
چگونه از ویرایشگر کلاسیک در وردپرس 5 استفاده کنیم ؟
چگونه از ویرایشگر کلاسیک در وردپرس 5 استفاده کنیم ؟
بالاخره وردپرس 5 منتشر شد . این به روز رسانی با تغییرات زیادی همراه بوده است . بارز ترین تغییری که در نسخه ی وردپرس 5 به چشم می خورد ویرایشگر جدید ان است . ویرایشگر جدیدی که در اپدیت وردپرس مشاهده می شود بلاک محور است . اما استفاده کنندگان این سیستم مدیریت محتوای عالی به دو دسته تقسیم شدند . عده ای از این تغییر بزرگ و چذاب استقبال کردند و عده ای هم احساس نارضایتی خود را ابراز کردند . وردپرس 5 باوجود این ها، هم چنان دسترسی به ویرایشگر کلاسیک را برای کاربران قرار داده است .
در این مقاله قصد داریم تا به شما بگوییم که چگونه از ویرایشگر کلاسیک در وردپرس 5 استفاده کنیم ؟
مشکلات احتمالی بعد از به روز رسانی وردپرس به نسخه ی 5
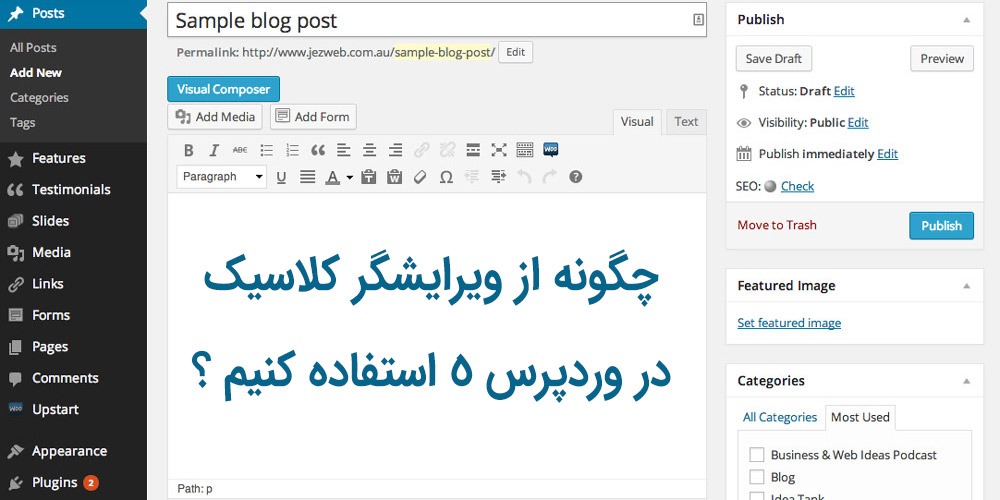
بعد از آن که شما وردپرس خودتان را آپدیت کرده اید و وقتی به صفحه افزودن نوشته یا ویرایش نوشته می روید و می خواهید پستی ارسال یا ویرایش کنید متوجه محیط و امکاناتی جدید با تغییراتی زیاد خواهید شد . این تغییرات تا حدی زیاد است که ممکن است شما بعد از دیدن ان ها کاملا جا بخورید و از ارسال پست و ویرایش نوشته هایتان نگران باشید .
شاید شما حتی کار کردن با ویرایشگر گوتنبرگ برایتان آسان باشد یا کمی با کار کردن با آن و انجام تست های مختلف روی آن بتوانید با آن کار کنید اما در هنگام انتشار پست یا ذخیره اتوماتیک نوشته با ارور هایی همچون ” update field “ و یا ” publish filed “ رو به رو شوید . در کل اگر هر اشکالی برایتان ایجاد شد یا به هر دلیلی نتوانستید از این ویرایشگر جدید استفاده کنید هیچ جای نگرانی نیست . شما می توانید از ویرایشگر کلاسیک خود استفاده کنید .
حال ما در این جا برای شما توضیح می دهیم که در صورتی که بخواهید از ویرایشگر کلاسیک در نسخه ی وردپرس 5 استفاده کنید باید چه کار هایی را انجام دهید .
استفاده از ویرایشگر کلاسیک به کمک کد
چندین سال بود که وردپرس از یک ویرایشگر کلاسیک بهره می برد که شباهتی با سیستم دیداری نرم افزاری چون مایکروسافت ورد یا ادیتور وبلاگ ها داشت . اما در این نسخه، یک ویرایشگر بسیار ساده جای مدل کلاسیک را گرفته است . با این حال، ممکن است بسیاری از کاربران نتوانند با ویرایشگر جدید کنار بیایند، به خصوص کاربران فارسی زبان که قطعا تا انتشار به روز رسانی های فارسی با گوتنبرگ مشکل خواهند داشت . در این شرایط عده ای ترجیح می دهند تا از همان ویرایشگر کلاسیک برای کار هایشان استفاده کنند .
شما می توانید از ویرایشگر کلاسیک استفاده کنید بدون این که بخواهید نسخهی وردپرس خود را تغییر دهید و یا یک پلاگین نصب کنید . برای غیر فعال کردن کامل گوتنبرگ و فعال کردن دوباره ویرایشگر کلاسیک وردپرس، تنها کافی است مراحل زیر را انجام دهید
شما باید فایل فانکشنز ” functions.php “ قالبی که استفاده می کنید را در حالت ویرایش باز کنید و قطعه کد ذیل را آخر آن و قبل از بسته شدن توابع کل و یا علامت ” ?> “ قرار دهید .
</p> <p>add_filter(‘use_block_editor_for_post’, ‘__return_false’);</p> <p>
توصیه بنده به شما این است که قبل از هر گونه تغییر یک نسخهی پشتیبانی از فایل ” functions.php ” خود بگیرید تا اگر اشتباهی مرتکب شدید، به راحتی بتوانید تغییرات را بازگردانید . بعد از ذخیره خواهید دید که دیگر خبری از ویرایشگر جدید نیست و ادیتور به شکل قبل شده است .
استفاده از ویرایشگر کلاسیک با کمک پلاگین
شما می توانید با کمک پلاگین ها هم از ادیتور قبلی خود استفاده کنید . شما می توانید از پلاگین classic editor برای این کار استفاده کنید . اما وقتی می توان با یک خط کد همین کار را با شکل بهتری انجام داد، چرا استفاده از پلاگین ؟!
فعال سازی ویرایشگر کلاسیک به کمک پلاگین Classic Editor
اگر شما بخواهید ویرایشگر گوتنبرگ را غیر فعال کنید باید بعد از فعال سازی وردپرس 5 بایدبه سراغ منوتنظیمات بروید و از طریق گزینه ی نوشتن این کار را انجام دهید . اما قبل از انجام این کار باید افزونه ی ” Classic Editor “ را نصب و فعال کنید . پس از آن به منو تنظیمات و سپس نوشتن بروید .

در این صفحه دو گزینه اضافه خواهد شد :
- گزینه ی اول : می گوید که گوتنبرگ را با ویرایشگر کلاسیک جایگزین کنید .
- گزینه ی دوم : مشخص می کند که شما می توانید از ویرایشگر گوتنبرگ به عنوان ویرایشگر پیش فرض استفاده کنید و در کنار آن با یک گزینه انتخابی می توانید از ویرایشگر کلاسیک نیز استفاده کنید .

با این کار در واقع در زیر مجموعه قسمت نوشته ها گزینه جدیدی تحت عنوان افزونه ی نوشته به صورت کلاسیک اضافه خواهد شد .
این کار این امکان را به شما می دهد که شما به ویرایش نوشته با هر دو ویرایشگر دسترسی داشته باشید . هم میتوانید از ویرایشگر کلاسیک و هم ویرایشگر گوتنبرگ در کنار هم استفاده کنید .
علاوه بر این روش، روش دیگری هم وجود دارد که در این روش این گونه است که اگر شما بخواهید از ویرایشگر کلاسیک استفاده کنید ویرایشگر گوتنبرگ باید غیر فعال باشد .

برای انجام این کار کافی است افزونه ی ” Disable Gutenberg “ را نصب و فعال کنید . پس از آن از منو ی تنظیمات گزینه ی ” Disable Gutenberg “ را برای انجام تنظیمات افزونه انتخاب کنید .

به صورت پیش فرض این افزونه گوتنبرگ را در تمامی قسمت های سایت شما غیر فعال می کند .
اما نگران نباشید شما در تنظیمات اضافی افزونه این امکان را خواهید داشت که این غیر فعال کردن را محدود به ” post type “ خاص یا نقش کاربری خاصی کنید .
برای مثال تصور کنید که شما می خواهید تنها مدیران از ویرایشگر گوتنرگ استفاده کنند و سایر کاربران از ویرایشگر معمولی و کلاسیک وردپرس استفاده کنند . اگر گزینه غیر فعال کردن کامل افزونه علامت گذاری نشده باشد تنظیمات بیشتری به شما نمایش داده خواهد شد و در نهایت شما می توانید نقش های کاربری مختلف را برای غیر فعال شدن گوتنبرگ انتخاب کنید .

یک نکته ی بسیار مهم قبل از به روز رسانی وردپرس
با شما توصیه می که قبل از به روز رسانی وردپرس خود به نسخه ی 5، وودکامرس خود را به نسخه ی 3.5.1 و یا جدید تر ارتقاء دهید و به روز رسانی کنید و سپس اقدام به به روز رسانی وردپرس خود به نسخه 5.0 کنید .
همچنین توصیه ما به شما این است که تا حد امکان از به روز رسانی به وردپرس 5 تا روز های آینده و پایداری این نسخه و نیز سازگاری افزونه های مختلف برای این نسخه از وردپرس ، از اپدیت و به روز رسانی هسته وردپرس اجتناب کنید .
در نهایت هم اگر قصد به روز رسانی داشتید، حتما از طریق ورود به پنل هاست خود اقدام به تهیه یک Full Backup یا نسخه پشتیبانی کنید تا در صورت بروز مشکل غیر قابل بازگشت، این به روز رسانی به کمک شما خواهد امد .
قالب پیش فرض جدید وردپرس 5
اموزش فعال سازی ویرایشگر کلاسیک تا اینجای مطلب بود و تمام شد اما دوست داشتم تا کمی در مورد قالب جدید وردپرس 5 هم برای کاربران و خوانندگان عزیز کمی توضیح بدهم . قالب جدیدی که در وردپرس ۵ معرفی شده است، قالب 2019 یا همان ” twenty nineteen “ است . این یک قالب تطبیق پذیر است که می توانید با ان به راحتی یک وب سایت برای خود بسازید .
این قالب برای استفاده در انواع مختلفی از سایت ها بهصورت انعطاف پذیر طراحی شده است . قالب ۲۰۱۹ وردپرس کاملا با ویرایشگر گوتنبرگ سازگار و تطبیق پذیر است . در واقع این پوسته از هم استایل ویرایشگر گوتبرگ استفاده می کند و شما هر چیزی را ویرایش میکنید در همان لحظه قابل مشاهده است . این پوسته از فضا های سفید و باز، سر صفحه های مدرن با فونت ها و متن های کلاسیک سریف سود می برد تا سرعت لود صفحات وب افزایش یابد .

سازگاری وردپرس ۵ با پلاگین و قالب ها
در وردپرس جدید سعی شده با رعایت نکاتی، بیشترین سازگاری با قالب ها و افزونه های وردپرسی حفظ شود . وردپرس ۵ با افزونه های پر استفاده مثل یاست سئو یا همان ” yoast seo “ و زمینه های دلخواه پیشرفته یا همان ” ACF “ سازگاری کامل دارد . بنابراین اگر قبلا از این افزونه ها استفاده می کردید در وردپرس ۵ نیازی به نگرانی نیست .
در واقع برای مثال افزونه ی یاست سئو جایگاه خود را در بخش نوشته ها حفظ کرده است و در انتهای نوشته مانند قبل ظاهر می شود .
به جز موارد ذکر شده در این نسخه تغییرات دیگری به صورت ظاهری را مشاهده نخواهید کرد و تغییرات دیگر، اکثرا تغییرات فنی هستند . مثلا در این نسخه بهبود هایی در زمینهی سازگاری با ” PHP 7 “ وجود دارد .
امیداوریم که از مطالب ارائه شده در زمینه ی چگونه از ویرایشگر کلاسیک در وردپرس 5 استفاده کنیم راضی باشید . از زمانی که برای مطالعه ی این مقاله گذاشتید از شما ممنونیم . اگر از مطالب لذت برده اید به دیگر مقالات ما در زمینه طراحی سایت و سئوی سایت و گرافیک سایت سر بزنید . همچنین اگر مطالب برای شما مفید بود از شما درخواست میکنیم تا ان را با دوستانتان نیز به اشتراک بگذارید . در صورتی که احساس کردید مطلب کامل نیست و یا این که شما موارد دیگری را هم در زمینه ی ویژگی ها و امکانات وردپرس 5 می دانید ما را مطلع کنید .
اگر علاقه دارید راجب به موضوع های دیگر مربوط به وردپرس 5 مطلب بخوانیدبه صفحات زیر مراجعه کنید .





هنوز دیدگاهی ثبت نشده!