
ایده آل سازی 100٪ Google PageSpeed Insightsبخش2
ایده آل سازی 100٪ Google PageSpeed Insightsبخش2
به بخش دوم از مقاله Google PageSpeed مقاله خوش آمدید امروزه بعضی از صاحبان سایت ها از اثرات سرعت پایین سایت های خود کمتر اطلاع دارند آنها هرگز گمان نمی کنند که داشتن یک سایت و بارگیری ضعیف آن میتواند منجر به کاهش باور نکردنی بازدیدکننده گان سایت انها و در نهایت فروش آنها شود با این حال به شما تبریک می گوییم شما با خواندن این مقاله اشتباه آنها را تکرار نخواهید کرد و با روش های ما حتما موفق خواهید بود در عرصه فروش با ما همراه باشید
گام 1 Google PageSpeed :نحوه تشخیص دسک تاپ و سایت موبایل شما
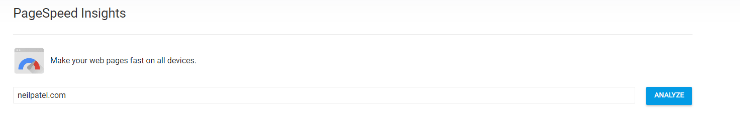
دانستن اینکه وب سایت های آهسته تبدیل ها را نابود می کنند ، تازه آغاز است.شما باید این را بدانید که ممکن است سایت شما دارای مشکلاتی باشد که شما نمی توانید انها را ببینید این تازه اول راه است .اکثر سایت ها به آرامی در حال اجرا هستندبه دلیل تصاویر بزرگ که فضای زیادی را اشغال می کنند ، .اما همیشه برای همه وب سایت ها اینگونه نیست.قبل از اینکه بتوانید تغییرات لازم را برای کسب 100٪ در ابزار Google PageSpeed ایجاد کنید.شما باید بدانید دقیقاً چه چیزی باعث کندی سرعت سایت شما می شود برای شروع ، ابزار PageSpeed Insights را باز کنید و URL وب سایت خود را در نوار وارد کنید

بر روی “تجزیه و تحلیل” کلیک کنید تا Google PageSpeed سریعاً آزمایش سایت را انجام دهد.
گزارش نهایی همه چیزهایی را که باید در مورد سایت خود بدانید و چه چیزی ممکن است مانع عملکرد آن باشد به شما می گوید.
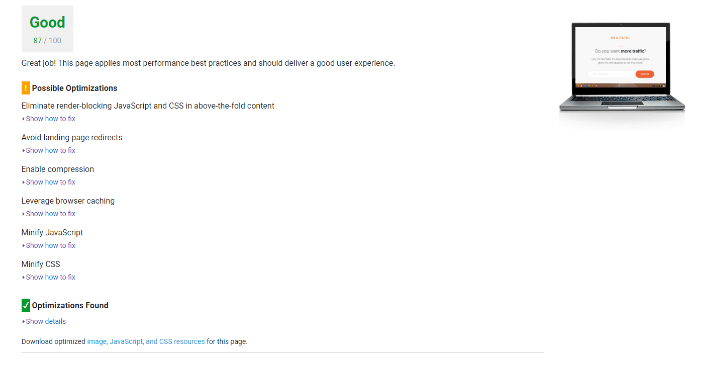
آنچه در گزارش من به نظر می رسد:

این 87/100 است.عالی نیست اما نمی توان گفت وحشتناک است میتوانیم آن را بهتر کنیم اما همیشه جایی برای پیشرفت دارید.
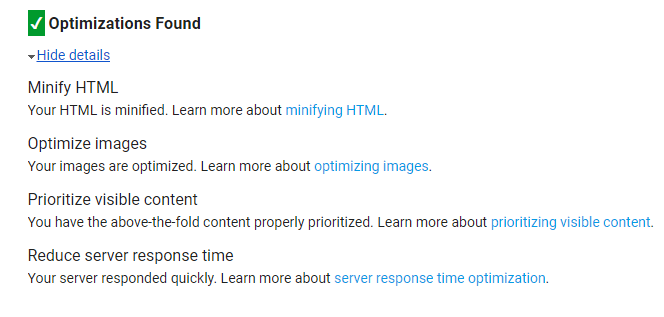
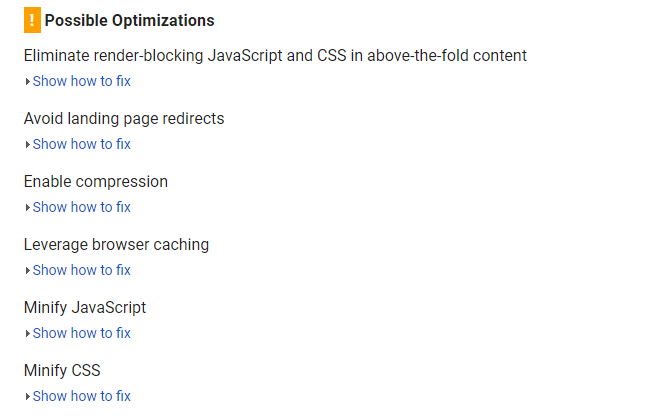
اول ، اجازه دهید مواردی را که دیگران بهینه سازی کرده اند بررسی کنیم:

اکنون توجه کنید که در مقایسه با لیست “بهینه سازی های احتمالی” من ، فقط چند مورد در این لیست وجود دارد:

این اطلاعات به شما می گوید که موارد “بهینه سازی های احتمالی” کمی تأثیرگذارتر از مواردی هستند که دیگران قبلاً بهینه سازی کرده اند
اما بدیهی است ، شما باید از هر عنصر مراقبت کنید تا آنها به طور 100 درصد در ابزار Google PageSpeed قرار بگیرند .
تست سایت موبایل به صورت جداگانه
شما برای این کار می توانید از تست کننده سایت موبایل در ابزار Google PageSpeed Insights استفاده کنید ، اما گوگل نسخه جدید و دقیق تر آن را منتشر کرده است
برای امتحان کردن سایت خود به سایت من بروید. URL وب سایت خود را وارد کرده و وارد enter شوید:

Google برای اجرای این کار چند دقیقه زمان نیاز دارد کمی صبر کنید ، او در حال نگاهی دقیق به نحوه عملکرد سایت تلفن همراه شما در مقایسه با استانداردهای صنعت است و در انتها به شما می گوید که به دلیل سرعت پایین صفحه ، تعداد بازدیدکنندگان را از دست خواهید داد
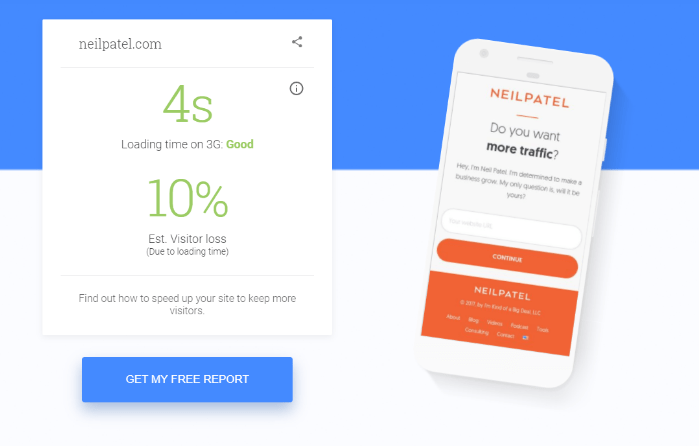
نظر داده های من در رابطه با زمان بارگیری

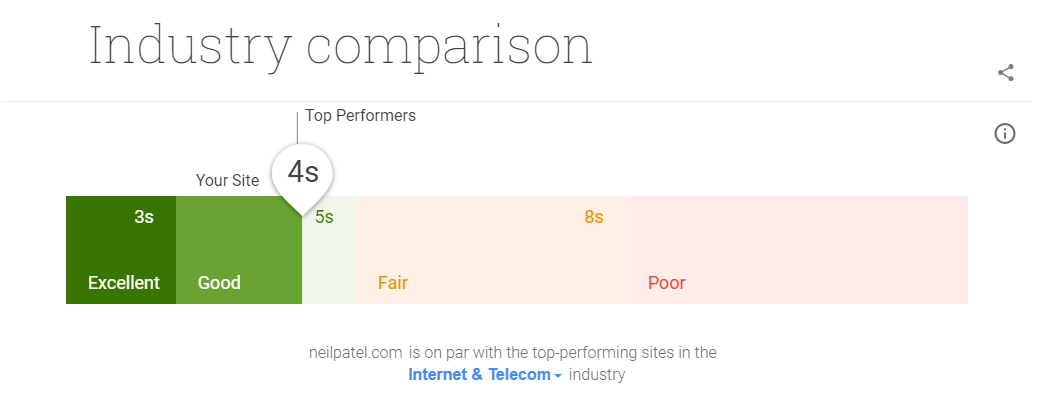
زمان بار من در موبایل چهار ثانیه است.به یاد داشته باشید: زمان بار توصیه شده سه ثانیه یا کمتر است.این بدان معنی است که سرعت من مطابق با استانداردهای صنعت نیست.
و به همین دلیل ، من به دلیل عملکرد ضعیف سرعت ، تا 10٪ از بازدید کنندگان خود را از دست می دهم!

فردی که این آزمایش را انجام داده است گفته در حالی که هنوز در بخش پرفورمنس هستم ، اگر بخواهم کارایی وب سایت خود را به حداکثر برسانم یا ترافیک و تبدیل بیشتری داشته باشم ، جایی نیستم که باید باشم.
هر چه بیشتر به عمق ماجرا بروید Google تخمینی را در مورد آنچه که بهترین اصلاحات شما برای وب سایت شما انجام داده است به شما می دهد:

راه حل کاهش بار طبق نظر گوگل
این بدان معنی است که من به طور بالقوه می توانم وب سایت خود را برای بارگیری یک ثانیه ای تهیه کنم! این شگفت انگیز است برای اینکه 10٪ از بازدید کنندگان خود را از دست ندهید ، این کاری است که شما باید انجام دهید.
وب سایت خود را از طریق این آزمایش سایت تلفن همراه اجرا کنید تا اطلاعاتی راجع به مشکلات و راه حل های مشکلات وب سایت خود به دست آورید.
هر تصویر ، عنصر و نماد باید درجه یک باشد
اما این کار وب سایت شما را کند می کند به دلیل داشتن بهترین نوع تصویر و نماد و وقتی صحبت از تبدیل سایت در سایت شما می شود ، سرعت همیشه نقش بزرگی را ایفا می کند.مردم نمی خواهند 10 ثانیه صبر کنند تا سایت شما بارگیری شود آنها بی صبرانه میخواهند دوباره به Google برگردند و نتیجه بعدی را انتخاب کنند. بنابراین اگر سایت شما خیلی کند است و گوگل افرادی را می بیند که در حال از سرعت بالایی برخوذدارند ، شما را در SERP ها رها می کند.
این مهم است که شما در Google’s PageSpeed Insights 100٪ نمره کسب کنید. یا تا حد ممکن به آن نمره عالی نزدیک باشید .
این باید یکی از اولویت های اصلی شما هنگام تلاش برای بهینه سازی سایت شما باشد.
برای شروع ، ابتدا باید تشخیص دهید که چه مشکلی در سایت شما ایجاد شده است
آیا این تصاویر ، عناصر صفحه ، متن بیش از حد ، کد نویسی بد یا همه موارد بالا است؟
از ابزار Google PageSpeed Insights استفاده کنید تا مشخص کنید مشکل شما چیست.معمولاً تصاویر بخش عمده کار شما خواهند بود. و آنها هستند که باعث کندی سایت می شوند اگر مشکل شما این بود با فشرده سازی و بهینه سازی تصاویر با یک افزونه یا کمپرسور تصویر وب سایت شروع کنید.
در مرحله بعدی ، از یک افزونه برای اعمال حافظه پنهان مرورگر استفاده کنید. می توانید افزونه هایی پیدا کنید که به سایت شما کمک کند خیلی سریعتر بارگیری شود و از درخواست های مبتنی بر سرور کمتری استفاده کنید.
سپس ، حداقل کدگذاری خود را در نظر بگیرید. این مرحله به شما کمک می کند تا برنامه نویسی غیر ضروری را که باعث کند شدن سایت شما می شود ، حذف کنید.
در آخر ، AMP را اجرا کنید تا صفحات شما فوراً بارگیری شود.
اینها ابزارهای اثبات شده ای هستند که تأثیر زیادی بر سایتهای بی شماری از شرکتها گذاشته اند.و شما نیز می توانید از آنها استفاده کنید و سایت خود را بهبود بخشید و مشتریان خود را از دست ندهید به دست آوردن 100٪ ایده آل در PageSpeed Insights Google می تواند به وب سایت شما موفقیتی را بدهد که برای موفقیت لازم است.
بهترین راههایی که برای افزایش سرعت سایت خود پیدا کرده اید چیست؟ حال که مشکل سایت خود را پیدا کرده اید بهترین راه حل شما چیست ؟ شما میتوانید با کارشناسان ما تماس حاصل کنید کارشناسان ما شما را به طور تخصصی راهنمایی خواهند کرد با ما در اینترنت بدرخشید و مشتریان خود را افزایش دهید برای انجام این کار میتوانید روی کلمه تماس کلیک نمایید یا مشکلات سایت خود را در بخش نظرات ارائه دهید





هنوز دیدگاهی ثبت نشده!