
نسبت متن و HTML باید به چه صورت باشد ؟
نسبت متن و HTML باید به چه صورت باشد ؟
به سایت دهکده وب خوش آمدید ، ما در ین بخش چگونگی نسبت متن ها و نوشته های سایت شما را با اچ تی ام ال بررسی میکنیم ،شما با مطالعه این بخش به خاطرخواهید داشت که نسبت به HTML سایت خود چه میزان باید متن و نوشته یا محتوای سایت خود را تغییردهید چه میزان دیگر بکار ببرید ،در ادامه شما با این مطالب آشنا خواهید شد که :نسبت ایده آل HTML به متن چیست؟اچ تی ام ال چگونه بر سئو تأثیر می گذارد؟چگونه باید نسبت کد به متن را بهبود بخشیم ، نکته اصلی برای بهینه سازی صفحه وب شما – بهینه سازی متن به نسبت اچ تی ام ال ابتدا بیایید بگوییم نسبت متن به HTML چیست ؟
نسبت متن به اچ تی ام ال چیست؟
بیشتر صفحات وب با کد HTML نوشته شده اند کد های اچ تی ام ال برای نمایش محتوای صفحه (معمولاً متن) استفاده می شود. متن یک صفحه با نسبت HTML میزان متن آن صفحه را در مقایسه با مقدار کد HTML مورد نیاز برای نمایش آن اندازه گیری می کند.

نسبت ایده آل HTML به متن چیست؟
متن خوب به نسبت اچ تی ام ال در هر جایی 25 تا 70 درصد است. اما این درصد ها به چه چیز هایی اشاره دارند و نشان دهنده ی چه چیزی هستند این درصد به نسبت متن مرئی ، برخلاف عناصر HTML ، برچسب های تصویر و سایر اطلاعات غیر قابل مشاهده اشاره دارد. ممکن است متوجه شوید که بسیاری از وب سایتهای دارای رتبه بالا در نتایج جستجو دارای متن قابل رویت هستند. این امر به ویژه آشکار شده است زیرا موتورهای جستجو ، مانند Google ، بروزرسانی پاندا را منتشر کردند که اهمیت آن را در سایتهای محور محور قرار داده است.
اچ تی ام ال چگونه بر سئو تأثیر می گذارد؟
در حالی که نسبت متن به HTML یک عامل رتبه بندی مستقیم برای موتورهای جستجو نیست ، بازهم سیاری از عوامل مرتبط با این نسبت وجود دارد که بهترین شیوه های سئو را نشان می دهد و بنابراین ممکن است به طور غیر مستقیم بر رتبه بندی جستجو تأثیر بگذارد.
جان مولر گفته که گوگل از متن به اچ تی ام ال به عنوان سیگنال رتبه بندی استفاده نمی کند ، اما ممکن است به عنوان نشانه ای از اینکه یک صفحه وب دارای HTML خراب است ، دیده نشود اما عوارض زیادی را میتواند اچ تی ام ال مخرب یا نامناسب داشته باشد مثلا اچ تی ام ال وقتی نامناسب باشد نمیتواند این سریع عمل کند سیستم عامل اگر تلفن همراه را در نظر بگیریم بااچ تی ام ال نامناسب ممکن است دیده نشود اما باعث کند شدن تمام برنامه یا بهتر است بگویم همه چیز میشود
چگونه باید نسبت کد به متن را بهبود بخشیم
ساخته شده برای افراد: صفحات وب با محتوای متنی بالاتر به اچ تی ام ال تمایل دارند که برای افراد قابل خواندن و قابل درک تر باشند. این تصور را ایجاد می کند که سایت برای افراد ساخته شده است نه موتورهای جستجو و بنابراین از نظر موتورهای جستجو مهم است.
تجربه کاربر: در اندازه گیری نسبت متن به کد نشانگر تجربه کاربر مهم است و حتی میتوان اینطور گفت که تجربه بهتر کاربر طبق گوگل و سایر موتورهای جستجو به یک عامل رتبه بندی جستجوی اصلی تبدیل شده است.
سرعت بارگذاری صفحه بهتر: کد ها معمولا نشان نمیدهند که هیچ عنصر غیر ضروری اچ تی ام ال در کد یک صفحه وب وجود ندارد. شاید واقعی به نظر نرسد ولی این امر کوچک باعث میشود که سرعت سایت و بارگزاری افزایش می یابد که نشان دهنده تجربه بهتر کاربر است و دوباره یک عامل رتبه بندی موتورهای جستجو قابل توجه است.
نمایه بهتر صفحات: کد تمیز کننده و نسبت بالاتر متن ساده باعث می شود موتورهای جستجو خزنده و نمایه سازی سایت شوند. چگونه می توانید یک صفحه با متن بالا به نسبت اچ تی ام ال ایجاد کنید؟
نکته اصلی برای بهینه سازی صفحه وب شما
Google Web Core Vitas
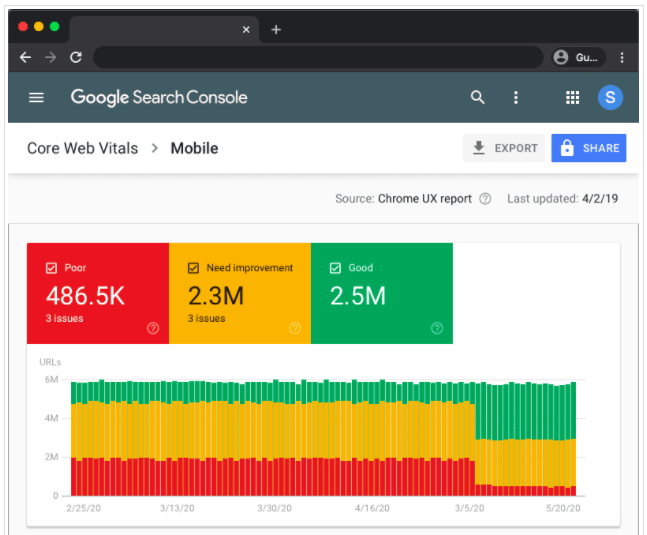
گوگل به تازگی گزارش Core Web Vitals را در کنسول جستجوی Google راه اندازی کرده است ، پس از اعلام اینکه اندازه گیری های جدید از سال آینده در الگوریتم خود نقش ایفا خواهد کرد.

این یک مرحله مهم است که SEO در آن با User Experience دیدار می کند.

این گزارش نه تنها صفحات شما را بر اساس مدت زمان بارگیری محتوای اصلی آزمایش می کند ، بلکه نحوه بارگیری محتوا و تغییر طرح را در طی فرآیند بارگیری نیز ارزیابی می کند. هدف از این کار شناسایی صفحاتی است که ممکن است کاربران را ناامید کند ، که سعی در تعامل با عناصری دارند که موقعیت را به طور غیر منتظره حرکت می کنند ، باعث می شود کاربران هدف را از دست ندهند و در برخی موارد بر روی یک عنصر دیگر کلیک کنند.
بهینه سازی متن به نسبت اچ تی ام ال
برای بهینه سازی متن صفحه خود به HTML و افزایش تجربه کاربر ، این نکات را دنبال کنید:
- بررسی کنید آیا کد اچ تی ام ال شما معتبر است یا خیر
- حذف کد غیر ضروری است
- فضاهای عظیم سفید را حذف کنید
- از برگه های زیادی اجتناب کنید
- نظرات را در کد حذف کنید
- از جداول خودداری کنید. فقط در صورت لزوم از جدول ها در طرح خود استفاده کنید
- از CSS برای یک ظاهر طراحی و قالب بندی استفاده کنید
- تغییر اندازه تصاویر
- تصاویر غیر ضروری را حذف کنید
- فقط در صورت لزوم از Javascript و Flash استفاده کنید
- اندازه صفحه خود را زیر 300kb نگه دارید
- هر متن پنهانی را که برای افراد قابل مشاهده نیست ، حذف کنید
- برای کمک به کاربران در پیمایش سایت خود از پیوند داخلی استفاده کنید و مطمئن شوید که پیوندهای شما از آب پیوند عبور می کنند
- صفحه شما همیشه باید مقداری متن ساده داشته باشد. متن به راحتی قابل خواندن را با اطلاعات کاربر با کیفیت درج کنید
امیدواریم از توضیحات بالا استفاده کرده باشید و در جهت بهبود سایت خود قدمی کارآمد را پیموده باشید و ادامه ی مطالب ما در سایت دهکده وب را دنبال کنید





هنوز دیدگاهی ثبت نشده!