
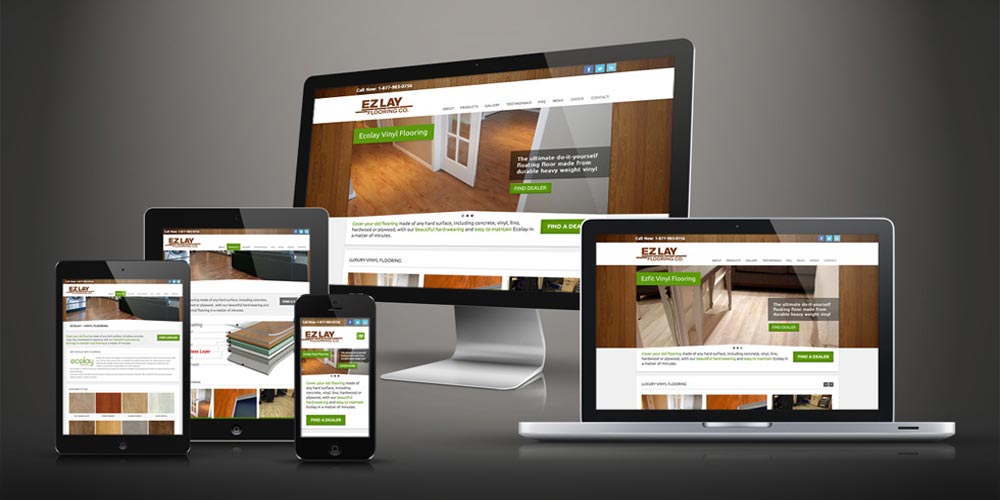
طراحی سایت واکنش گرا
طراحی سایت واکنش گرا

اکثریت جامعه از دستگاه های جدید موبایل و تبلت که با نام “Smart Phone” هم شناخته میشوند، استفاده میکنند. این دستگاه ها به سرعت در حال افزایش هستند و استفاده کنندگان این دستگاه ها درصد زیادی از کار های روزمره ی خود را با استفاده از همین دستگاه ها انجام میدهند. با گسترش دستگاه های “Smart Phone” کاربران حتی برای برسی بسیاری از سایت ها ترجیح میدهند بجای استفاده از کامپیوتر رومیزی یا لپ تاپ خود، از این دستگاه ها استفاده کنند. اما موضوع مهم این است که ایا همه ی سایت هایی که کاربران میخواهند از ان در”Smart Phone” استفاده کنند، با این دستگاه ها منطبق هستند؟ منظور از منطبق بودن سایت ها با دستگاه موبایل یا تبلت این است که، این سایت ها در دستگاه ها قابلیت نمایش درست را داشته باشند. به این سایت ها که چنین قابلیتی دارند، وب سایت های ریسپانسیو (Responsive) و یا وب سایت های واکنش گرا نیز میگویند. طراحی سایت واکنش گرا از اهمیت بسیاری برخوردار است.
این مقوله انقدر مهم است که حتی باعث تغییر روند طراحی وب سایت ها شده است. چون درصد زیادی از بازدید کنندگان سایت ها را، مصرف کنندگان این دستگاه ها تشکیل میدهند. قبل از فراگیر شدن چنین دستگاه هایی طراحان وب سایت تنها برای یک مدل برنامه ریزی و طراحی داشتند. گرچه امروزه روند طراحی وب سایت برای موبایل و تبلت کاملا با نسخه دسکتاپ متفاوت میباشد و نمیتوان گفت که در این زمینه میتوان تمامی طرح ها را پیاده سازی نمود.
تفاوت هایی مانند اندازه صفحه یا” Screen-size “– لمس نمودن صفحه به جای کلیک کردن – استفاده از تکنولوژی هایی مانند فلش – و بسیاری از حالت های طراحی مختلف.
اهمیت طراحی سایت واکنش گرا
اگر بهینه سازی سایت ها را، در موتورهای جستجو، یا همان “SEO – Search Engine Optimization” را به عنوان قلب تپنده و یکی از مهم ترین عوامل سرازیر نمودن کاربران به سوی وب سایت شما قلمداد کنیم، بنابراین داشتن یک وب سایت منطبق با موبایل و تبلت امری اجتناب ناپذیر میباشد. موتور های جستجو از جمله ” Google ” بر روی ریسپانسیو یا همان واکنش گرا بودن سایت ها بسیار تاکید دارند. بطوری که طراحی سایت واکنش گرا ، خودش یک فاکتور مهم در گرفتن رتبه ی بالا در نتایج گوگل میباشد. گوگل به طراحی سایت واکنش گرا هم امتیاز میدهد و این نوع وب سایت ها را در نتیجه جستجو به نام” Mobile Friendly” به کاربرانش معرفی مینماید.
ما در شرکت دهکده وب این اطمینان را به شما میدهیم که در ریسپانسیو نمودن سایت شما از بهترین تکنیک ها استفاده خواهیم نمود. که حتی در تمامی سایز ها و” Resolution”ها قابلیت دیده شدن را داشته باشند. اکثر اوقات ریسپانسیو کردن سایت ها در مرحله ی اخر و زمانی که طراحی و برنامه نویسی وب سایت به پایان رسیده، انجام میشود.
امروزه برای موفقیت بودن سایت ها، علاوه بر رعایت سئو و بهینه سازی سایت ها باید انها را ریسپانسیو کرد. طبق اخرین امار ها فروش موبایل بسیار بیشتر از فروش کامپیوترهای رومیزی میباشد. مطابق با این موضوع هم، استفاده از اینترنت از دستگاه های موبایل بیشتر از کامپیوتر های رومیزی است.

طراحی سایت واکنش گرا یا “Responsive” به چه معنا است؟
طراحی وب سایت برای موبایل یا تبلت با نام “Responsive Web Design] “RWD] شناخته میشود. اینگونه طراحی، نوعی از نمایش وب سایت ها، برای دیدن بهترین حالت در چنین دستگاه هایی میباشد. به طوریکه بهترین حرکت را در تمام صفحه داشته باشیم و چنانچه سایز دستگاه کوچک یا بزرگ گردد اسکرول افقی نداشته باشیم و اندازه و سایز عناصر داخل صفحه مانند تصاویر و متون با بهترین کیفیت قابل رویت باشد.
مزایای طراحی سایت واکنش گرا
1.انعطاف پذیری بسیار بالا
عناصر صفحه در چنین وب سایت هایی کاملا شناور هستند و به صورت اتوماتیک در تمام صفحه در حال حرکت میباشند. به عنوان مثال اگر لینک های وب سایت در نسخه کامپیوتر های رومیزی به صورت عمودی میباشد و این حالت در نسخه موبایل به اندازه کافی فضا برای نمایش ندارد. سیستم به صورت اتوماتیک آن را به صورت افقی قرار میدهد تا بهترین حالت نمایش را داشته باشد.
2.بهترین تجربه برای کاربر” UX”
یکی از مشکلات کاربران در زمان دیدن وب سایت ها در موبایل یا تبلت خود، اسکرول افقی میباشد. یعنی کاربر هم باید حواسش به اسکرول عمودی و هم به اسکرول افقی باشد که این مورد برای افرادی که در طول روز کار زیادی دارند بسیار طاقت فرسا میباشد. بنابراین با طراحی سایت واکنش گرا این مشکل حل شده و کاربران تنها با لمس نمودن صفحه میتواند اسکرول عمودی خود را انجام دهد.
3.مقرون به صرفه بودن
طراحی سایت واکنش گرا ، به دلیل داشتن قابلیت نمایش وب سایت در تمامی دستگاه ها اهمیت زیادی دارد و مزیت بزرگی محسوب میشود. چرا که مدیریت اینگونه وب سایت ها آسان تر از وب سایت هایی است که سه نسخه جدا از هم باشند. تازه اگر قیمت ورژن های کامپیوترهای رومیزی با تبلت و موبایل را با یکدیگر جمع کنیم بسیار بیشتر از طراحی وب سایت واکنش گرا خواهد شد. همچنین بهینه سازی چنین وب سایت هایی در گوگل بسیار آسان تر خواهد بود چون که در تمام حالت ها کاربران به یک وب سایت منتقل میشود، نه به سه وب سایت مختلف.
4.طراحی سایت واکنش گرا یا همان ریسپانسیو توسط گوگل توصیه شده است
طبق آخرین آمار 67 درصد از کسب و کارها در دنیا توصیه های گوگل را جدی میگیرند و آنها را رعایت میکنند. صاحبان سایت ها سعی میکنند تا موضوعاتی را که مورد تایید و تاکید گوگل هستند را در طراحی سایت های خود اعمال نمایند تا از سمت گوگل به رتبه ی خوبی دست پیدا کنند. گوگل توصیه میکند که، بهتر است تمام نسخه های وب سایت ها در یک حالت باشند یعنی همان وب سایت های ریسپانسیو. چرا که در این حالت صفحه مورد نظر تنها یک آدرس “URL” دارد و از یک کد” HTML” بهره میبرد. همچنین باید این موضوع را مد نظر داشته باشید که تمامی وب سایت ها در دنیا توسط زبان “HTML” طراحی و توسعه پیدا نموده اند. بنابراین برای گوگل بسیار راحت تر و آسان تر خواهد بود که چنین صفحاتی را پیدا یا اصطلاحا “Index” نمایند.
این مقوله برای گوگل اهمیت زیادی دارد که کاربران بتوانند به راحتی، به چنین صفحات و وب سایت هایی دسترسی داشته باشند و انها را به اشتراک بگذارند تا اینکه چند وب سایت وجود داشته باشد. اجازه دهید تا با یک مثال این موضوع را ساده تر توضیح دهیم، فرض کنید شخصی نسخه ی موبایل یک سایتی را در صفحه “Facebook” به اشتراک بگذارد و دوستانش توسط کامپیوترهای رومیزی یا همان “Desktop” صفحه وب مورد نظر را بیینند.
بنابراین اگر شما تمایل داشته باشید ما در شرکت دهکده وب میتوانیم طراحی سایت واکنش گرا یا ریسپانسیو را برای شما انجام دهیم. برای داشتن سایتی ریسپانسیو، لطفا با شماره تلفن های موجود در سایت ما تماس حاصل فرمایید.






هنوز دیدگاهی ثبت نشده!