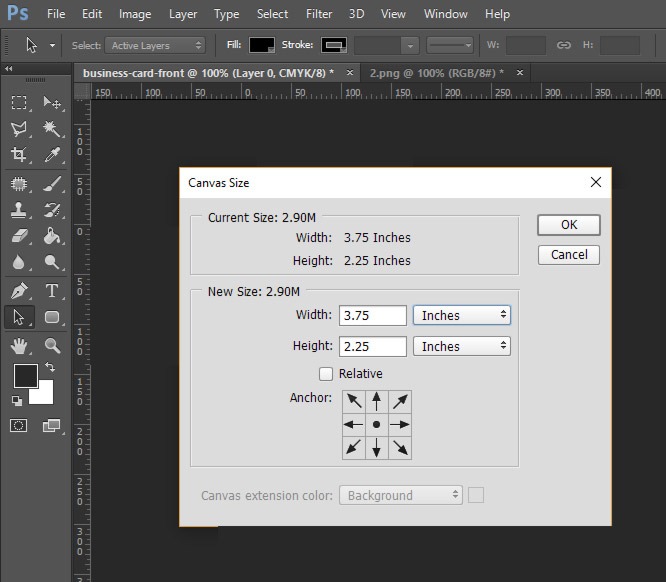
حال می رسیم به قدم سوم که بزرگ تر کردن صفحه ی کار شما است . باید به بخش Image مراجعه کنید و بعد بر روی گزینه ی Canvas Size کلیک کنید . حال پنجره ای بر روی شما باز می شود و شما باید مقادیری را در ان تنظیم کنید . در تصویر زیر تنظیمات قابل مشاهده است لطفا تمامی مقادیر را مشابه تصویر زیر تنظیم کنید .

در قدم چهارم در زمانی که یک فضا برای حاشیه ایجاد شده است شما باید یک ناحیه، برای مرتب و تمیز بودن کار در چاپ در نظر بگیرید . برای این کار باید دوباره بر روی خط کش ها کلیک کنید و به سمت صفحه سفید درگ کنید .
قدم پنچم عبارت اند از تکرار قدم سوم اما با تنظیمات متفاوت که در تصویر زیر مشاهده می کنید .

کاری که باید در قدم ششم انجام دهید این است که دوباره خطوط راهنما را در چهار طرف صفحه ی سفید بگذارید . یعنی روی خط کش ها کلیک کنید و به سمت لبهها ی صفحهی سفید درگ کنید .
اخرین مرحله که به ان قدم هفتم می گوییم به صورت زیر است :
باید اول به بخش View بروید و سپس Lock Guides را انتخاب کنید . بدین ترتیب خطوط راهنما قفل می شوند . یعنی در حین کار کردن و کلیک کردن های مداوم شما در صفحه ی کار جا به جا نمی شوند .
محل قرار گیری ادرس
برای تمام کردن این بخش باید 7 مرحله را پشت سر بگذارید . این 7 مرحله به شرح زیر هستند :
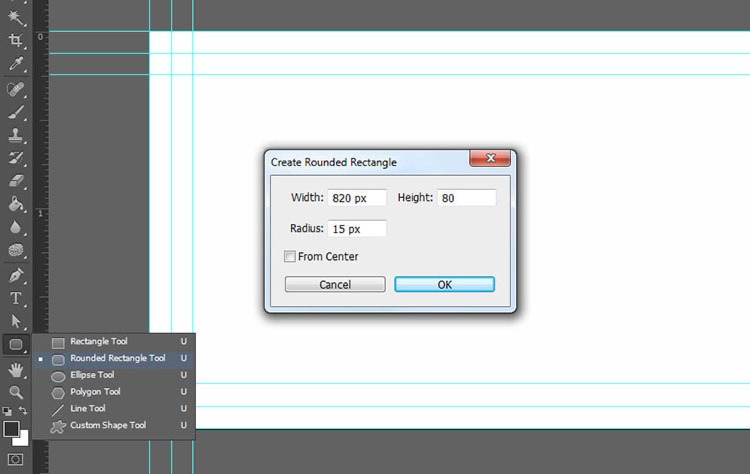
مرحله اول : از نوار ابزار، Rounded Rectangle Tool را انتخاب کنید . این ابزار برای ایجاد مستطیل یا مربع با لبه های گرد به کار می رود . یک بار روی یک نقطه دلخواه از صفحه کلیک کنید . در این زمان پنجره ی جدیدی به روی شما باز می شود و شما باید تنظیمات ان را مانند تصویر تغییر دهید .

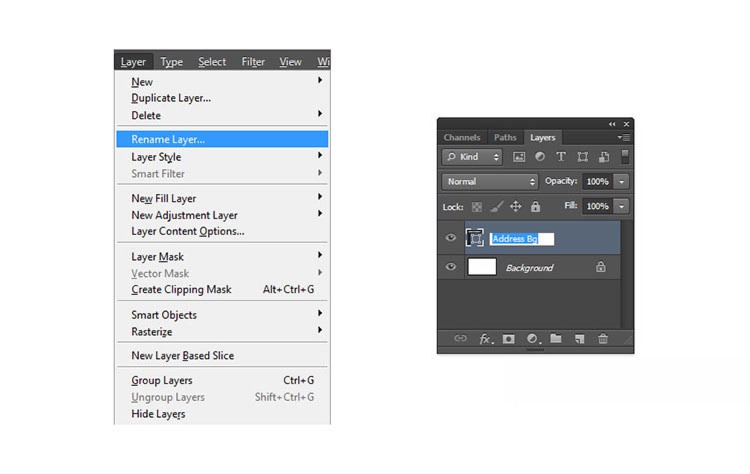
مرحله دوم : برای گذراندن این مرحله ابتدا به بخش Layer بروید و بعد بر روی گزینه ی Rename Layer کلیک کنید . این کار برای تغییر نام یک لایه است . نام این لایه را Address Bg بگذارید و کلید Enter را فشار دهید .

مرحله سوم :
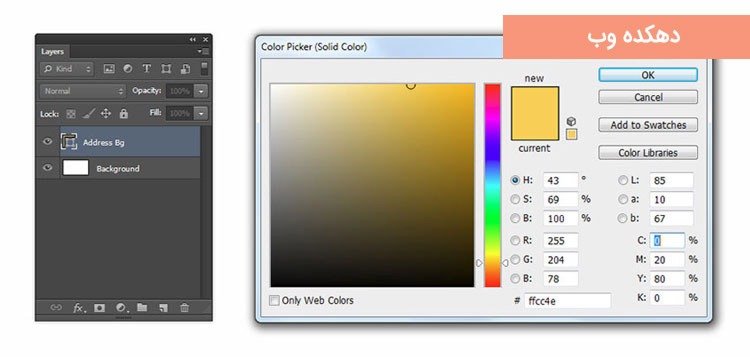
در این مرحله باید بر روی آیکون کوچک کنار نام لایه، در پنل لایه ها 2 بار کلیک کنید . در این جا یک پنجره باز می شود و تنظیمات زیر را باید وارد کنید .
- C : 0
- Y : 80
- M : 20
- K : 0

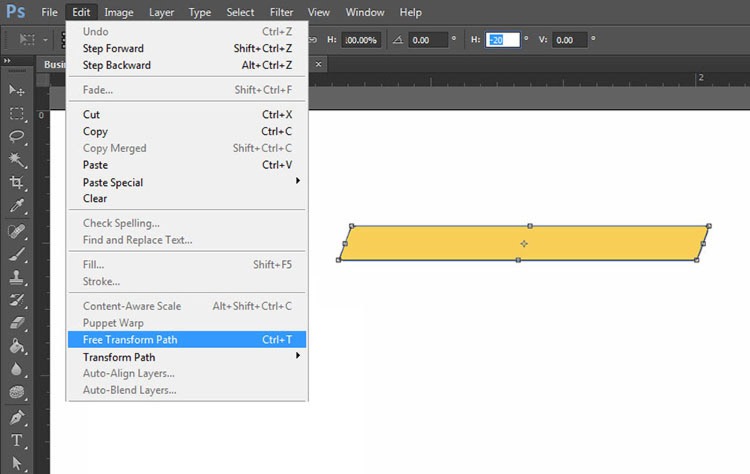
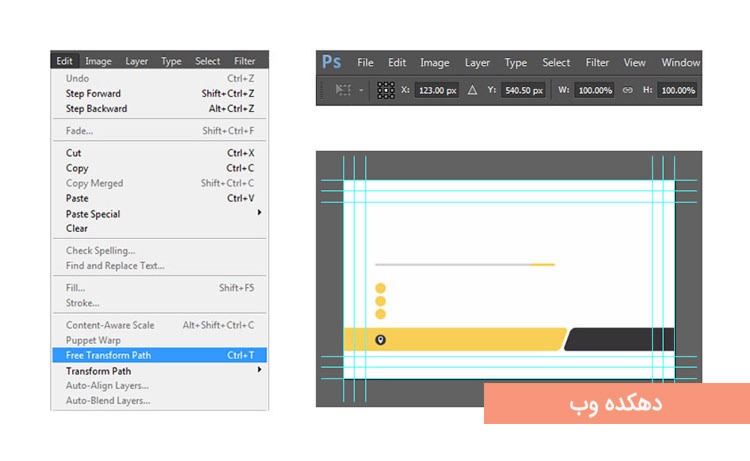
مرحله چهارم : کلید های Ctrl+T را به صورت هم زمان فشار دهید . به بخش Edit بروید و بعد بر روی Free Transform Path کلیک کنید . این کار به شما کمک می کند تا بتوانید هر جسمی را که می خواهید حرکت دهید و بچرخانید . کار دیگری که باید انجام دهید این است که در مقابل عبارت H عدد 20- را وارد کنید و کلید Enter را فشار دهید .

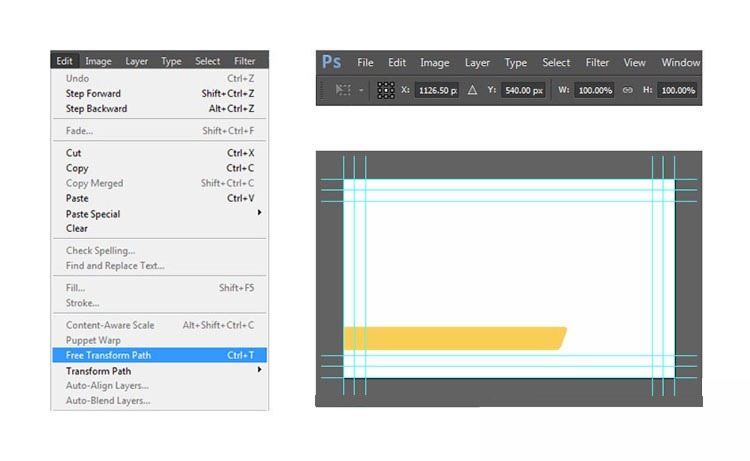
مرحله پنجم : دوباره باید کلید های Ctrl+T را هم زمان فشار دهید و مقادیر زیر را وارد کنید :
- در مقابل X عدد 337
- در مقابل Y عدد 540
- کلیک بر روی Enter
عددی که در مقابل X قرار می گیرد، فاصله از محور افقی است و عددی که در مقابل Y قرار می گیرد، فاصله تا محور عمودی است .

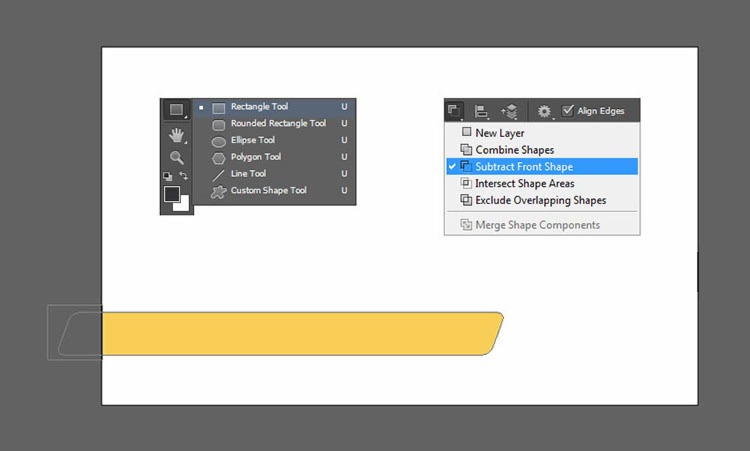
مرحله ششم :
- مراجعه به از نوار ابزار .
- انتخاب ابزار Rectangle Tool . ( این ابزار برای ایجاد مستطیل یا مربع کاربرد دارد . )
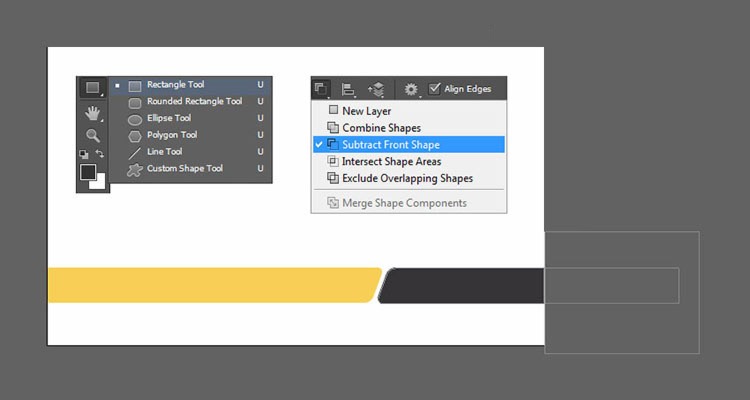
- کلیک بر روی آیکون Path Operations .
- کلیک بر روی گزینه ی Subtract Front Shape .
- ایجاد یک مستطیل و یا مربع روی قسمت اضافی شکل .

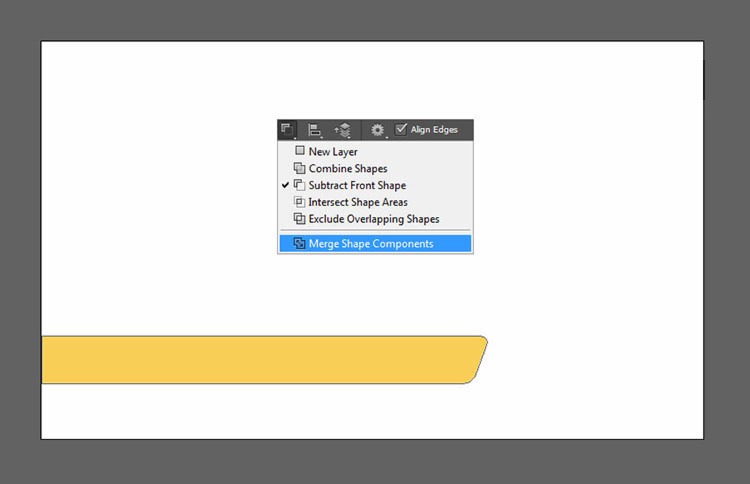
مرحله هفتم :
- کلیک بر روی آیکون Path Operations .
- کلیک بر روی گزینه ی Merge Shape Components . ( این گزینه برای این است که اشکال با یک دیگر ادغام و یکی شوند . )

محل قرار گیری شعار
- از پنل لایه ها، لایه ی Address Bg را انتخاب کنید .
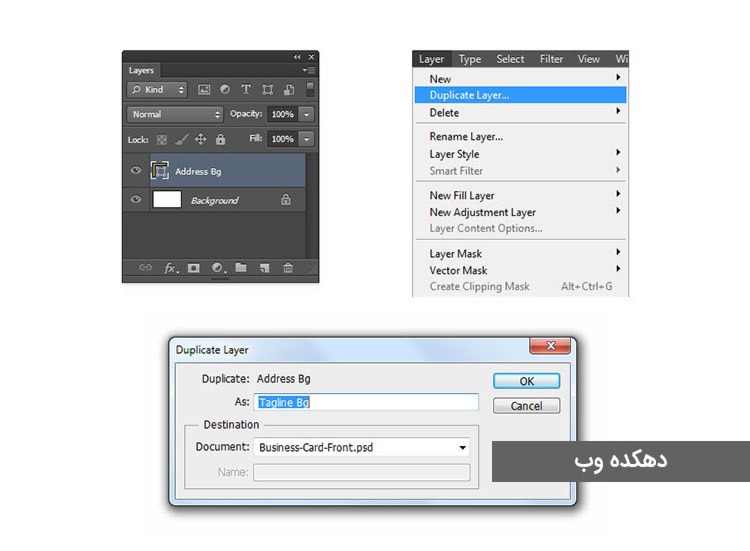
- به بخش Layer بروید و بعد بر روی گزینه ی Duplicate Layer کلیک کنید . ( این کار باعث ایجاد یک لایه ی کپی می شود . )
- نام این لایه را Tagline Bg بگذارید و سپس گزینه ی OK را کنید .

- حال باید بر روی آیکون کوچک کنار نام لایه، در پنل لایه ها 2 بار کلیک کنید .
- پنجره ی جدیدی به روی شما باز می شود و باید تنظیمات رو به رو را انجام دهید . C : 0 و M : 0 و Y : 0 و K : 95
- حال باید به بخش Edit بروید و در ادامه به Transform Path و بعد از ان به Rotate 180 Degrees بروید . ( با این کار این لایه 180 درجه می چرخد )
- کلید های Ctrl+T را هم زمان فشار دهید و یا این که به بخش Edit بروید و بر روی گزینه ی Free Transform Path کلیک کنید .
- باید در این قسمت تنظیمات جدیدی وارد کنید که به این صورت هستند : در مقابل X عدد 1126.5 و در مقابل Y عدد 1126.5 را وارد کنید . در اخر نیز بر روی کلید Enter کلیک کنید .
- حال باید از نوار ابزار Rectangle Tool را انتخاب کنید .
- ایکون Path Operations و سپس گزینه ی Subtract Front Shape را انتخاب کنید .
- یک مستطیل روی قسمت زائد شکل بکشید .

- در اخرین مرحله از این بخش شما باید آیکون Path Operations و سپس Merge Shape Components را انتخاب کنید .
ایجاد مستطیل جدا کننده
این بخش در 8 مرحله انجام می شود که به شرح زیر هستند :
مرحله 1 :
- مراجعه به بخش Layer
- انتخاب New
- انتخاب Group ( به این شکل شما یک گروه جدیدی ایجاد کرده اید که این گروه شامل مجموعه ای از چندین لایه است )
- نام این گروه را Separator بگذارید
مرحله 2 :
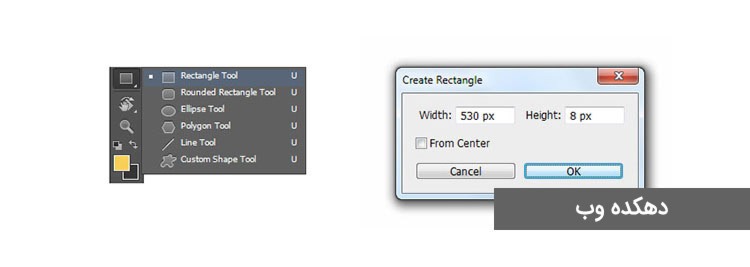
- از نوار ابزار باید ابزار Rectangle را انتخاب کنید
- در صفحه کلیک کنید
- یک پنجره جدید را مشاهده می کنید که لازم در تنظیمات ان تغییراتی ایجاد کنید
- در تصویر زیر این اعداد را مشاهده می کنید

مرحله سوم :
- به سراغ پنل لایه ها بروید و بر روی آیکون کوچک کنار نام لایه 2 بار کلیک کنید
- پنجره ای به روی شما باز می شود و شما باید اطلاعات زیر را وارد کنید
- C : 0 و M : 0 و Y : 0 و K : 18
مرحله چهارم :
- کلید های Ctrl+T را فشار دهید و سپس به بخش Edit و از ان جا به بخش Free Transform Path بروید
- در این قسمت باید این اعداد را وارد کنید : در مقابل X عدد 370 و در مقابل Y عدد 286
- بر روی Enter کلیک کنید
مرحله پنجم :
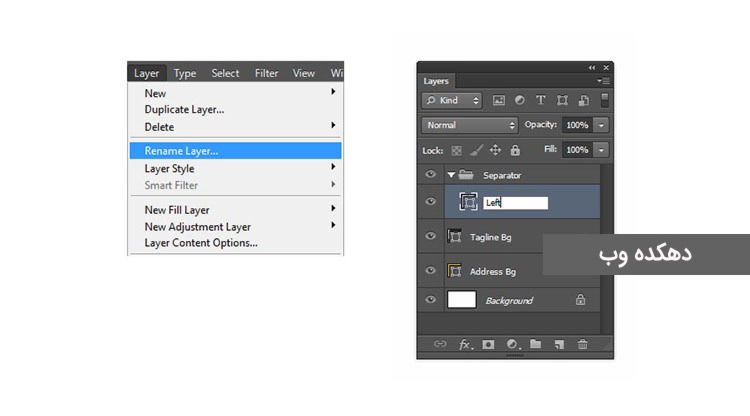
- ابتدا به بخش Layer بروید و از ان جا به Rename Layer بروید
- نام این لایه را Left بگذارید
- بر روی Enter کلیک کنید

مرحله ششم :
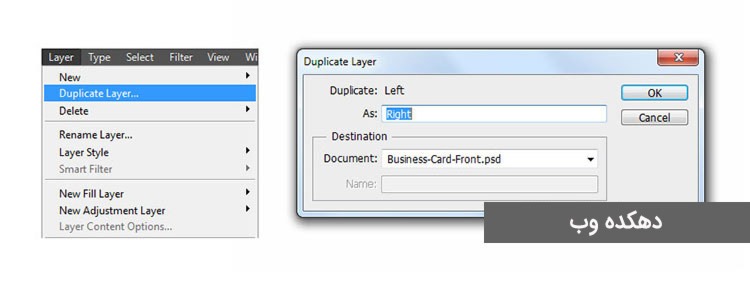
- در ابتدا به بخش Layer بروید و از ان جا به بخش Duplicate Layer بروید
- نام این لایه را Right بگذارید
- بر روی Enter کلیک کنید

مرحله هفتم :
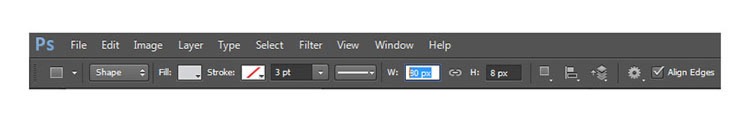
- از نوار ابزار، ابزار Rectangle را انتخاب کنید
- مقادیری که در تصویر زیر می بینید را وارد کنید

مرحله هشتم :
- به سراغ پنل لایه ها بروید و بر روی آیکون کوچک کنار نام لایه 2 بار کلیک کنید
- پنجره ای به روی شما باز می شود و شما باید اطلاعات زیر را وارد کنید
- C : 0 و M : 20 و Y : 80 و K : 18
مرحله نهم :
- کلید های Ctrl+T را فشار دهید و سپس به بخش Edit و از ان جا به بخش Free Transform Path بروید
- در مقابل X عدد 675 و در مقابل Y عدد 286 را وارد کنید
- کلید Enter را فشار دهید
طراحی بخش تماس با ما
اموزش این بخش در 12 مرحله است . امیدوار هستم تا این جای اموزش طراحی کارت ویزیت با فتوشاپ راضی بوده باشید .
مرحله اول :
- در ابتدا باید به بخش Layer و بعد از ان جا New و بعد بر روی گزینه ی Group کلیک کنید
- نام این گروه را Icons Bg بگذارید
- بر روی دکمه ی OK کلیک کنید
مرحله دوم :
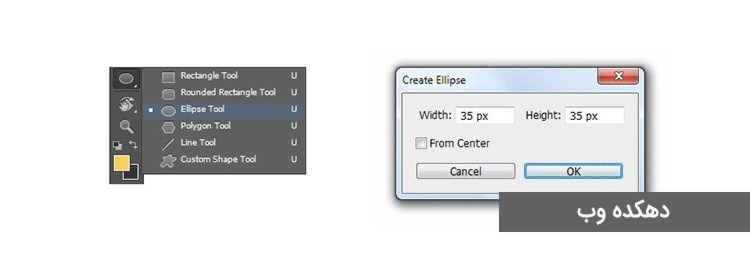
- به نوار ابزار بروید و از ان جا Ellipse را انتخاب کنید
- یک بار بر روی صفحه کلیک کنید
- حال تنظیماتی که در عکس زیر می بینید را در پنجره ای که باز می شود وارد کنید

مرحله سوم :
- بر روی آیکون کوچک کنار نام لایه، در پنل لایه ها 2 بار کلیک کنید
- در پنجره ای که باز می شود رنگ های زیر را وارد کنید
- C : 0 و M : 0 و Y : 0 و K : 95
مرحله چهارم :
- کلید های Ctrl+T را هم زمان فشار دهید و سپس به بخش Edit بروید و از ان جا بر روی Free Transform Path کلیک کنید
- در مقابل X عدد 122.5 و در مقابل Y عدد 541 را وارد کنید
- کلید Enter را فشار دهید
مرحله پنجم :
- برای تغییر نام لایه به بخش Layer بروید و از ان جا بر روی گزینه ی Rename Layer کلیک کنید
- نام این لایه را Address بگذارید
- کلید Enter را فشار دهید
مرحله ششم :
- برای کپی کردن لایه به بخش Layer بروید و از ان جا بر روی Duplicate Layer کلیک کنید
- نام این لایه را Website بگذارید و OK کنید
مرحله هفتم :
- کلید های Ctrl+T را هم زمان فشار دهید و سپس به بخش Edit بروید و از ان جا بر روی Free Transform Path کلیک کنید
- در مقابل X عدد 122.5 و در مقابل Y عدد 453 را وارد کنید و سپس کلید Enter را فشار دهید
مرحله هشتم :
- بر روی آیکون کوچک کنار نام لایه، در پنل لایه ها 2 بار کلیک کنید
- در پنجره ای که باز می شود رنگ های زیر را وارد کنید
- C : 0 و M : 20 و Y : 80 و K : 0
مرحله نهم :
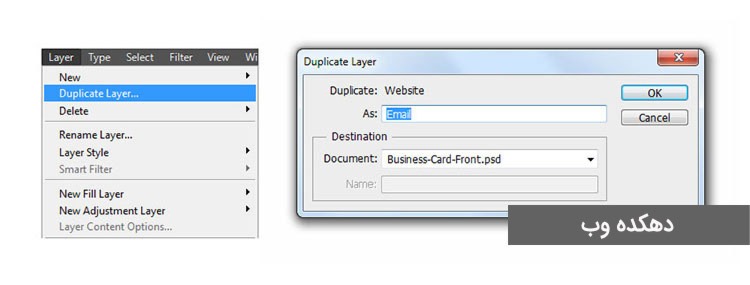
- دوباره برای کپی کردن لایه به بخش Layer بروید و از ان جا بر روی Duplicate Layer کلیک کنید
- نام این لایه را Email بگذارید و OK کنید

مرحله دهم :
- کلید های Ctrl+T را هم زمان فشار دهید و سپس به بخش Edit بروید و از ان جا بر روی Free Transform Path کلیک کنید
- در مقابل X عدد 122.5 و در مقابل Y عدد 408.5 را وارد کنید و سپس بر روی دکمه ی Enter کلیک کنید
مرحله یازدهم :
- دوباره برای کپی کردن لایه به بخش Layer بروید و از ان جا بر روی Duplicate Layer کلیک کنید
- نام این لایه را Phone بگذارید و OK کنید
مرحله دوازدهم :
- کلید های Ctrl+T را هم زمان فشار دهید و سپس به بخش Edit بروید و از ان جا بر روی Free Transform Path کلیک کنید
- در مقابل X عدد 122.5 و در مقابل Y عدد 364.5 را وارد کنید و سپس بر روی دکمه ی Enter کلیک کنید
ایجاد ایکون های تماس
- به بخش Layer می روید و از ان جا به New و بعد بر روی گزینه ی Group کلیک کنید
- نام این گروه را Contact Icons بگذارید و بر روی دکمه ی OK کلیک کنید
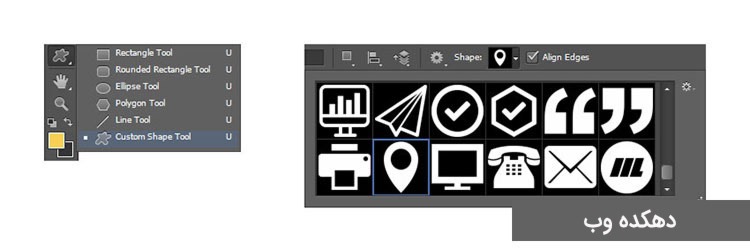
- از نوار ابزار، ابزار Custom Shape را انتخاب کنید ( شما از طریق این ابزار می توانید به تمام اشکالی که دانلود کرده اید و در فتوشاپتان بارگذاری کرده اید دسترسی داشته باشید و از آن ها استفاده کنید )
- دقت کنید در مقابل گزینه ی Shape که در بالای نرم افزار قرار دارد کلیک کنید و آیکون نقشه را مطابق تصویر انتخاب کنید

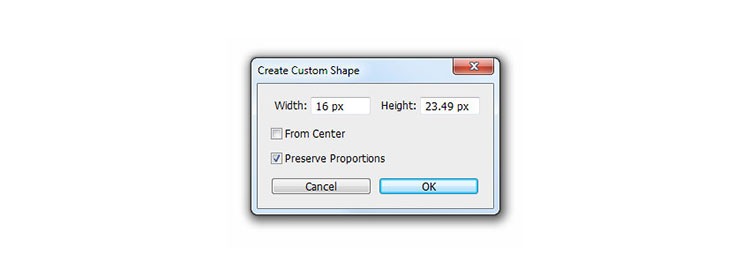
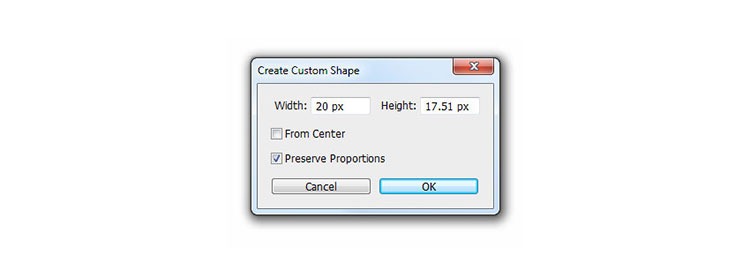
- یکبار روی صفحه کلیک کنید حال تنظیماتی که در تصویر زیر مشاهده می کنید را در پنجره ای که باز می شود وارد کنید

- به بخش Layer بروید و بعد از ان جا بر روی گزینه ی Rename Layer کلیک کنید و نام این لایه را Address بگذارید در نهایت بر روی Enter کلیک کنید
- برای وارد کردن تنظیمات رنگ جدید بر روی آیکون کوچک کنار نام لایه، در پنل لایه ها 2 بار کلیک کنید و در پنجره ای که ظاهر می شود این اعداد را وارد کنید : C : 0 و M : 0 و Y : 0 و K : 0
- حال کلید های Ctrl+T را هم زمان فشار دهید و در مسیر Edit > Free Transform Path قرار گیرید و در مقابل X عدد 123 و در مقابل Y عدد 540.5 را وارد کنید و در نهایت بر روی Enter کلیک کنید

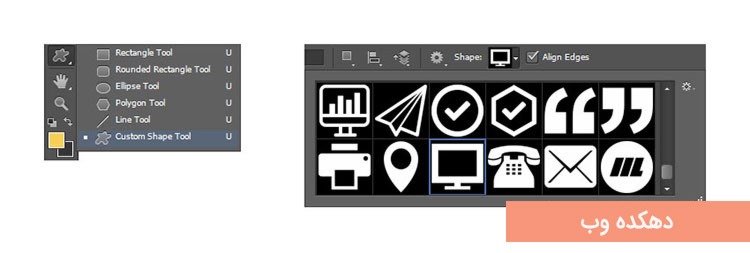
از نوار ابزار Custom Shape را انتخاب کنید و در مقابل گزینهی Shape کلیک کنید و آیکون وب سایت را مطابق تصویر انتخاب کنید

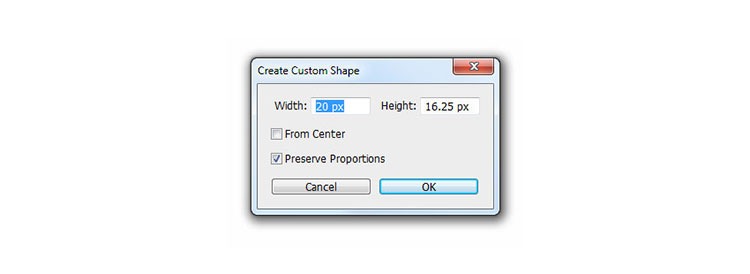
بر روی صفحه یک بار کلیک کنید و تنظیماتی که در عکس زیر می بینید، وارد کنید

تغییر نام لایه در بخش ایجاد ایکون های تماس
- به بخش Layer می روید و بعد بر روی گزینه ی Rename Layer کلیک می کنید و نام این لایه را Website می گذارید و سپس بر روی Enter کلیک می کنید
- کلید های Ctrl+T را هم زمان فشار دهید و در مقابل X عدد 123 و در مقابل Y عدد 453 را وارد کنید سپس کلید Enter را فشار دهید
- از نوار ابزار Custom Shape Tool را انتخاب کنید و در مقابل گزینه ی Shape کلیک کنید و آیکون ایمیل را انتخاب کنید
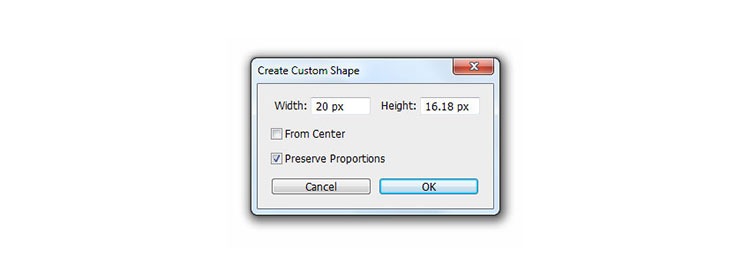
- یک بار بر روی صفحه کلیک کنید و تنظیماتی که در عکس زیر می بینید را وارد کنید

- در مسیر Layer > Rename Layer قرار گیرید و نام این لایه را Email بگذارید و بعد از تغییر نام کلید Enter را فشار دهید
- کلید های Ctrl+T را هم زمان فشار دهید و در مقابل X عدد 123 و در مقابل Y عدد 409 را وارد کنیدو Enter را فشار دهید
- Custom Shape را انتخاب کنید و در مقابل گزینه ی Shape کلیک کنید و آیکون تلفن را انتخاب کنید
- بر روی صفحه کلیک کنید و تنظیمات زیر را وارد کنید

- دوباره برای تغییر نام لایه اقدام کنید و نام این لایه را Phone بگذارید و کلید Enter را فشار دهید
- حال برای وارد کردن تنظیمات جدید کلید های Ctrl+T را هم زمان فشار دهید و در مقابل X عدد 123 و در مقابل Y عدد 365 را وارد کنید و در نهایت بر روی دکمه ی Enter کلیک کنید
طراحی پس زمینه ی کارت
در این مرحله از طراحی کارت ویزیت با فتوشاپ باید بک گراند کارت خود را ایجاد کنید . این مرحله از طراحی کارت ویزیت با فتوشاپ در 3 گام تکمیل می شود و بعد از به اجرای نکات ریز تر می پردازیم .
گام اول :
- خارج کردن لایه ی پس زمینه از حالت قفل
گام دوم :
- روی لایه ی بک گراند در پنل لایه ها کلیک کنید
- باید کلید Shift را پائین نگه دارید و روی گروه Contact Icon نیز کلیک کنید
- این گونه تمام لایه ها را انتخاب کرده اید
گام سوم :
- به بخش Layer بروید
- از ان جا به بخش New بروید
- بر روی گزینه ی Group from Layers کلیک کنید
- نام این گروه جدید را Background بگذارید و OK کنید
با انجام مراحل بالا پس زمینه ی کار ویزیت شما به راحتی ایجاد می شود . برای مطالعه ی ادامه ی اموزش طراحی کارت ویزیت با فتوشاپ اینجا کلیک کنید . از زمانی که برای مطالعه ی این مطلب گذاشتید از شما متشکریم . در صورت رضایت از این مطلب خواهشمندیم که این مطلب را به دوستان خود به اشتراک بگذارید . اگر احساس کردید که مطلب کامل نیست و یا شما اطلاعات مفید تری دارید لطفا ان را در بخش نظرات با ما به اشتراک بگذارید .
به شما توصیه می کنیم تا به دیگر مطالب سایت ما که در زمینه های زیر می باشد نیز سر بزنید :
در نهایت امیداوریم که از مطالب ارائه شده در باره ی ” طراحی کارت ویزیت با فتوشاپ ” راضی باشید .
منبع : design tutsplus





هنوز دیدگاهی ثبت نشده!