
وب سرور چیست ؟
وب سرور چیست ؟
وب سرور یا همان Web Server جزئی از یک ساختار وسیع و عظیم تر از برنامه های مربوط به اینترنت است . از وب سرور در، دانلود درخواست های فایل های پروتکل انتقال پرونده یا همان File Transfer Protocol که مخفف ان FTP می شود و همچنین ساخت و انتشار صفحات وب استفاده می شود .
انتخاب یک وب سرور اهمیت زیادی دارد و باید دقت کنید . همیشه برای انتخاب یک سرور باید مواردی را به خاطر داشته باشید و مد نظر بگیرید . برخی از این موارد و نکات عبارت اند از :
- نحوه کارکرد و تعامل آن با سایر سرور ها
- توانایی استفاده از برنامه نویسی سمت سرور یا همان server-side
- ویژگی های امنیتی
- موتور جستجو
- ابزار ایجاد سایت
- وب سرور چگونه کار می کند
- و …
می توان به سخت افزار، یا نرم افزار، یا هر دو آن ها که با هم کار می کنند، وب سرور گفت .

تعریف وب سرور از جنبه سخت افزاری :
از جنبه سخت افزاری، ان را به یک رایانه شبیه می کنند . رایانه ای که، نرم افزار وب سرور و فایل های اجزای وب سایت را ذخیره می کند . برای مثال :
- اسناد HTML
- تصاویر
- استایل شیت های CSS
- فایل های جاوا اسکریپت
- و …
در واقع وب سرور به اینترنت متصل است و از تبادل اطلاعات با سایر دستگاه های متصل به وب پشتیبانی می کند .
تعریف وب سرور از جنبه ی نرم افزاری :
از این جنبه اگر بخواهیم ان را تعریف کنیم این گونه می گوییم که، یک وب سرور شامل چندین بخش است که چگونگی دسترسی کاربران به فایل های روی هاست را کنترل می کند .
یک وب سرور حداقل از یک سرور HTTP تشکیل شده است.
بخشی از نرم افزار، یک سرور HTTP وجود دارد که URL ها و HTTP را درک می کند . دسترسی به این سرور به این شکل است که، نام دامنه های وب سایت ها را در خود ذخیره می کند و محتوا را به دستگاه کاربر نهایی عرضه می کند .
تعریف URL : به ادرس های وب سایت URL گفته می شود .
تعریف HTTP : به پروتکلی که مرورگر شما برای مشاهده صفحات وب استفاده می کند HTTP گفته می شود .
معروف ترین سرور های دنیا :
- Apache
- Nginx
- IIS
- LiteSpeed

نحوه عملکرد وب سرور
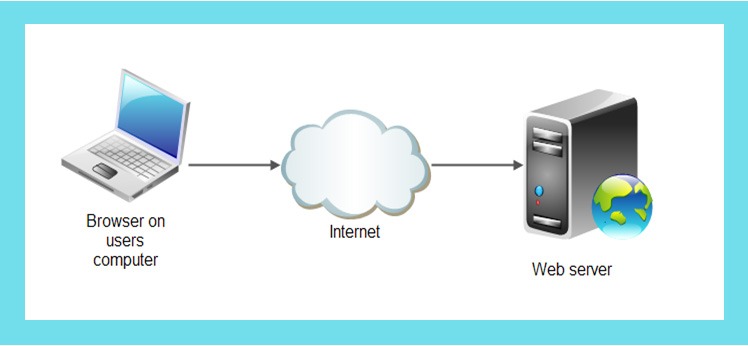
زمانی که کاربر در مرورگر، به یک فایلی که در سرور وجود دارد یا به اصطلاح میزبانی می شود، نیاز پیدا می کند، مرورگر هم ان فایل را از طریق HTTP درخواست می کند . در ادامه اگر درخواستی که به وب سرور (سخت افزار) می فرستند صحیح باشد، در ان زمان است که سرور HTTP (نرم افزار) درخواست را می پذیرد و سند درخواستی را پیدا می کند .
اگر سندی برای این درخواست پیدا نشود پاسخ ان نشان دادن صفحه ای با محتوای خطای ۴۰۴ خواهد بود . ولی اگر سند مورد نظر پیدا شود سرور آن را از طریق HTTP به مرورگر برای کاربر ارسال می کند .
برای انتشار وب سایت به چه وب سروری نیاز دارید ؟
زمانی که می خواهید وب سایتتان را منتشر کنید قطعا به یک وب سرور نیاز دارید . حال می تواند این وب سرور شما یا یک وب سرور استاتیک یا همان Static باشد و یااین که داینامیک یا همان Dynamic باشد .
سرور استاتیک
وب سرور استاتیک تشکیل شده از یک کامپیوتر که در واقع همان بخش ست افزاری است و یک سرور HTTP که همان بخش نرم افزاری است . اما چرا به ان وب سرور استاتیک می گویند ؟ دلیل ان این است که، سرور، فایل های میزبانی شده را همان گونه که وجود دارد به مرورگر شما می فرستد .
سرور داینامیک
وب سرور داینامیک تشکیل شده از یک وب سرور استاتیک + یک نرم افزار اضافی .
در نوشته ی بالا منظور از یک نرم افزار اضافی، اغلب یک سرور برنامه و یک پایگاه داده است.
مانند تعریف بالا نام گذاری این دو وب سرور بنا به دلایلی این گونه به این شکل در امده است . علت این که به این نوع از وب سرور، وب سرور داینامیک می گویند این است که، سرور برنامه، فایل های میزبانی شده را قبل از فرستادن به مرورگر شما، از طریق سرور HTTP به روز می کند .
به عنوان مثال :
برخی از وب سایت ها برای تولید صفحات وب نهایی که در مرورگر توسط کاربر مشاهده می شود، سرور برنامه را با قالب HTML که دارای محتویات یک پایگاه داده است پر می کنند .
یکی از این دسته وب سایت ها که همگان ان را می شناسند و هر روزه از ان استفاده می کنند، سایت ویکی پدیا است . این وب سایت دارای هزاران صفحه وب است اما این صفحات، اسناد HTML واقعی نیستند، بلکه فقط چند قالب HTML و یک پایگاه داده غول پیکر هستند . همین موضوع است که باعث می شود نگهداری . ارائه ی محتوا آسان تر و سریع تر شود .
همن طور که در بالا نیز اشاره شد وب سرور به این شکل کار می کند که :
شما برای دریافت یک صفحه وب، از طریق مرورگرتان درخواستی را به وب سرور می فرستید، در ان زمان وب سرور در فضای ذخیره سازی اش، اقدام به جست و جوی فایل درخواست شده می کند . بعد از این که فایل را پیدا کرد آن را می خواند و پردازش می کند و در نهایت به مرورگر شما می فرستد . در ادامه با جزئیات این روند بیشتر اشنا می شوید لطفا با ما همراه باشید .

فایل های میزبانی وب دارای چه اطلاعاتی هستند ؟
فایل هایی که در وب سرور ذخیره می شود عبارت اند از، تمام اسناد HTML و دارایی های مرتبط با آن، از جمله تصاویر، استایل شیت های CSS، فایل های جاوا اسکریپت، فونت ها و ویدیو ها .
از لحاظ فنی با تعاریفی که در متنن های بالا ارائه دادیم شما خودتان می توانید یک سرور داشته باشید و تمام آن فایل ها را بر روی کامپیوتر خود میزبانی کنید، اما این موضوع مشکلاتی را نیز برای شما به دنبال خواهد داشت که در مقابل ان ها، بسیار راحت تر است که همه آن ها را در یک وب سرور اختصاصی ذخیره کنید . اما چرا باید اطلاعاتتان را بر روی یک وب سرور اختصاصی ذخیره کنید ؟
- دلیل اول : این گونه وب سرور ها همیشه در حال اجرا هستند .
- دلیل دوم : سرور اختصاصی همیشه به اینترنت متصل است .
- دلیل سوم : وب سرور اختصاصی همیشه آدرس IP یکسان دارد
- دلیل چهارم : سرور اختصاصی توسط ارائه دهنده شخص ثالث نگهداری می شود .
نکته ای را در مورد دلیل سوم باید به شما بگویم که همه ISP ها، آدرس IP ثابت برای خطوط داخلی ارائه نمی دهند .
دلایلی که شما بهتر است یک سرور اختصاصی داشته باشید بیشتر از این ها است اما همین موارد هم نشان دهنده ی این موضوع هستند که پیدا کردن یک ارائه دهنده خدمات میزبانی خوب، یک بخش کلیدی و مهم برای ساختن وب سایت است . توصیه ی ما به شما این است که خدمات شرکت های میزبانی مختلف را مورد برسی قرار دهید و مناسب ترین گزینه را برای خودتان انتخاب کنید .
ایجاد ارتباط به کمک HTTP
قبل از هر چیزی باید بدانید که یک سرور، پشتیبانی یا همان HTTP یا پروتکل انتقال ابر متن را همیشه فراهم می کند . HTTP مخفف Hyper text Transfer Protocol است .در واقع می توان این گونه این موضوع را بیان کرد که HTTP چگونگی انتقال ابر متن یعنی اسناد وب لینک شده، در بین دو کامپیوتر را مشخص می کند .
تعریف پروتکل :
می توان گفت که یک پروتکل در واقع مجموعه ای از قوانین ارتباطی بین دو کامپیوتر است . HTTP یک پروتکل، متنی یا Textual و Stateless است .
تعریف متنی یا Textual :
شامل دستورات به صورت متن ساده و قابل خواندن برای انسان هستند .
تعریف Stateless :
این نوع از پروتکل نه سرور و نه مشتری و نه هیچ کدام از ارتباطات قبلی را به یاد نمی آورد . به عنوان مثال، یک سرور نمی تواند تنها با تکیه بر HTTP، رمز عبور تایپ شده را بخاطر داشته باشد . برای انجام وظایف این چنینی، شما به یک سرور برنامه نیاز دارید .

قواعدی که در مورد ارتباط HTTP باید بدانید
قواعدی که در ادامه می خوانیددر مورد چگونگی برقراری ارتباط مشتری و سرور است که به شرح زیر هستند :
- فقط مشتریان می توانند درخواست های HTTP را ایجاد کنند و سرور ها تنها می توانند به درخواست HTTP یک مشتری پاسخ دهند .
- هنگام درخواست یک فایل از طریق HTTP، مشتریان باید URL فایل را ارائه دهند .
- وب سرور باید به هر درخواست HTTP، حداقل با یک پیام خطا پاسخ دهد .
- در یک وب سرور، HTTP مسئول پردازش و پاسخ گویی به درخواست های ورودی است .
سرور HTTP زمانی که یک درخواست دریافت می کند، در ابتدا برسی می کند که URL درخواست شده با یک فایل موجود مرتبط است یا خیر . بعد از این که ار مرتبط بودن ان مطمئن شد، سرور محتوای فایل را به مرورگر ارسال می کند . اگر در کل برای درخواست فایلی موجود نباشد سرور به مرورگر یک پیام خطا که در واقع همان خطای 404 است را می فرستد تا به کاربر نشان دهد برای این درخواست محتوایی وجود ندارد .
نکته ای در مورد انواع محتوا های استاتیک و داینامیک
باید بدانید که راه اندازی وب سایت های استاتیک بسیار ساده تر هستند پس پیشنهاد ما به شما این است که در ابتدای کار اولین سایت خود را به صورت استاتیک ایجاد کنید .
منظور از داینامیک این است که سرور، محتوا را پردازش و یا حتی تولید می کند . قطعا این بهترین راه حل است زیرا از انعطاف پذیری بیشتری برخوردار است . اما باید این موضوع را نیز در نظر داشته باشید که از نظر فنی سخت تر به نظر می رسد، و ساختن آن نیز به طور قابل توجهی پیچیده تر است .
سخن نهایی …
از زمانی که برای مطالعه ی این مطلب گذاشتید از شما متشکریم . در صورت رضایت از این مطلب خواهشمندیم که این مطلب را به دوستان خود به اشتراک بگذارید . اگر احساس کردید که مطلب کامل نیست و یا شما اطلاعات مفید تری دارید لطفا ان را در بخش نظرات با ما به اشتراک بگذارید .
به شما توصیه می کنیم تا به دیگر مطالب سایت ما که در زمینه های زیر می باشد نیز سر بزنید :
در نهایت امیداوریم که از مطالب ارائه شده راضی باشید .





هنوز دیدگاهی ثبت نشده!