
تاثیر تایپوگرافی در طراحی سایت
تاثیر تایپوگرافی در طراحی سایت
از ان جایی که اکثر صاحبین کسب و کار ها خودشان را با تغییرات جدید هم سو کردند و به راه اندازی وب سایت برای تجارتشان رو اوردند رقابت شدیدی در بین ان ها شکل گرفته است . پس یکی از مواردی که در این زمینه مهم و سرنوشت ساز است، سئوی وب سایت ها است . اگر با مفهوم سئوی سایت اشنایی ندارید باید به شما بگوییم که سئو یعنی، بهینه سازی کردن وب سایت شما برای موتور های جست و جو . موارد زیادی در این زمنیه دخیل هستند . یکی از ان ها برای مثال که در این مطلب با ان اشنا می شویم، تاثیر تایپوگرافی در طراحی سایت و سئوی سایت است .
اگر با مفهوم تایپوگرافی اشنایی ندارید می توانید به مقاله ی ” تایپوگرافی چیست ؟ “ سر بزنید و مفهوم ان را مطالعه کنید . اما می رسیم به سوال اصلی این مطلب :
تاثیر تایپوگرافی در طراحی سایت به چه شکل است ؟
قطعا در قدم اول یکی از ملزومات داشتن یک وب سایت حرفه ای و کاربر پسند، دارا بودن ان از یک تایپوگرافی تاثیرگذار است . اما این موضوع به این معنی نیست که همیشه حتما همه ی کاربران ان را تایید می کنند و از ان خوششان می اید . دقت کنید شما مجبور نیستید که وب سایت تایپوگرافی بسازید ولی با تایپوگرافی قادر خواهید بود به طراحی سایت خود زیبایی بیشتری بدهید و محیطی جذاب گیر و سودمند برای مشتریان خود به وجود آورید .
افزایش رزولوشن دستگاه ها، افزایش سرعت اینترنت و دسترسی طراحان به ابزار هایی برای تایپ در وب مانند Google Fonts و Adobe Typekit و … باعث شده تا این عصر به عصر طلایی تایپوگرافی تبدیل شود . تایپوگرافی هنری است که در آن طراح می کوشد با تغییر عناصر متن، مثل اندازه، فاصله حروف، شکل حروف، فاصله خطوط، پاراگراف بندی و مواردی از این دست زبان بصری برای تایپ به وجود آورد .

هدف از تایپوگرافی در طراحی سایت
بسیاری از سایت های طراحی شده بر پایه محتوا ها و مطالب نوشتاری هستند . پس برای داشتن یک وب سایت متفاوت باید به سبک طراحی سایت دقت ویژه ای داشته باشید . در این جا برتری که تایپوگرافی برای شما خلق می کند این است که خواندن متن شما را راحت تر می کند . برای کاربران وب سایت شما مشکلی در رابطه با تشخیص حروف پیش نمی اید . پس نتیجه می گیریم که برای سرعت بخشیدن در محتوا باید از تایپوگرافی بهره برد، ان هم یک تایپوگرافی زیبا و متناسب .
مواردی از تایپوگرافی که در طراحی سایت باید رعایت شود
- در طراحی سایت از فونت های گوناگون استفاده نکنید . بهره گیری بیش از اندازه از فونت های گوناگون سایت را غیر حرفه ای می کند
- برای گذاشتن محتوا و مطالب سایتتان از فونت و سایز مناسب بهره بگیرید
- مطالب سایت باید دارای حروف کوچک و بزرگ باشد
- استفاده از فونت های استاندارد تا بازدید کنندگان قادر باشند به آسانی مطلب های شما را مطالعه نمایند
- مطالب طراحی سایت نباید رنگی باشد
- از فونت هایی که زایده دارند بهره نگیرید
استفاده از رنگ های زیاد در مطالب سایت ها باعث خستگی و سردرگمی بازدید کنندگان و کاربران می شود . اگر به همین شکل پیش بروید ان ها را از دست می دهید و سئوی وب سایت شما اسیب می بیند
- در مورد نکته ی بالا به این مثال دقت کنید : مثلا اگر شما از رنگ آبی در مطلب خود استفاده کنید خواننده و موتور های جستجو تصور می کنند که آن ها لینک هستند، کاربر صفحه را ترک می کند و موتور های جستجو نیز مطالب صفحه ی شما را بی اهمیت می بینند .
چگونگی تاثیر تایپوگرافی در طراحی سایت
زمانی که طراحی تایپوگرافی اثر گذار و متناسب باشد، قطعا وب سایت شما هم تاثیر گذار تر می شود . در واقع این گونه می شود ان را بیان کرد :
تایپوگرافی، یک هنر گرافیکی حروف چینی است که نقش بهینه سازی در طراحی سایت شما دارد . اما میزان این تاثیرات زمانی بیشتر می شود که طراحی UI شما متن محور باشد و محتوای متن مهم باشد . پدید آوردن حس خوب در رابط کاربری در این گونه مواقع با گزینش یک فونت خوب در طراحی UI یک هنر شمرده می شود .در واقه این یک یک طراح بزرگ است که می داند به چه نحوری با متن کار کند . منظور ما این است که موفقیتی که در زمینه نسیب شما می شود فقط با محتوای امکان پذیر نیست و باید به پدید آوردن یک تجربه کاربری محتوا محور در رابط کاربری هم اهمیت دهید .
مواردی که باعث بهینه سازی تایپفیس UI در طراحی سایت می شود

یکی از نکات مهم در این زمنیه این است که رابط های کاربری باید در ابعاد و دستگاه های گوناگون ریسپانسیو و قابل تنظیم باشند . این موضوع به این شکا اتفاق می افتد که نوع تایپ انتخاب شده به خوبی در همه ی ابعاد و قالب های متفاوت ظاهری هماهنگی داشته باشد .
در اکثر وب سایت ها این را شاهد هستیم که خیلی ان ها دارد فونت های خوانا هستند اما بعضی از آن ها را که به صورت دقیق برسی می کنیم، ریزه کاری های زیادی را شامل می شوند که بیشتر آن ها زاید هستند و در دستگاه های با روزولیشن بزرگ خوب دیده می شوند اما وقتی پای روزولویشن های پایین و دستگاه های کوچک به میان می آید کیفیت و زیبایی آن ها از بین می رود . حتی در برخی مواقع اصلا قابل خواندن نمی باشند .
6 فایده عالی تایپوگرافی در طراحی سایت
خوانایی
خوانایی راحت مهم ترین فایده ای است که تایپوگرافی برای وب سایت ها به ار مغان می اورد . فراموش نکنید هیچگاه خوانایی را فدای یک فونت بهتر نکنید . طرح تایپوگرافیکی که قابل خواندن نباشد به کار کسی نمی آید .
ساده اما تاثیر گذار
یک تایپوگرافی ساده علاوه بر ساده خوانده شدن، راحت تر هم لود می شود و زمان کاربران را زیاد نمی گیرد . اما دقت کنید این به معنی تاکید بر استفاده از سبک های مینیمالیستی در طراحی تایپوگرافی نیست . همیشه حواستان به :
- افزایش اندازه فونت
- استفاده از رنگ های متضاد با محیط در تایپوگرافی برای ایجاد contrast
- استفاده از حالت bold فونت ها
- تایپوگرافی تاثیر گذار را با تایپوگرافی زرق و برق دار اشتباه نگیرید
- فونت های ساده حس اعتماد و شفافیت را القا می کنند
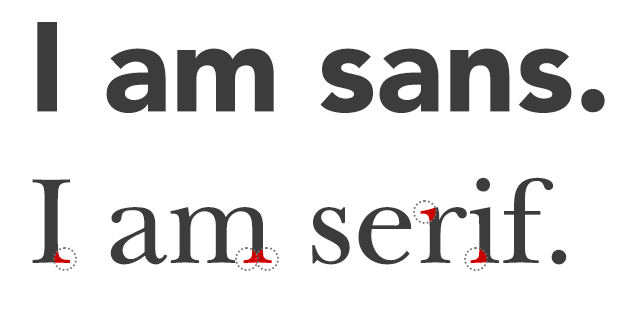
Serif vs Sans Serif
در این جا دو تا تعریف داریم .
Serif : سریف به خطوط کوچک یا زائده هایی گفته می شود که در نقاط پایانی یک حرف، رقم یا نماد افزوده می شوند . در واقع فونت هایی که دارای این خطوط کوچک هستند را فونت های سریف می نامند .
Sans serif : فونت های سنز سریف نیز به فونت هایی گفته می شود که دارای این زوائد نیستند .
بر خلاف تصور عده ای که گمان می کنند، تفاوت این دو در خوانایی شان است، باید بگوییم که هنوز هیچ شواهد قطعی وجود ندارد که نشان دهد یکی از آن ها خوانا تر از دیگری است . اما تفاوت این دو فونت را می توان در استایل آن ها دانست . سریف متن را غنی تر و رسمی تر نشان می دهد در حالی که سنز سریف سادگی بیشتری دارد .

سبک دست نوشته بر روی لایه عکس
یکی از کار هایی که می شود برای بهتر نشان دادن نقاشی ها در طراحی سایت ها انجام داد به کار بردن دست نوشته ها می باشد . اما باید خیلی دقت کنید زیرا که خوانایی دست نوشته ها می تواند مشکل ساز باشد، پس سعی کنید استفاده از آن را به تیتر های بزرگ بر روی لایه عکس ها محدود کنید .
Superimposed و Shared Space
- یکی از بهترین روش هایی که می توان نوشته را بهتر در معرض دید قرار داد و توجه را به نوشته جلب کرد، قرار دادن لایه نوشته یا حتی بخشی از آن بر روی سایر لایه ها به طوری که هر دو لایه قابل تشخیص باشند است که در واقه همان ” superimposing “ می باشد .
- یکی دیگر از مواردی که این روز ها به ان توجه ویژه ای نشان داده می شود ” خارج شدن متن از فضای خود و ورود آن به فضای سایر بخش ها است” . ممکن است این جمله کمی برایتان عجیب باشد، دقت کنید برای مثال بخشی از کلمه بر روی عکس قرار می گیرد و بخشی دیگر از آن خارج از عکس . در این روش کل صفحه در هم ترکیب می شود و باعث افزایش برجستگی نوشته می شود .
عدم استفاده از چندین خانواده فونت
معوملا طراحان در طراحی سایت ها دو خوانواده فونت استفاده می کنند و نه بیشتر زیرا به بیشتر از ان نیازی نیست . اما اگر قصد ایجاد تنوع دارید به شما توصیه می کنیم که از سایز ها و شکل های مختلف همان خانواده فونت استفاده کنید .
امیداوریم که از مطالب ارائه شده در زمینه ی تاثیر تایپوگرافی در طراحی سایت راضی باشید . از زمانی که برای مطالعه ی این مقاله گذاشتید از شما ممنونیم . اگر از مطالب لذت برده اید به دیگر مقالات ما در زمینه طراحی سایت و سئوی سایت و گرافیک سایت و مقالات وردپرس سر بزنید . همچنین اگر مطالب برای شما مفید بود از شما درخواست میکنیم تا ان را با دوستانتان نیز به اشتراک بگذارید .
در صورتی که احساس کردید مطلب کامل نیست و یا این که شما موارد دیگری را هم در زمینه ی تاثیر تایپوگرافی در طراحی سایت می دانید ما را مطلع کنید .





هنوز دیدگاهی ثبت نشده!