
حالت پیش نمایش طراحی سایت در موبایل
حالت پیش نمایش طراحی سایت در موبایل
اولین گام در برای بهینه سازی وب سایت ها برای گوشی موبایل حالت پیش نمایش طراحی سایت در موبایل است . در واقع حالت پیش نمایش طراحی سایت در موبایل باید در مرورگر های گوشی موبایل درست باشد . به شما توصیه می کنیم که این کار را روی هر تعداد تلفن همراه که می توانید انجام دهید زیرا ممکن است وب سایت شما در هر تلفن همراه ظاهر متفاوتی داشته باشد .
در واقع منظور ما راجب به سیستم عامل های دستگاه های گوشی موبایل است مثل سیستم عامل های مختلف کامپیوتر . این کار را می توانید به کمک یک نرم افزار شبیه ساز انجام دهید . در واقع نرم افزار های شبیه ساز سیستم علمل تلفن همراه و مرورگر آن را شبیه سازی می کنند .
سازگاری وب سایت با موبایل در سطوح متفاوت
در ادامه حالت پیش نمایش طراحی سایت در موبایل را در 4 سطح متفاوت وجود دارد که ما در این مقاله دو سطح ان را برای شما شرح می دهیم . چهار سطح اصلی برای سازگاری حالت پیش نمایش طراحی سایت در موبایل شما با تجهیزات همراه وجود دارد :

- سازگاری
- طراحی سایت مناسب برای تلفن همراه
- شیوه های تلفن همراه
- سایت مخصوص تلفن همراه
سازگاری به صورت ساده
اولین سطح پشتیبانی به شما اجازه می دهد تا مطمئن شوید که حالت پیش نمایش طراحی سایت در موبایل در مرورگر های ان دیده شده و می تواند کار کند . باید به شما بگوییم که اگر وب سایت شما را با زبان های css و html استاندارد ساخته شده است و یا دیگر زبان های طراحی سایت و یا اگر با یکی از ابزار های آنلاین پر کاربرد ساخته شده است، می توانید مطمئن باشید که آیفون، اندروید و بلک بری می توانند وب سایت شما را نمایش دهند .

باز هم با وجود موارد گفته شده در سطح سازگاری ساده هم اشکالاتی به چشم می خورد . ان هم این است که ویدئو ها و انیمیشن های فلش روی نسخه های جدید تر اندروید پشتیبانی می شود و همچنین نسخه های آینده ی بلک بری اما روی تجهیزات ios پشنیبانی نمی شود . روی کامپیوتر های رو میزی سازندگان وب سایت ها می توانستند مطمئن باشند که فلش قابل استفاده است . در واقع 97 درصد مرورگر ها قابلیت پخش فلش را دارند. بنابراین بدون هیچ مشکلی می توانستید از فلش استفاده کنید .
اما دیگر امروزه کسی از فلش در وب سایت خود استفاده نمی کند . زیرا اگر از فلش در سایت خود استفاده کنید کاربران ios یک قطعه لگو به جای شی فلش می بینند و این اصلا به نفع شما نیست و ان ها دیگر از وب سایت شما بازدید نمی کنند . باز هم اگر قصد دارید که از فلش در طراحی سایت خود استفاده کنید، باید این حقیقت را بپذیرید که کاربران ios نمی توانند محتویات سایت شما را ببینند یا باید یک نسخه سازگار با html یا سایت جانبی برای تلفن همراه ایجاد کنید .

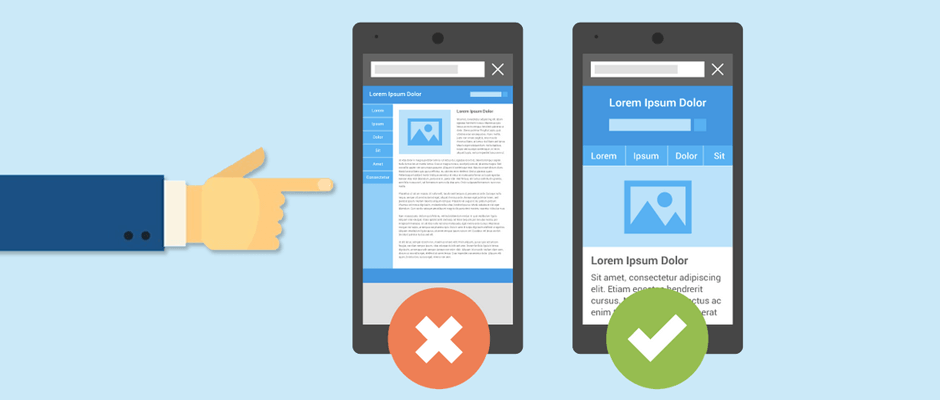
طراحی سایت مناسب با تلفن همراه
دومین سطح در مورد حالت پیش نمایش طراحی سایت در موبایل یا همان سازگاری وب سایت برای دستگاه های موبایل این است که از موضوع اطمینان حاصل کنید که وب سایت شما به خوبی روی یک صفحه کوچک قابل استفاده باشد . یکی از دغدغه های کاربران موبایلی حرکت کردن بین وب سایت ها روی صفحه تلفن های همراه است . به عنوان مثال خواندن پاراگراف های متن پهن کار بسیار سختی است .
یکی از بهترین و مهم ترین روش ها برای داشتن یک حالت پیش نمایش طراحی سایت در موبایل به صورت درست و با کیفیت این است که صفحه ها را با استفاده از ستون ها ایجاد کنید . در واقع کمکی که این ستون ها به کاربران می کنند این است که باعث می شوند تا کاربران دیگر مجبور نباشند برای خواندن یک پاراگراف صفحه را چپ و راست کند و تنها یک اسکرول افقی می ماند .
مثال ایفون
اجازه دهید تا این موضوع را با ذکر یک مثال برایتان مطرح کنم . به عنوان مثال یک گوشی ایفون را در نظر بگیرید . وقتی یک عنصر صفحه وب دو بار کلیک شود، سافاری که مرورگر ios است بزرگ نمایی صفحه را تغییر می دهد تا محتویات آن قطعه از صفحه وب کل صفحه نمایش را پر کرده و در وسط قرار بگیرد . در ضمن اگر آن عنصر هم اکنون کل صفحه را پر کردن باشد، سافاری اندازه را به حالت عادی باز می گرداند .
دیگر تجهیزات تلفن همراه نیز عملکرد مشایهی را در اختیار قرار می دهند. اما این کار وقتی ممکن است که محتویات صفحه درون ستون هایی با اندازه مناسب قرار گرفته باشند .
امیداوریم که از مطالب ارائه شده در زمینه ی حالت پیش نمایش طراحی سایت در موبایل راضی باشید . از زمانی که برای مطالعه ی این مقاله گذاشتید از شما ممنونیم . اگر از مطالب لذت برده اید به دیگر مقالات ما در زمینه طراحی سایت و سئوی سایت و گرافیک سایت و مقالات وردپرس سر بزنید . همچنین اگر مطالب برای شما مفید بود از شما درخواست میکنیم تا ان را با دوستانتان نیز به اشتراک بگذارید . در صورتی که احساس کردید مطلب کامل نیست و یا این که شما موارد دیگری را هم در زمینه ی حالت پیش نمایش طراحی سایت در موبایل می دانید ما را مطلع کنید .





هنوز دیدگاهی ثبت نشده!