
طراحی سایت فلت
طراحی سایت فلت

طراحی سایت فلت و متریال دیزاینی همیشه موضوع داغ و اصلی بحث هایی در خصوص طراحی سایت بوده است . با این که این دوتا سبک طراحی یکسانی دارند اما یکی از آن ها دارای طراحی معمولی است و دیگری دارای بهترین گزینه های بصری برای طراحی می باشد . طراحی سایت فلت در سال های گذشته مورد توجه بیشتر افراد قرار گرفته است . در حالی که برای طراحی Material، افراد معتقد هستند که آخرین سال های خود را می گذراند .
طراحی سایت فلت با توجه به قابلیت هایی که داشت، مورد توجه و محبوبیت قرار گرفت . یکی از مهم ترین ویژگی های این طراحی این می باشد که می توان در برابر عملکرد های و کار های دستکاری شده، مقاومت کند . این مساله منجر به سرعت بالای بارگذاری و تجربه بصری ایده آل بدون درنظر گرفتن وضوح صفحه نمایش می گردد . بنابراین کاربر و طراح همیشه ازطراحی سایت فلت احساس رضایت می کنند .
طراحی سایت فلت به طور کلی چیست ؟
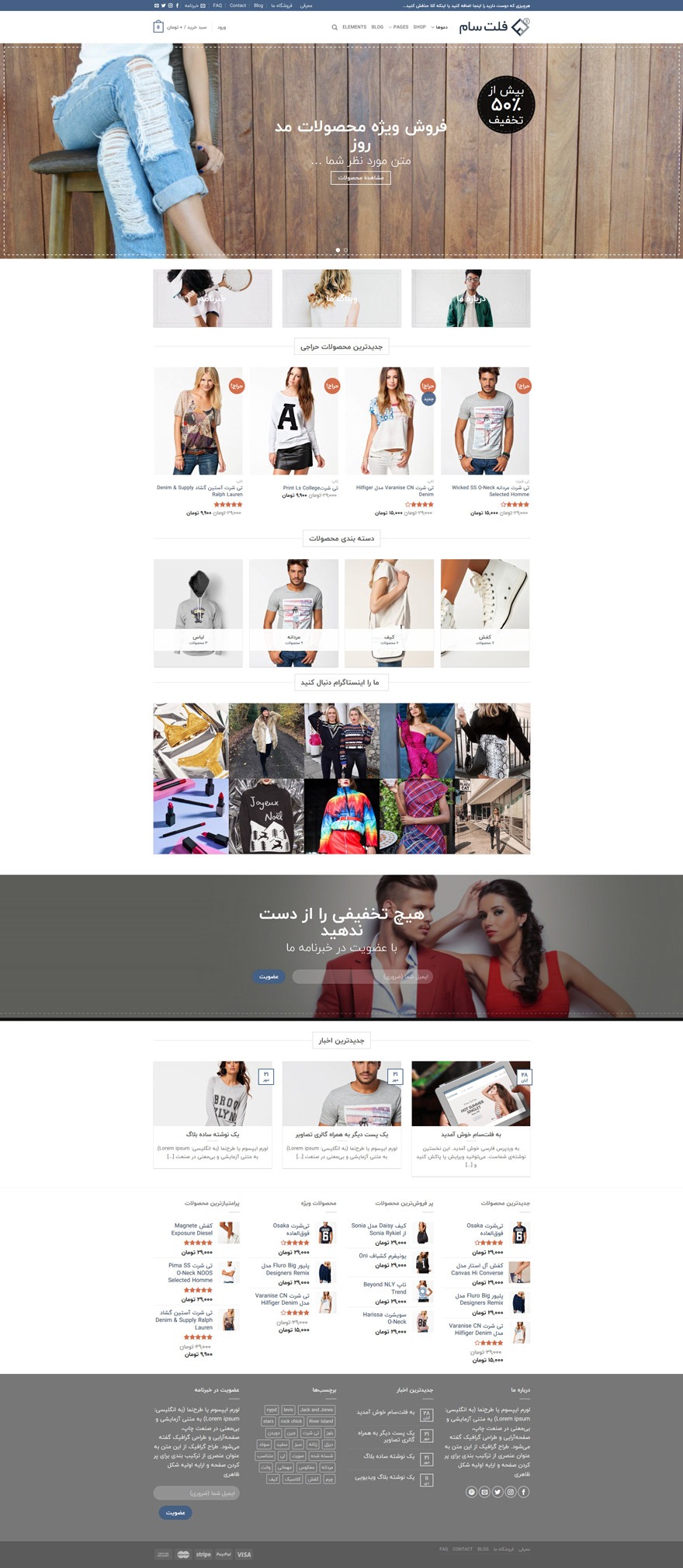
طراحی سایت فلت در واقع به معنای طراحی ساده با استفاده از رنگ های مشخص و یک دست است و دیگر خبری از سایه، تکسچر، پترن های گوناگونی و رنگی رنگی نیست . دیگر طراحی ساده با گوشه های تخت و یک دست در مقابل شما است . از مزایای طراحی سایت فلت این است که سایت به طور عجیبی سبک تر می شود . حتی در کد نویسی و از نظر بصری هم می توانید ببینید چقدر طراحی ساده سایت دلنواز تر است . چون فونت ها و پاراگراف ها یک دست و تراز شده ارتباط سریع تری با مخاطبان شما برقرار می کند .
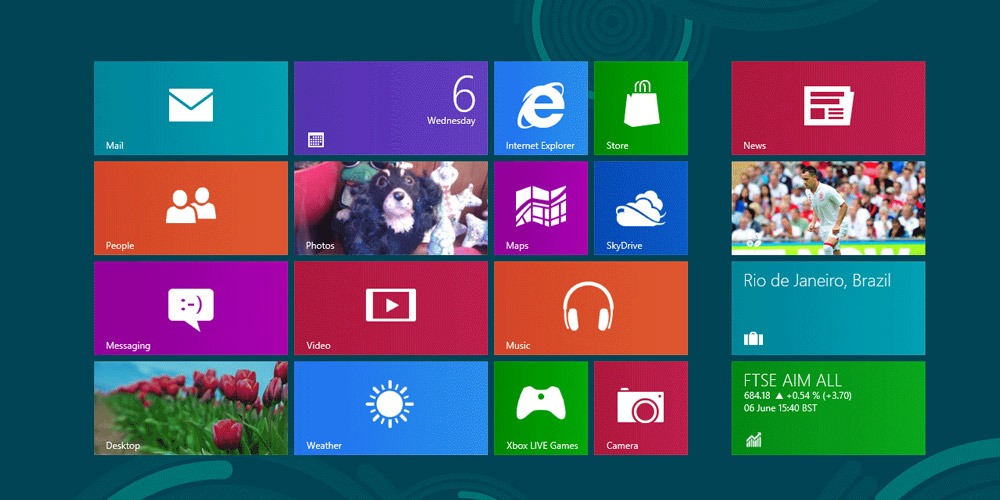
اولین شروع حرکت به سوی طراحی تخت به طور جامع و کامل توسط ویندوز ۸ استارت خورد . بعد ها سیستم iOS جدید طراحی فلت را به طور کامل سرو سامان داد و امروزه به عنوان یک ترند محبوب توسط طراحان نرم افزار، سایت و گرافیک قرار می گیرد . حتی کارت ویزیت ها بروشور ها و بنر ها نیز به طور فلت و تنها با یک رنگ و یک فونت مخشص طراحی می شوند .
رعایت برخی باید ها و نباید ها در طراحی سایت فلت
- شما در طراحی فلت حق استفاده از سایه را ندارید
- در طراحی فلت نباید متن یا هر جزء دیگری را برجسته ” bevel “ یا تو رفته کرد
- استفاده از فونت های ساده ، و ترجیها باریک بدون ” stroke “ یا ” out fill “
- استفاده از آیکون هایی هماهنگ با رنگ طرح
- استفاده از رنگ هایی نزدیک به هم ، به طوری که رنگ ها ناگهان عوض نشوند
- استفاده نکردن از رنگ تدریجی یا ” gradient “
- سعی کنید از پترن ها در حد امکان استفاده نکنید، و بجای ان ها از رنگ های فلت استفاده کنید
- فضا را کاملا پر نکنید، بگذارید کمی فضای خالی توی طرح وجود داشته باشد
- استفاده نا محدود از رنگ ها
- عدم استفاده از رنگ های جیق و براق
- استفاده از آیکن های تخت یا ” Flat “
- استفاده از تصاویر گرافیکی تخت یا “Flat “
- استفاده بهینه از فضا ها در طرح گرافیکی و رعایت فواصل مناسب برای المنت ها
- استفاده از فونت های زیبا و عموما رسمی با ابعاد بزرگ و قابل دید
- عدم استفاده از ” Gradient “ و استفاده ۱۰۰% از رنگ های تخت
- عدم استفاده از بافت یا ” Pattern “
- عدم استفاده از ” Border “ های ضخیم
- عدم استفاده از سایه های نرم
تفاوت طراحی سایت فلت و طراحی معمولی در چیست ؟
در طراحی وب سایت های معمولی می توان به زیاده روی از استفاده از رنگ ها گرادیانت در قالب تصاویر، تجربه کاربری کم، توضیحات زیاد، ریسپانسیو نبودن، شلوغ بودن صفحات و … اشاره نمود که هیچ یک از این موارد در طراحی وب سایت فلت دیده نمی شود .
حال اگر برای طراحی سایت فلت خود قدمی بر نداشته اید، لطفا با شماره تلفن های موجود در وب سایت دهکده وب تماس بگیرید . ما در شرکت طراحی و توسعه ی سایت دهکده وب با تیم پشتیبانی و مشاوره ی خود اماده ی کمک به شما هستیم .
از زمانی که برای مطالعه ی این مقاله گذاشتید از شما ممنونیم . اگر از مطالب لذت برده اید به دیگر مقالات ما در زمینه طراحی سایت و سئوی سایت سر بزنید . همچنین اگر مطالب برای شما مفید بود از شما درخواست میکنیم تا ان را با دوستانتان نیز به اشتراک بگذارید .
حال اگر برای طراحی سایت فلت خود قدمی بر نداشته اید، لطفا با شماره تلفن های موجود در وب سایت دهکده وب تماس بگیرید . ما در شرکت طراحی و توسعه ی سایت دهکده وب با تیم پشتیبانی و مشاوره ی خود اماده ی کمک به شما هستیم .
از زمانی که برای مطالعه ی این مقاله گذاشتید از شما ممنونیم . اگر از مطالب لذت برده اید به دیگر مقالات ما در زمینه طراحی سایت و سئوی سایت سر بزنید . همچنین اگر مطالب برای شما مفید بود از شما درخواست میکنیم تا ان را با دوستانتان نیز به اشتراک بگذارید .







هنوز دیدگاهی ثبت نشده!